Table of Contents
Introduction What is a Snake Game? Step-by-Step Tutorial to Make a Snake Game Lay Out the Interface of the Game Control the Snake’s Movement Control the Mouse’s Movement Increasing the Length of the Snake Applying the Ending Condition Our Snake Game is Ready!Introduction
Today we’ll learn to make the oldy goldy Snake Game and even customize it according to our liking. We will make this game using blocks like clones, and for this, we will be using Scratch. Scratch Programming is a fun process that allows dragging and dropping code blocks instead of writing code while children still learn coding logic.
What is a Snake Game?
The player controls a snake, which can move up, down, right, and left in a bordered plane. The snake must pick up food or any other item and avoid crashing into its own tail or the stage’s edges. Every time the snake grabs a piece of food or item, it grows longer, thus increasing the game’s difficulty level. The snake’s speed cannot be slowed down, and the game ends when the snake crashes!!!
Step-by-Step Tutorial to Make a Snake Game
1- Lay Out the Interface of the Game
Sign on to the online Scratch coding platform and click on Create.

The editing console will appear, and you can start making a custom snake game from here.
First thing first, let’s make the snake character. By default, the Sprite is a cat avatar.
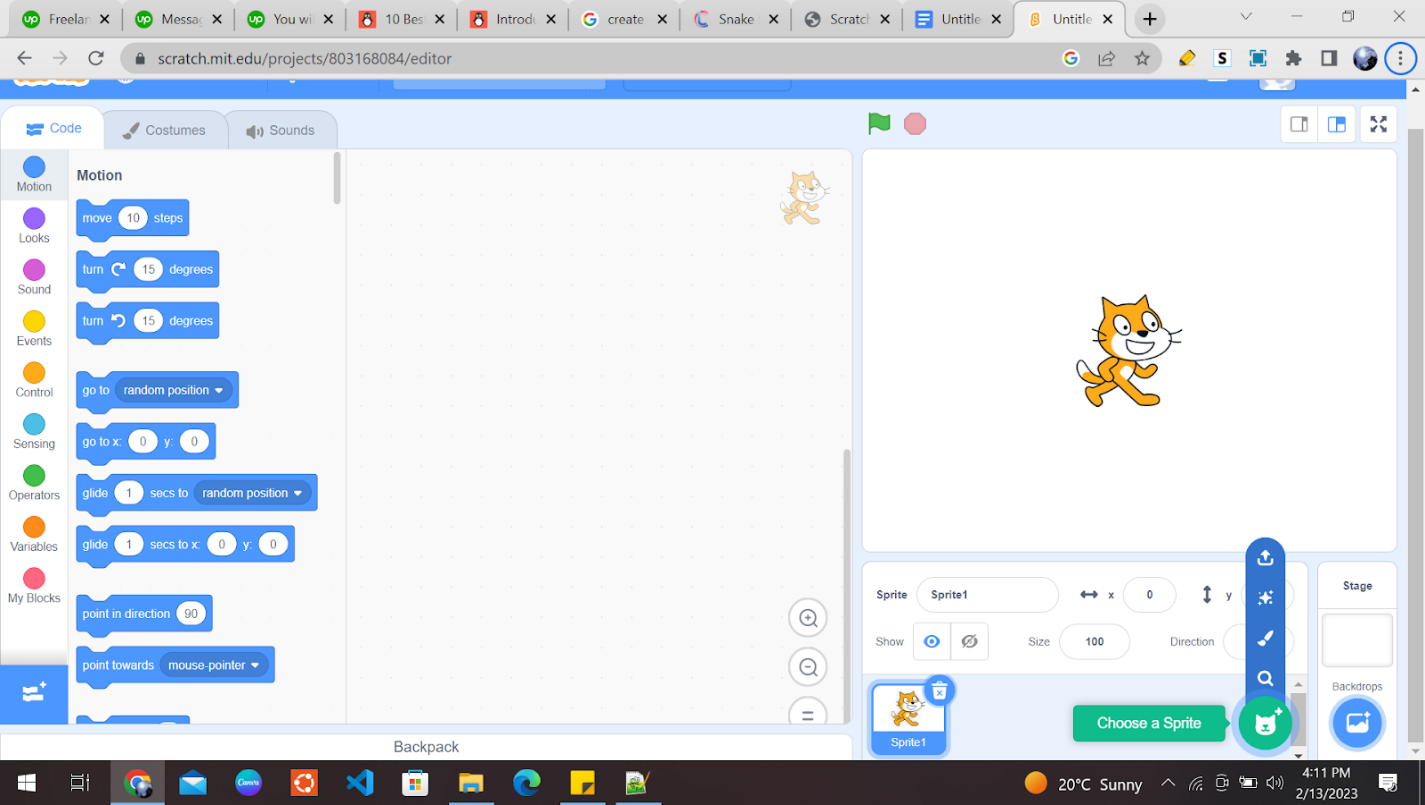
You can make the Snake avatar, hover your mouse to “choose a Sprite” in the bottom right corner, and then choose the “paint” option.

You can select any Sprite character of your choice, but to do justice to the game’s name, you can use a snake character. We can make a snake head using a rectangular box. To make a rectangle, hover on the “Choose a Sprite” icon and click on the paint button on the bottom right side.

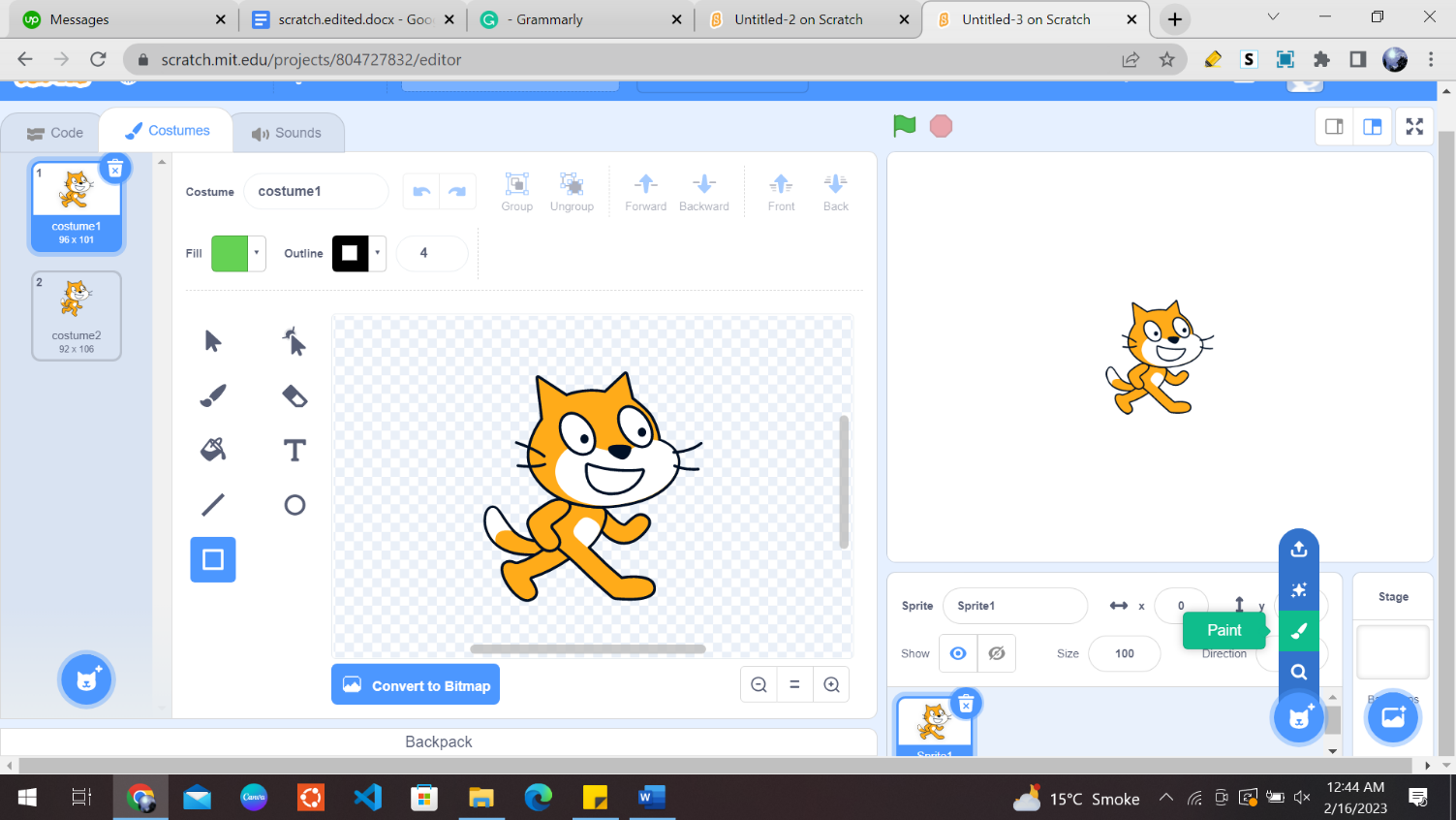
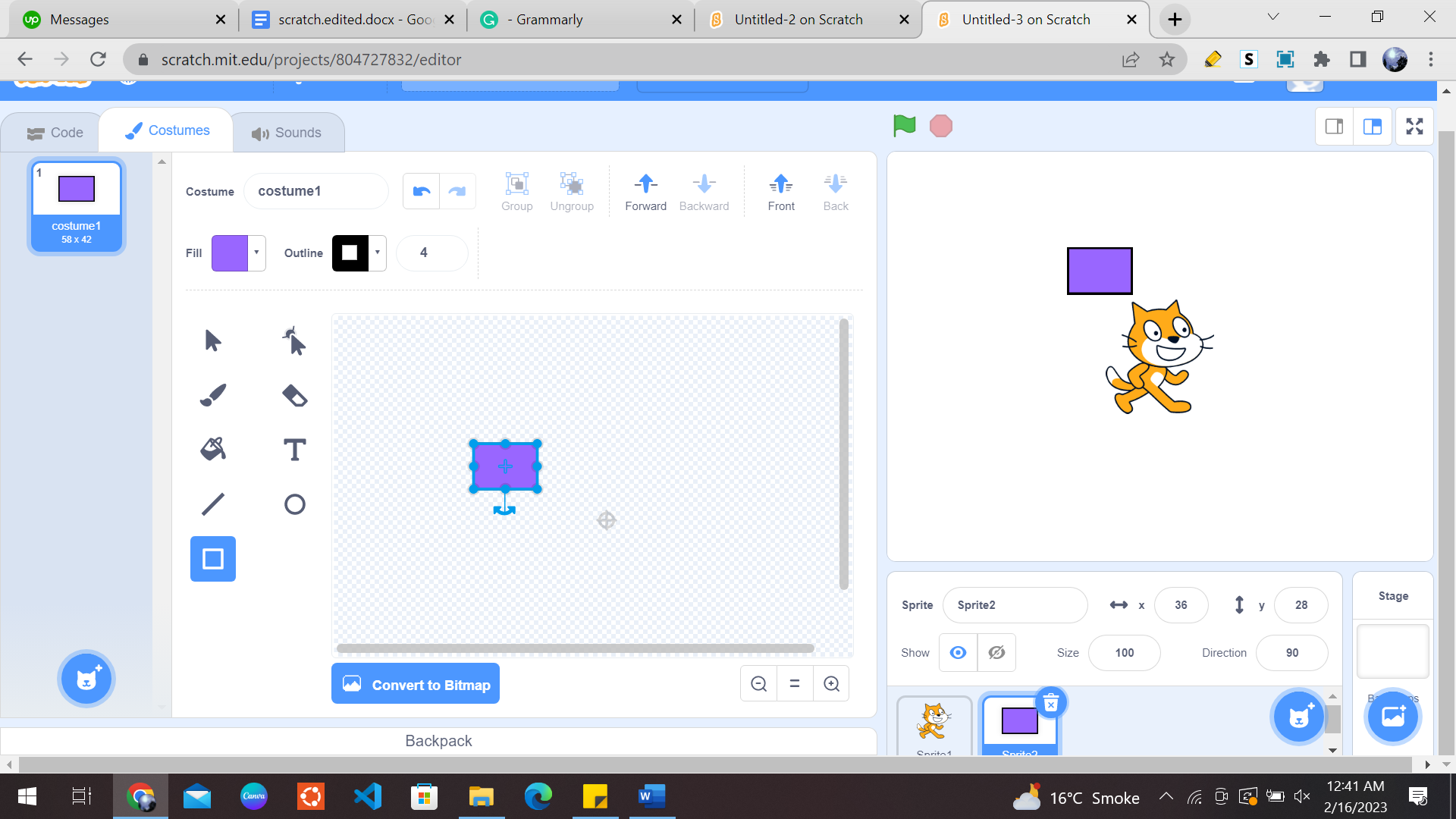
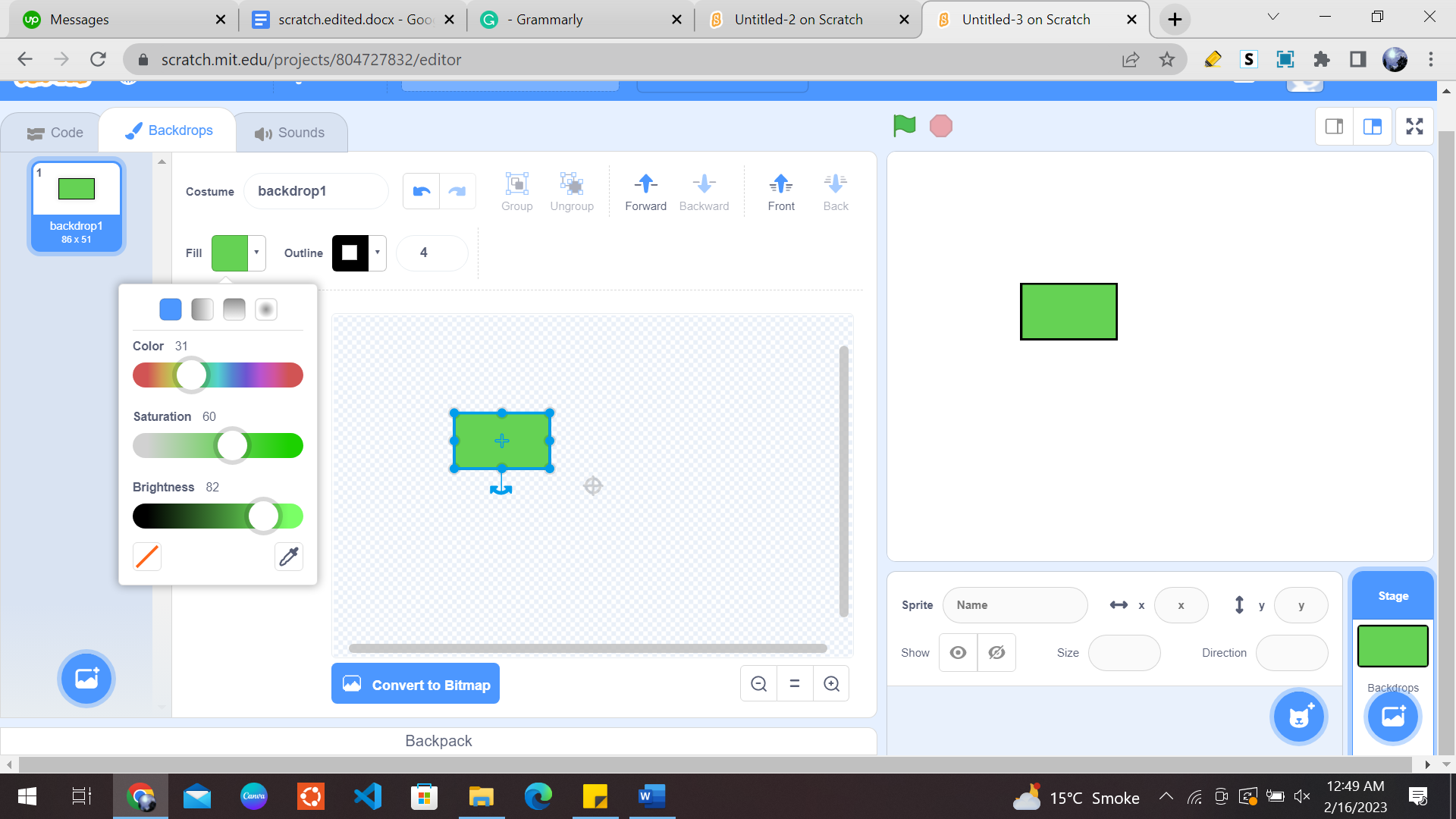
After clicking on paint, a console will open up. Click on the rectangle shape as shown below and draw a rectangle in the small terminal as shown.

Now, you can choose any color for your Snake Sprite. You can choose a color by clicking on the drop-down “fill” box.

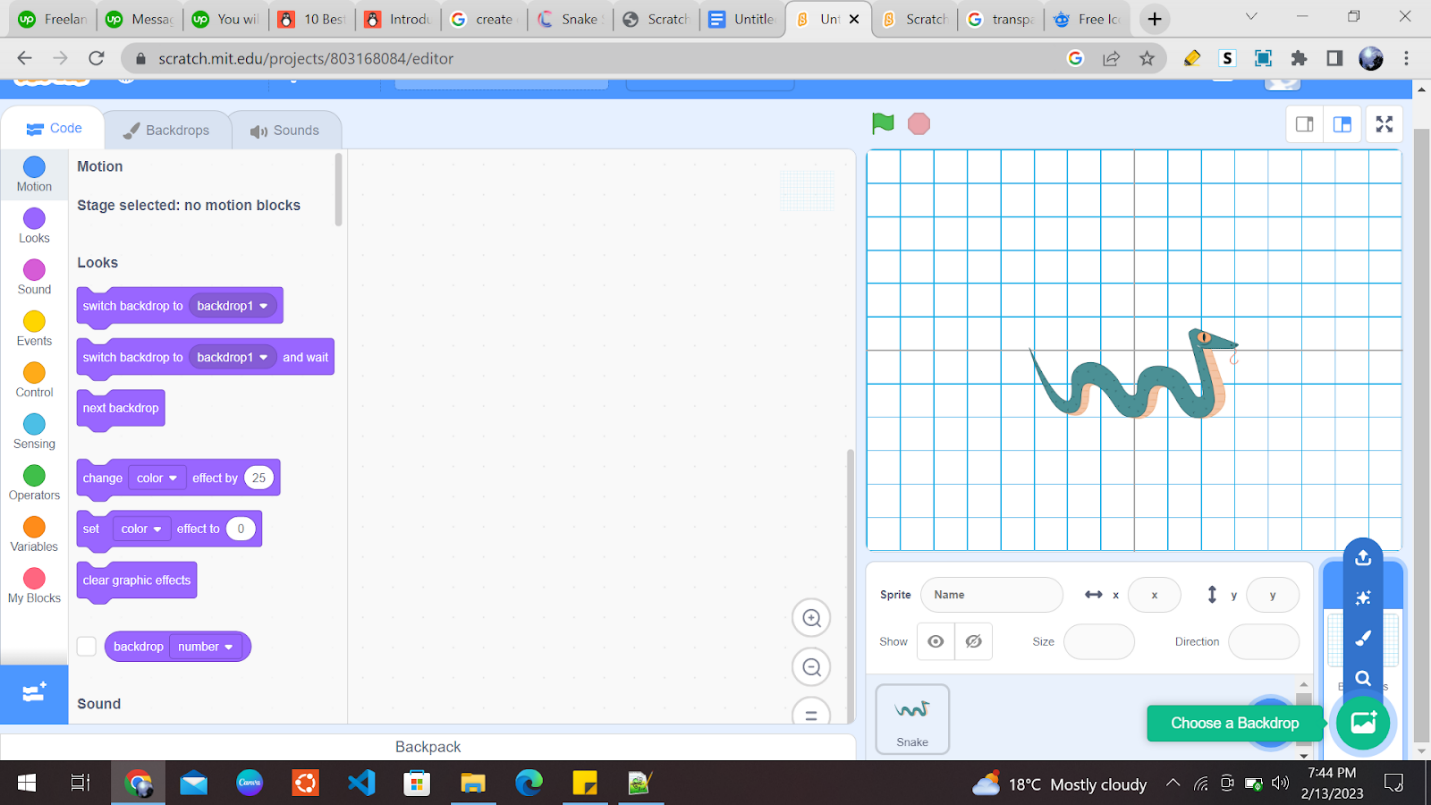
After this, you must choose a background to look like a snake’s habitat. Note that you can choose any backdrop of your liking as well. You can select the background by clicking on “choose a backdrop” in the bottom right corner.

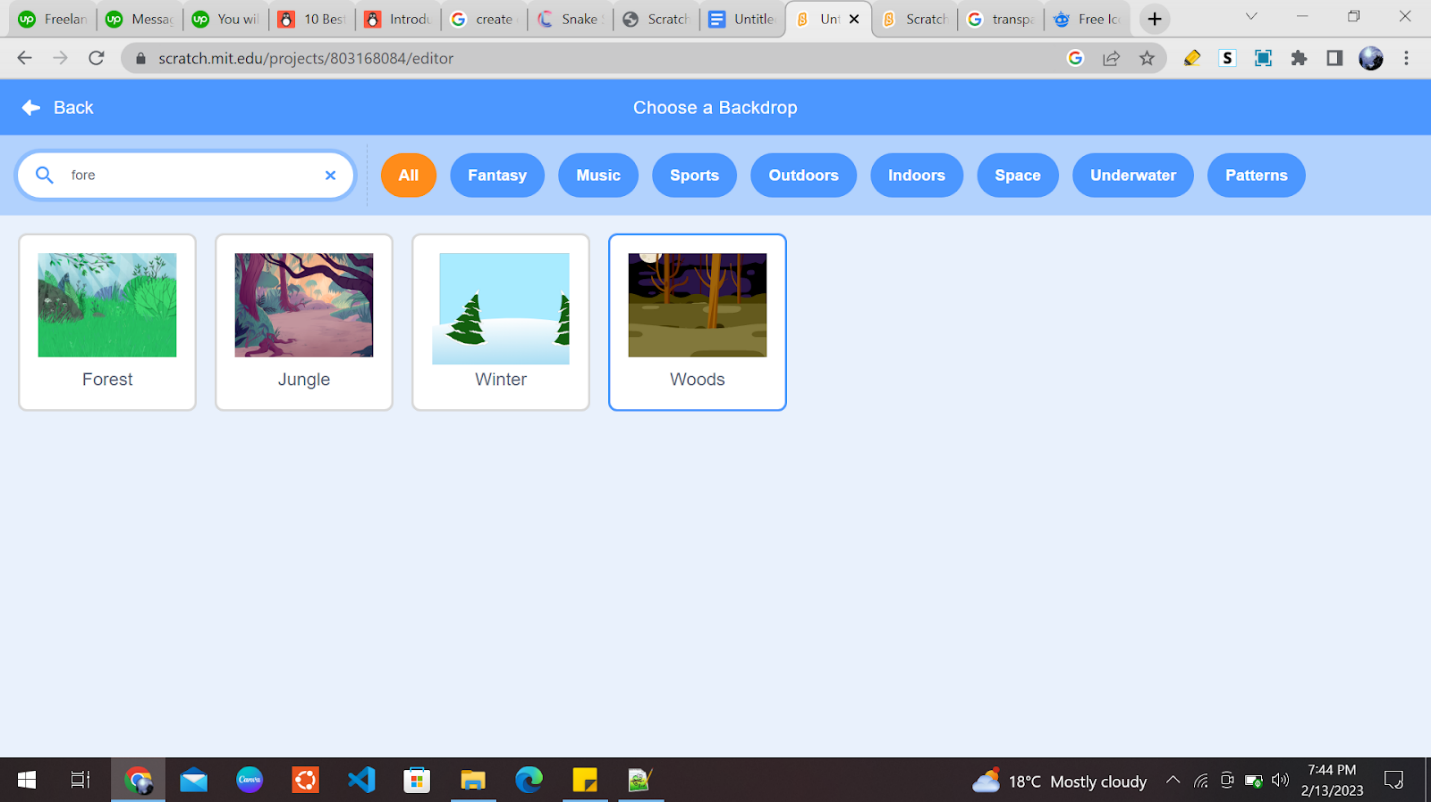
Type in the keyword “forest” to get backdrops related to our snake-themed game.

Now you need to decide on a food item that our snake must grab in order to grow. What does a snake eat? Snakes are carnivores, so they can only eat meat. You can choose any animal for the snake to munch on, let’s say a mouse. To choose a mouse, you can click on “Choose a Sprite” in the bottom right corner and go to the animal category. Choose any animal you like for your game. The game console will now look like this:

2- Control the Snake’s Movement
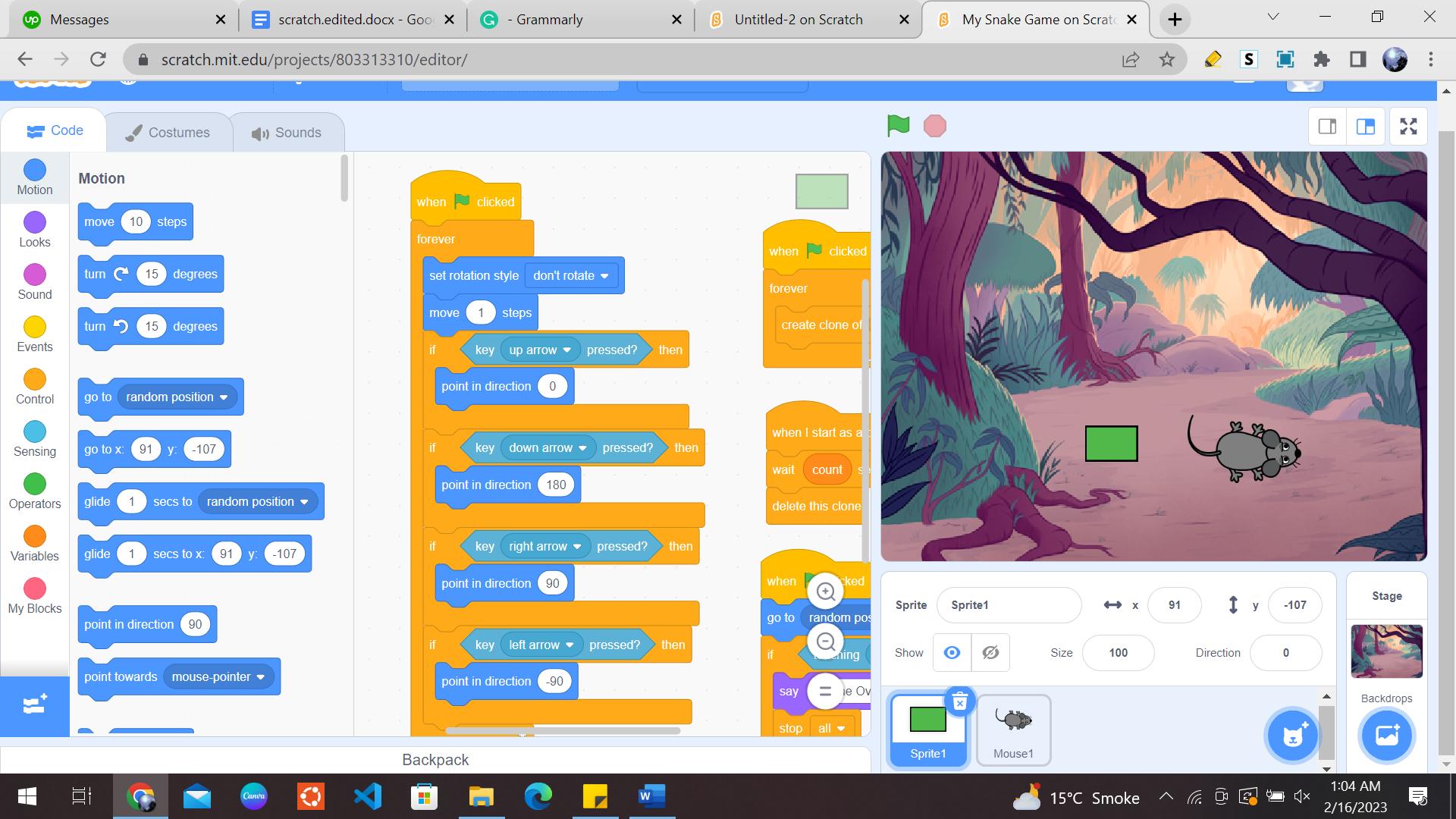
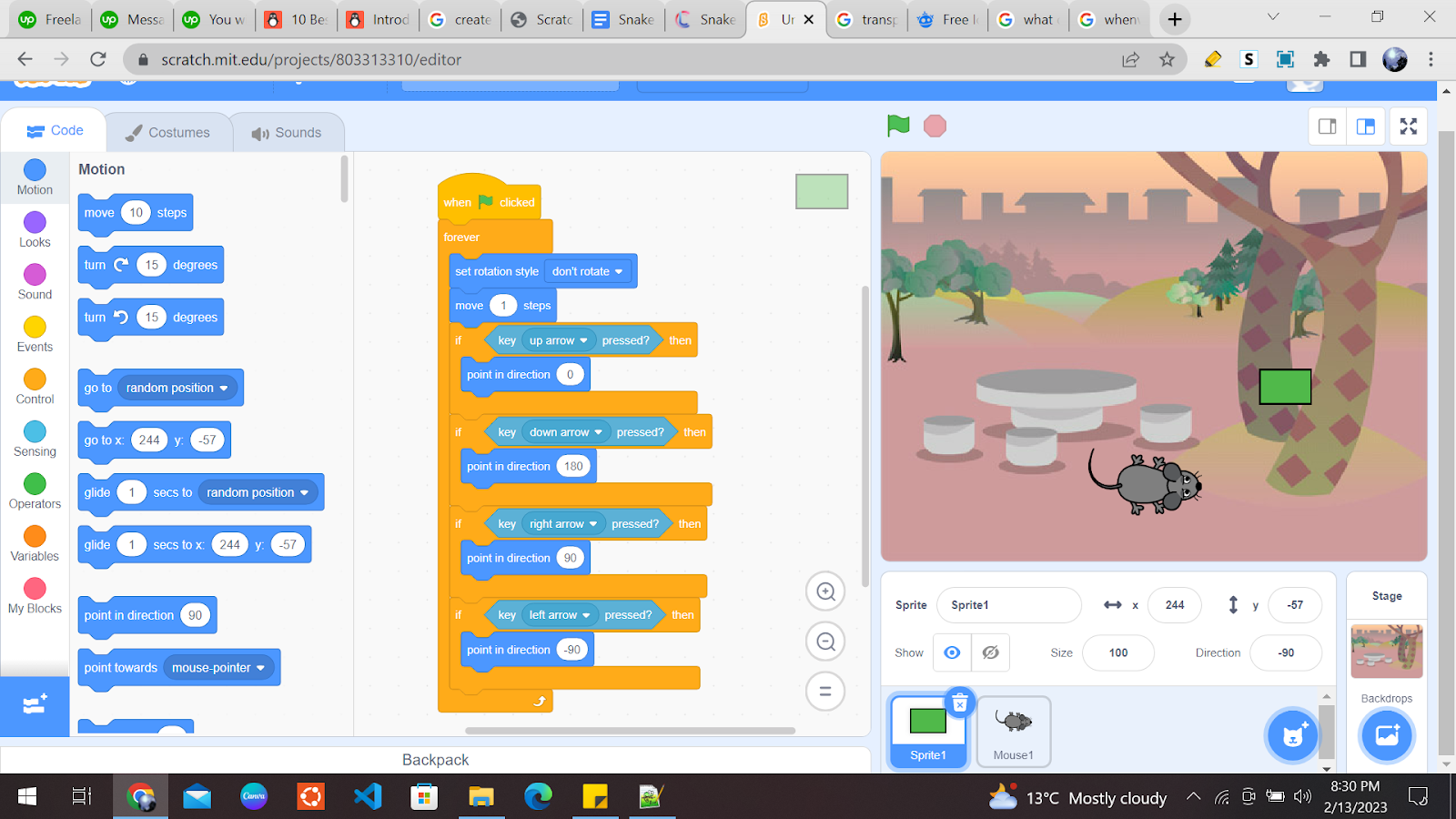
Now let’s get to the fun part. Use block coding to make our Snake Sprite move. The snake must move as soon as the game starts. Also, you’ll use up/down/left/right arrows to control our snake’s movement. Select the Snake Sprite first and then apply the following block code using the code panel on the left side of our editor panel.

3- Control the Mouse’s Movement
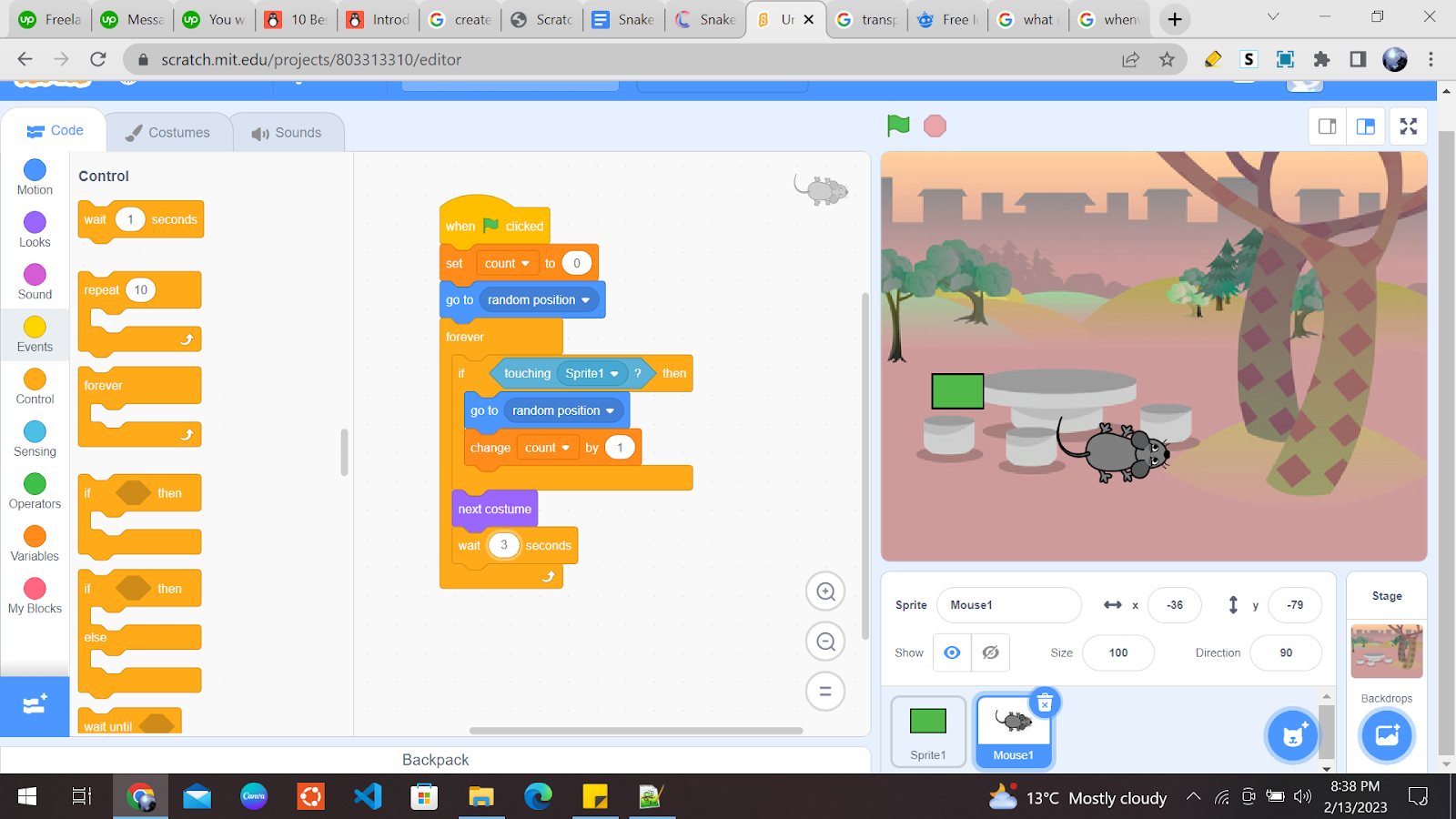
The mouse Sprite must be at a random position at the start of the game, as well as each time it gets eaten by the snake. You will need to keep track of its interaction with the Snake Sprite. So, select the mouse Sprite and then use the following block code:

4- Increasing the Length of the Snake
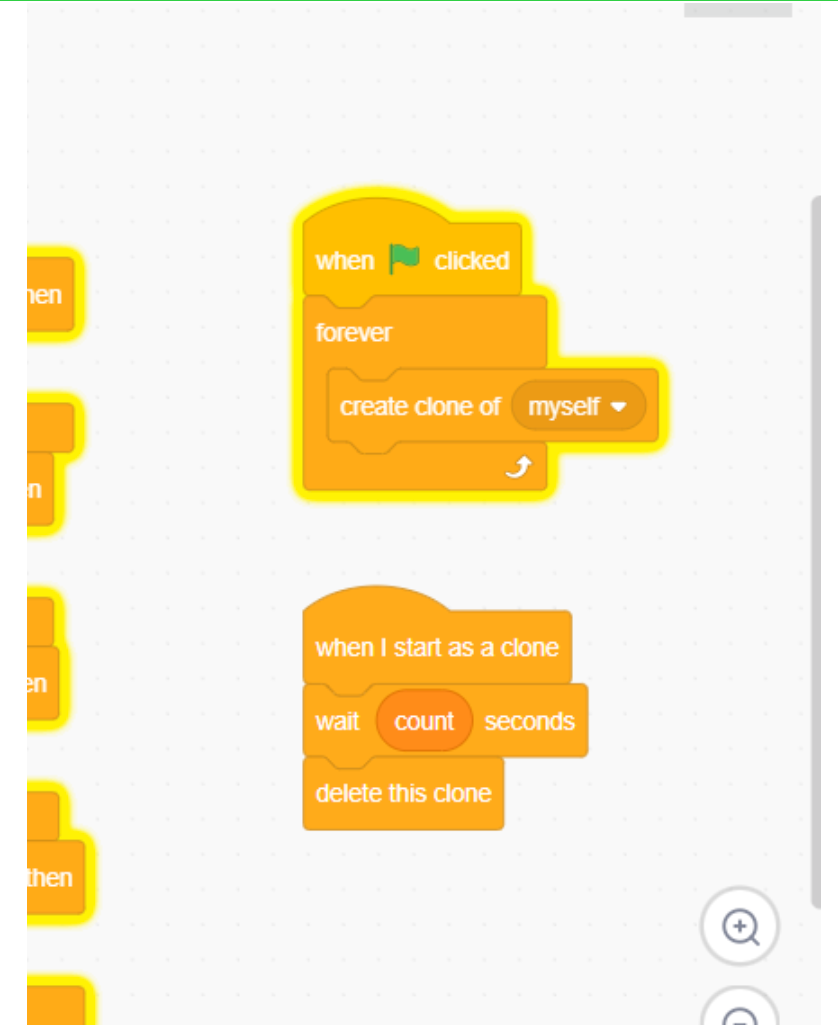
Now you have to find a way to keep a check on the collision between the Snake Sprite and the Mouse Sprite. You will first create a variable and then use it to keep track of how many times the Snake Sprite collides with the Mouse Sprite. You will use that same variable to control the size of the Snake Sprite. This will be done by deleting the clone after waiting so many seconds. The seconds become the value of the variable. The length of the Snake Sprite gets bigger as the Snake eats more mice. Now add the following code block after selecting the Snake Sprite:

5- Applying the Ending Condition
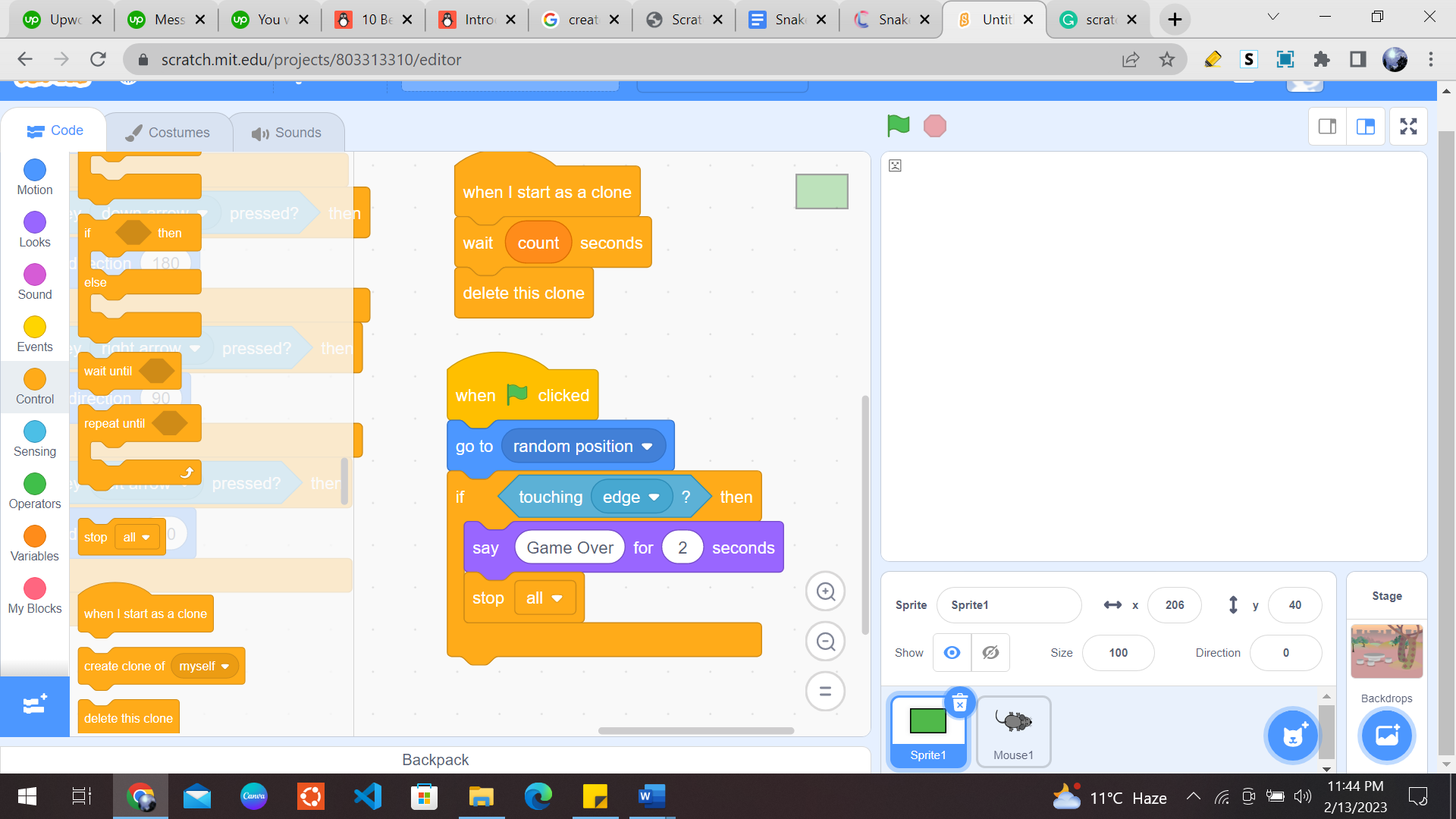
Now you are in the final stages of completing the Snake game. The game will continue if the snake does not collide with itself or the edges of the boundary. So, you will select the Snake Sprite and then apply the following condition code block.

Our Snake Game is Ready!
Congratulation on making your customized snake game! I am sure you must have used your creativity and logic to give this game your own touch. Block coding immensely helps kids to get a good grip on the basics of programming and logic building. Have fun playing this game and sharing this with your friends and family!
Scratch programming serves as an introduction to coding for kids. It helps kids get a grip on the basics that support all kinds of coding languages.
Learn to master the art of making games in Scratch with Codingal’s Scratch programming course for kids ages 8-14. Kids can use Scratch to code their own interactive stories, animations, and games. In the process, they learn to think creatively, reason systematically, and work collaboratively — harnessing essential 21st-century skills.