Table of Contents
Introduction What is HTML ? Top 10 HTML Vocabulary Tags Elements Attributes Headings CSS Links Forms Lists Basic Formatting Tags Website ConclusionIntroduction
In this article, we will delve into the 10 fundamental vocabulary terms in HTML that are crucial for any aspiring young coder. HTML serves as the foundation for crafting captivating web pages. Whether you aim to develop your website, design one, or gain insights into the backend of a website, these vocabulary words will equip you with the necessary knowledge to get started.
So get ready to discover HTML, the language that brings the internet to life!
What is HTML?
HTML, short for HyperText Markup Language, is the markup language that makes web pages come alive.
To explain in simple terms, HTML is the blueprint that tells your computer or smartphone how to display a web page. It uses special codes called “tags” to define different elements like headings, paragraphs, images, and links. These tags and their attributes tell the computer what to show and where to show it.

With HTML, you can create and design your web pages and share your ideas with the world. You can add text, pictures, videos, and even interactive forms that let people use and enjoy your web creation.
Top 10 HTML Vocabulary
Prepare yourself to learn the essential HTML vocabulary terms that will swiftly transform you into a proficient web wizard!
1. Tags
Tags are the fundamental building blocks of HTML. They are like special instructions that tell your computer or web browser how to display different elements on a web page.
HTML tags are always enclosed in <angle brackets>, and they usually come in pairs: an opening tag and a closing tag. The opening tag marks the beginning of an element, while the closing tag marks its end.
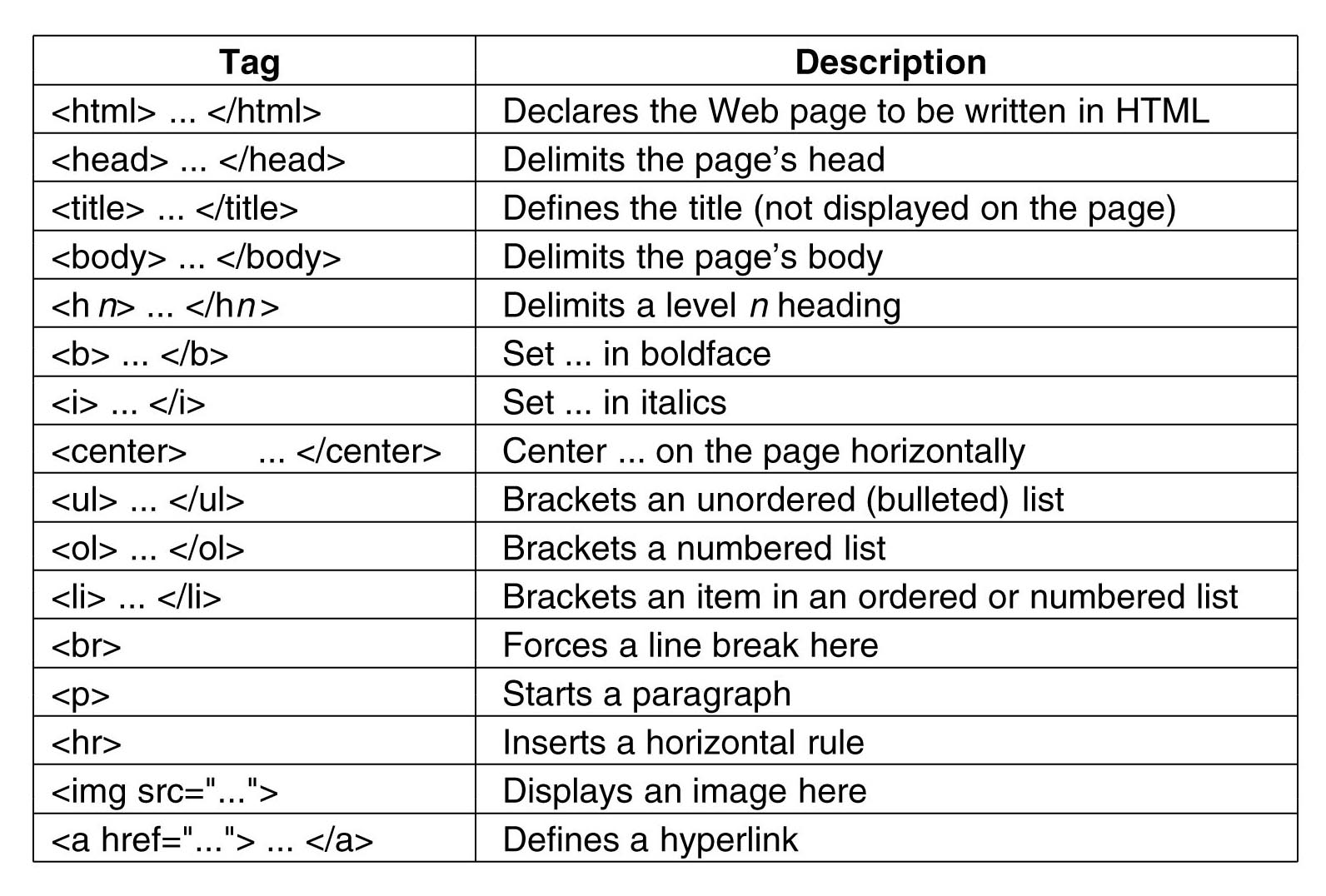
To explain the functionality of tags, let’s discuss some HTML tags and how they are used in building a website:
Types of HTML Tags
There are many common HTML tags that are often used in the creation of a webpage. Below are some of the frequently used tags used to build a web page from start to finish:

Understanding and using HTML tags correctly allows you to structure content, add links, display images, and create interactive elements on your web pages.
2. Elements
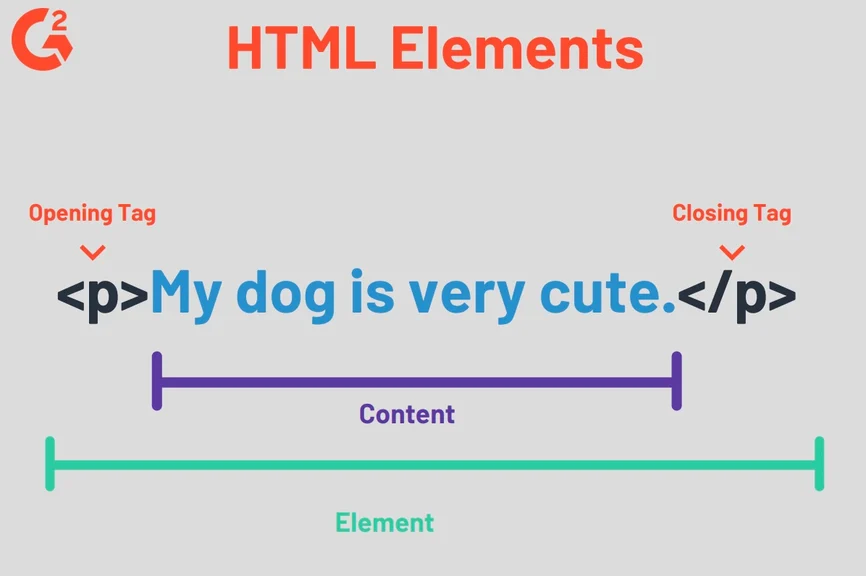
HTML elements are the individual components or parts that make up a web page. They can be text, images, links, headings, paragraphs, buttons, forms, and more. Each element is defined by an HTML tag, which acts as a container for the content it represents.

For example, in the above picture, the paragraph element is used to group and display blocks of texts. It represents a single paragraph on your web page.
Now you know that by combining and arranging these elements using HTML tags, you can create visually appealing, interactive, and user-friendly web pages.
3. Attributes
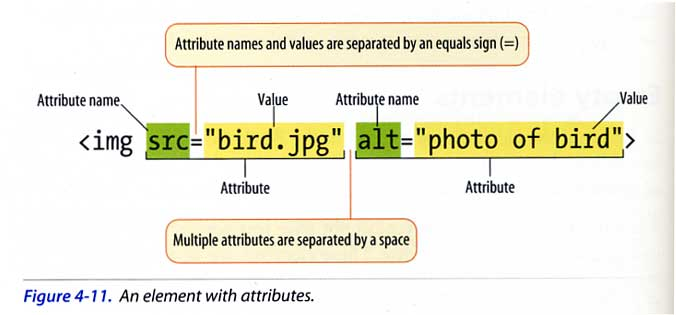
Attributes provide additional information about HTML elements, allowing you to control their behavior, appearance, or functionality. They are added within the opening tag of an HTML element and consist of a name-value pair, separated by an equals sign (=).

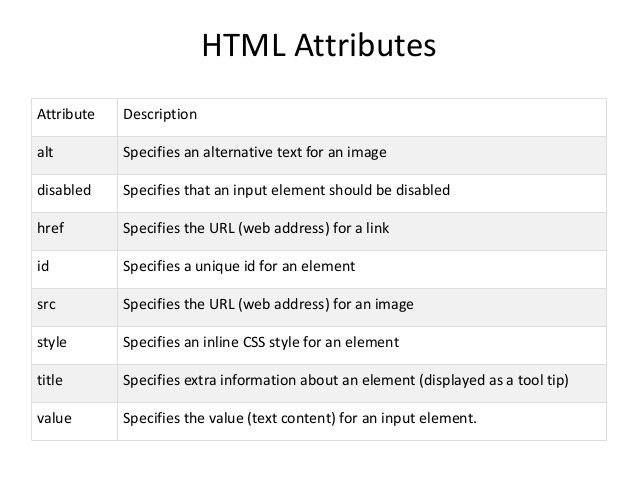
Types of HTML attributes
Here are a few commonly used attributes and their purposes:

Note that the above table mentions only a few of the many HTML attributes that exist to provide various functionalities. Attributes provide flexibility and customization options, enabling you to create your web pages in a dynamic and fun way!
4. Headings
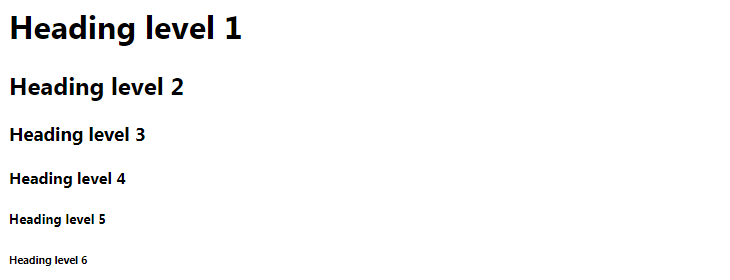
Headings are used to give structure and hierarchy to your text-based content. They help users quickly grasp the main points of a page and navigate through its sections. HTML provides six levels of headings, ranging from <h1> to <h6>, with <h1> being the highest level and <h6> the lowest.
The image below shows how the 6 levels of headings are displayed on a webpage:

Now you know the importance of headings! By effectively utilizing headings, you can create well-structured web pages that are easy to read, understand, and navigate.
5. CSS
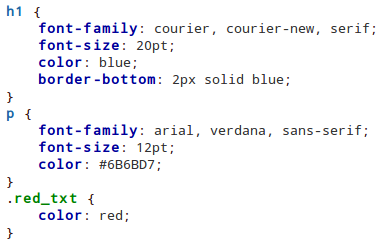
CSS, cascading style sheets, is a language that works hand in hand with HTML. While HTML provides the structure and content of a web page, CSS takes care of the presentation and styling aspects. It allows you to control how your web page looks, from the colours and fonts, to the layout, and animations.
In the picture attached below, you can see what the CSS code might look like:

By mastering CSS, you become a web designer capable of transforming ordinary web pages into extraordinary experiences.
6. Links
Links are the gateways to adventure on the web! They connect different web pages and let you explore new places. Using the <a> tag, you can create clickable links that take you to other websites or even to specific parts of the same page. Link can be of any type: email link, website link, image link, download file link, etc.
This is a sample of how you can link your email to your web page:
<body>
<h2>Contact</h2>
<p>Feel free to contact us <a href=”mailto:mail@example.com”>by email</a>.</p>
</body>
So, to enhance website navigation and user navigation, use links for a seamless website experience!
7. Forms
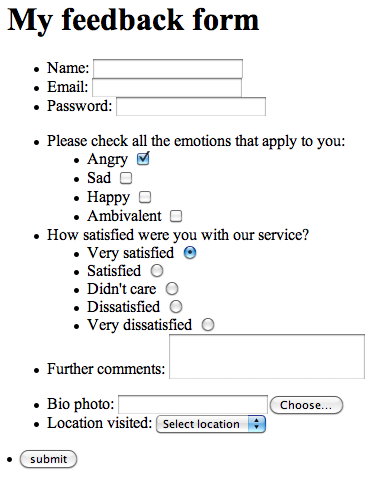
Forms are like interactive functionality that lets you gather information from your visitors. With the <form> tag, you can create input fields, checkboxes, and buttons. It’s perfect for surveys, quizzes, or even creating your own contact form!
A simple form created in HTML might look like this on a web page:

Upon form submission, the data is typically sent to a server-side script for processing. That means you can store, manipulate, or respond to the user’s input!
8. Lists
Let’s explore the concept of lists in HTML, a powerful tool for organizing and structuring information in a structured and readable format.
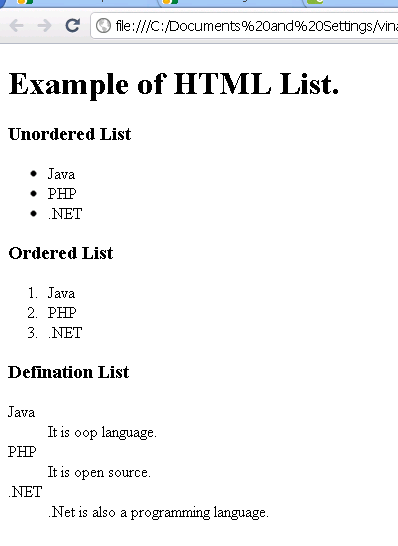
HTML provides three types of lists: unordered lists, ordered lists, and definition lists. You can see the difference in each type of list from the picture below:

Unordered lists are created with the <ul> element, ordered lists are created with the <ol> element, and definition lists are created with the <dl> element.
What did you learn about lists now? You now know that lists are a fantastic way to organize content, create menus, present step-by-step instructions, or define terms and their meanings.
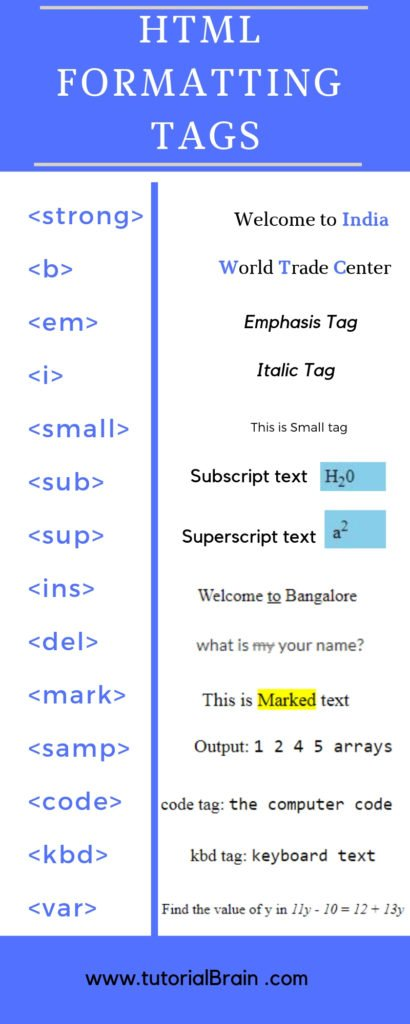
9. Basic Formatting Tags
HTML provides a set of basic formatting tags that allow you to apply styling and structure to your content. Here are some commonly used formatting tags in HTML:

Note that HTML tags are primarily used for semantic purposes, and for more complex styling and presentation, it is recommended to use CSS (Cascading Style Sheets).
10. Website
This far, you have learnt about what HTML is and its components. But what is HTML used for? HTML is used for creating websites. You are viewing this page on a website which was created through HTML. How cool is that?
To explain, a website is a collection of interconnected web pages that are accessible through the internet. HTML provides the fundamental structure of a website. A website consists of multiple web pages. Each web page is an HTML document that contains texts, images, links, and other elements.
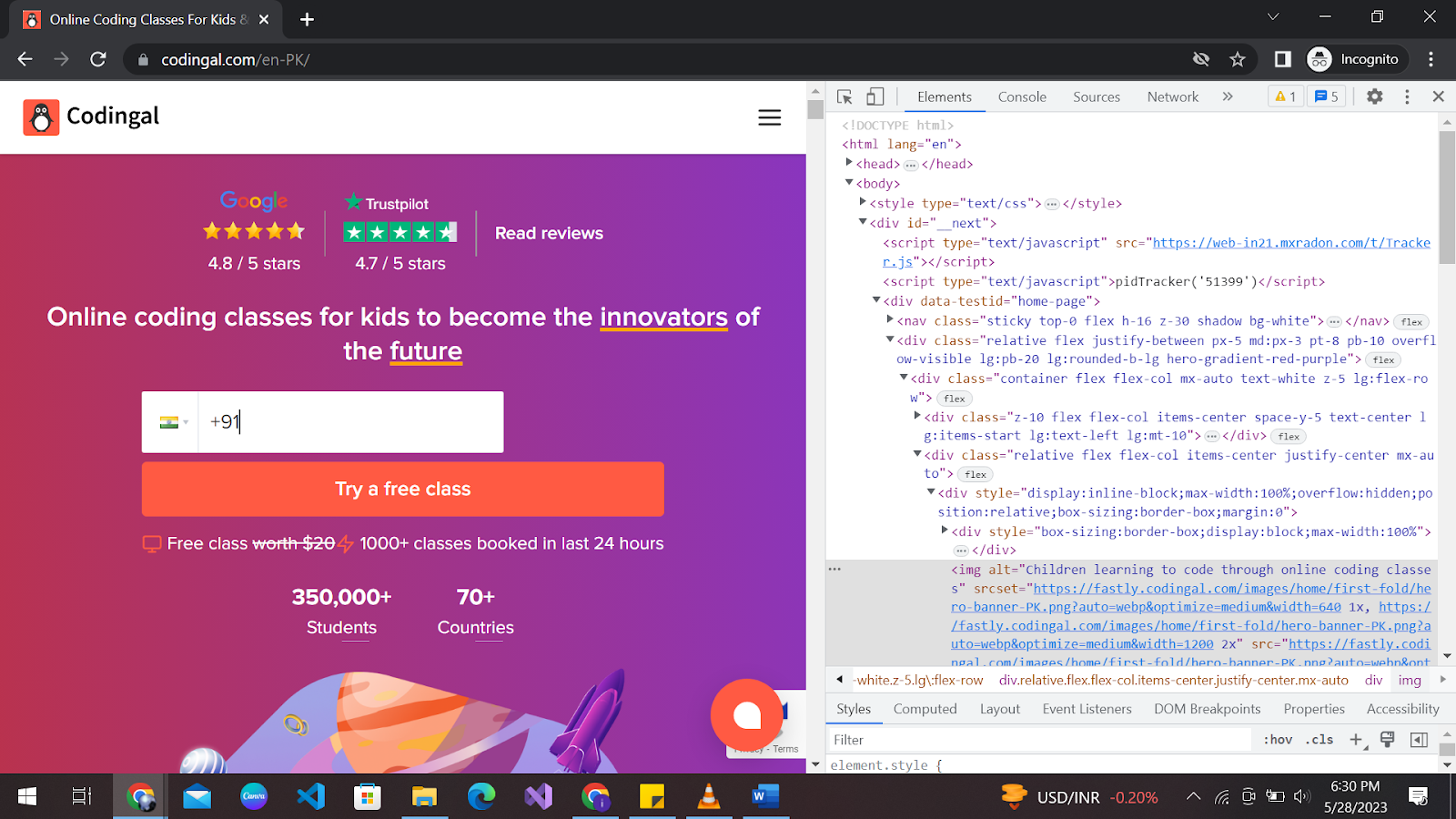
If you right-click on a webpage and click on the inspect option, you can see the back-end HTML code used for creating that particular web page. Even our website does the same:

Combined with CSS and other technologies, HTML forms the backbone of modern websites, enabling the creation of engaging and interactive online experiences.
Conclusion
I am sure that after reading this article, you are better equipped to understand HTML and how web pages are designed. Learning and understanding these 10 HTML vocabulary terms is a fantastic starting point for kids who are interested in web development and creating their own websites.
If you are interested in making your own website or want to learn more about web development, then Codingal’s Web development course has all the tools to help you in your new journey! Learn more about our web development course here.