Table of Contents
Introduction Step 1: Create a New Scratch Project Step 2: Add a Backdrop Step 3: Greet the User Step 4: Add the Questions Step 5: Check the Answer Step 6: Keep Track of the Score Step 7: Make multiple Questions ConclusionIntroduction
What is Scratch?
Scratch is a free visual programming language and online community that allows users, primarily children, to create interactive stories, games, and animations, and share their creations with others in the online community. It uses block-based coding, making it easy for beginners to learn programming concepts without typing complex code.
What is Quiz Game?
A quiz game in Scratch is a quiz-type game where the user is asked a question and they have to give an answer. It is a fun and interactive way for users to test their knowledge on any topic or subject. A quiz game in scratch involves creating a game that asks a user question and provides feedback on whether the answer is correct or incorrect.
Step 1: Create a New Scratch Project
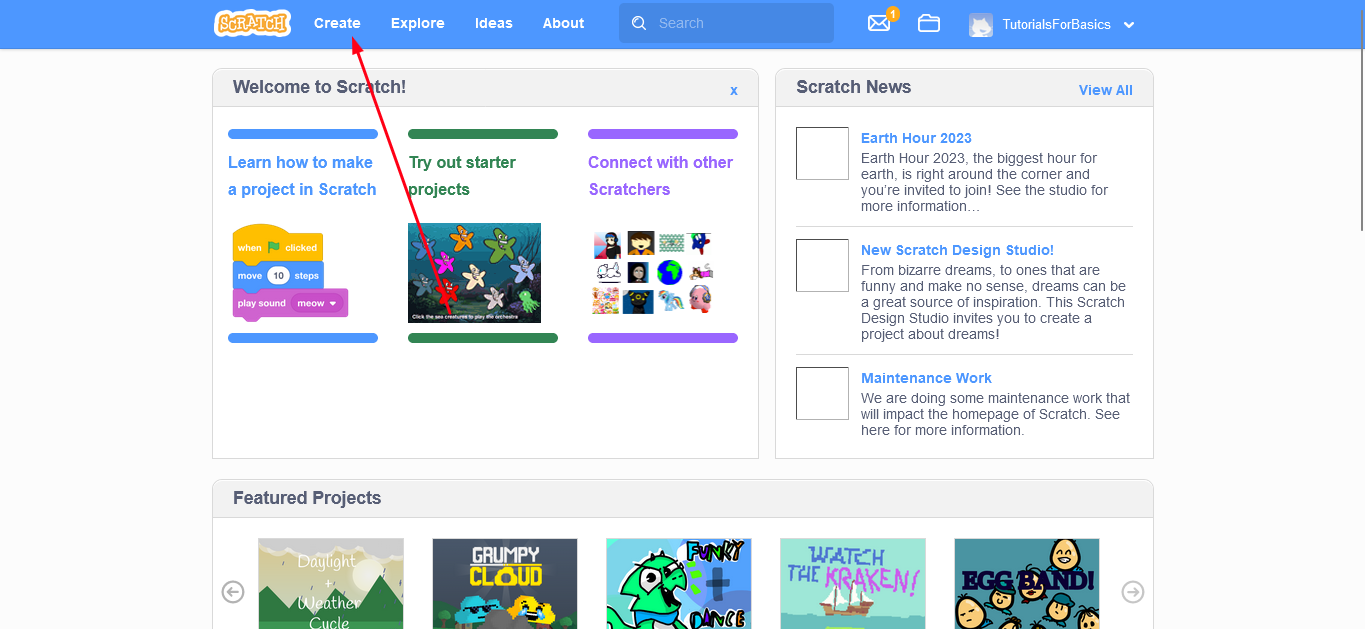
To get started, go to the Scratch website and click on “Create” to open a new project.

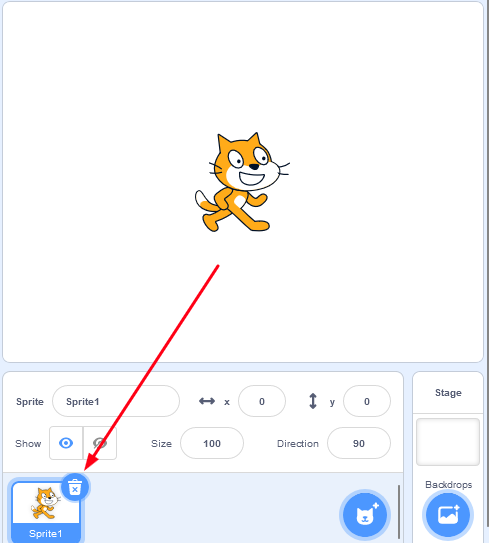
Once you’re in the Scratch editor, you must make your own stage. To start with, firstly remove the existing cat sprite by clicking on it and selecting “delete.”

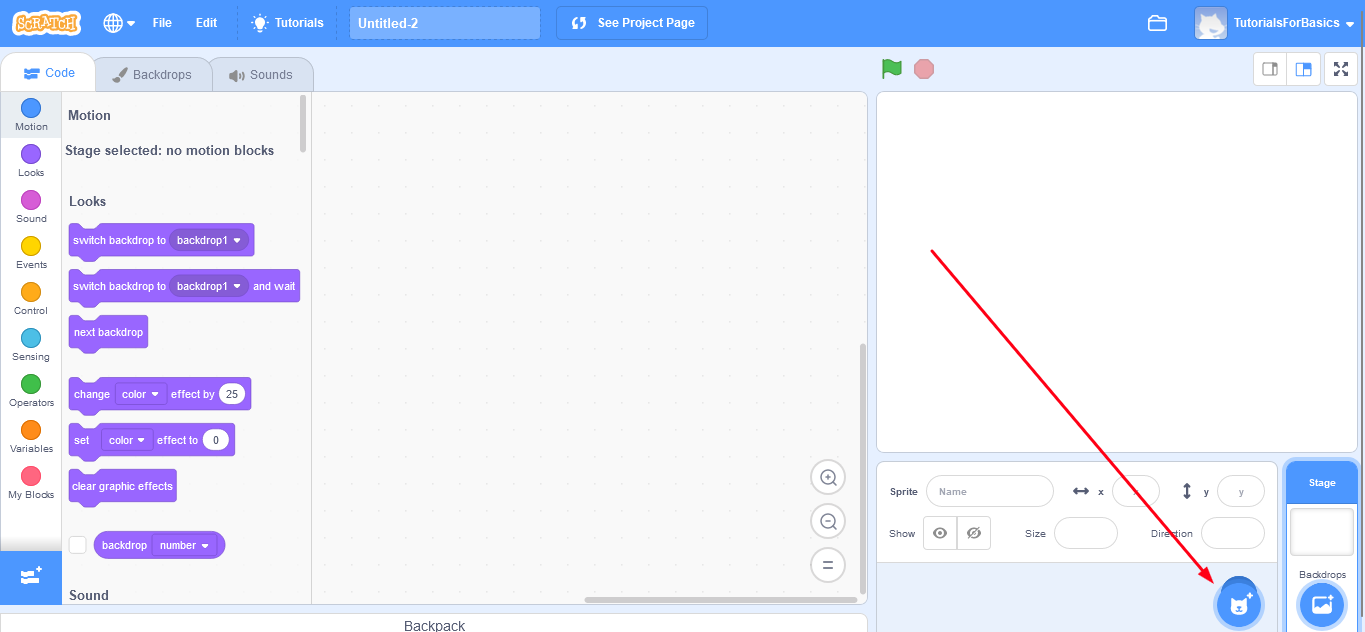
You can now put any sprite you want to be asking the questions. Click on the “Choose a sprite” on the bottom right of the screen and select a sprite.

Step 2: Add a Backdrop
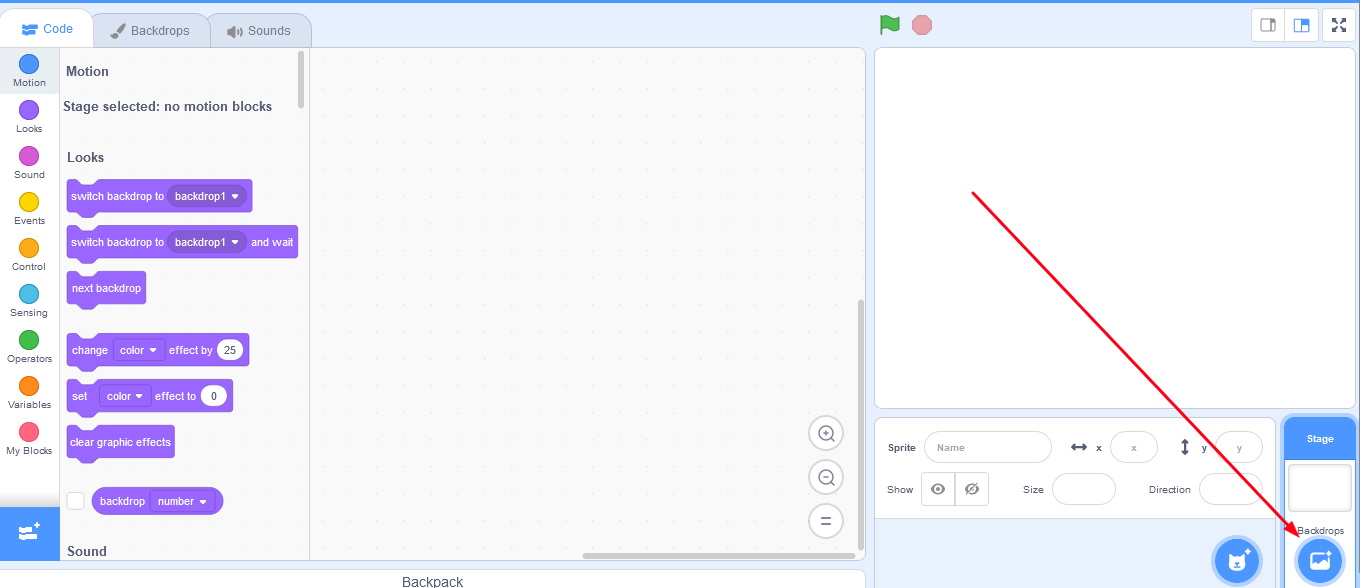
To make your quiz game more visually appealing and attractive, add a backdrop to the project. You can do this by clicking on the “Choose a Backdrop” button in the bottom right corner of the screen. You can either choose from the backdrops that scratch offers or create your own backdrop using your ideas to make the game interesting using the editor.

Step 3: Greet the User
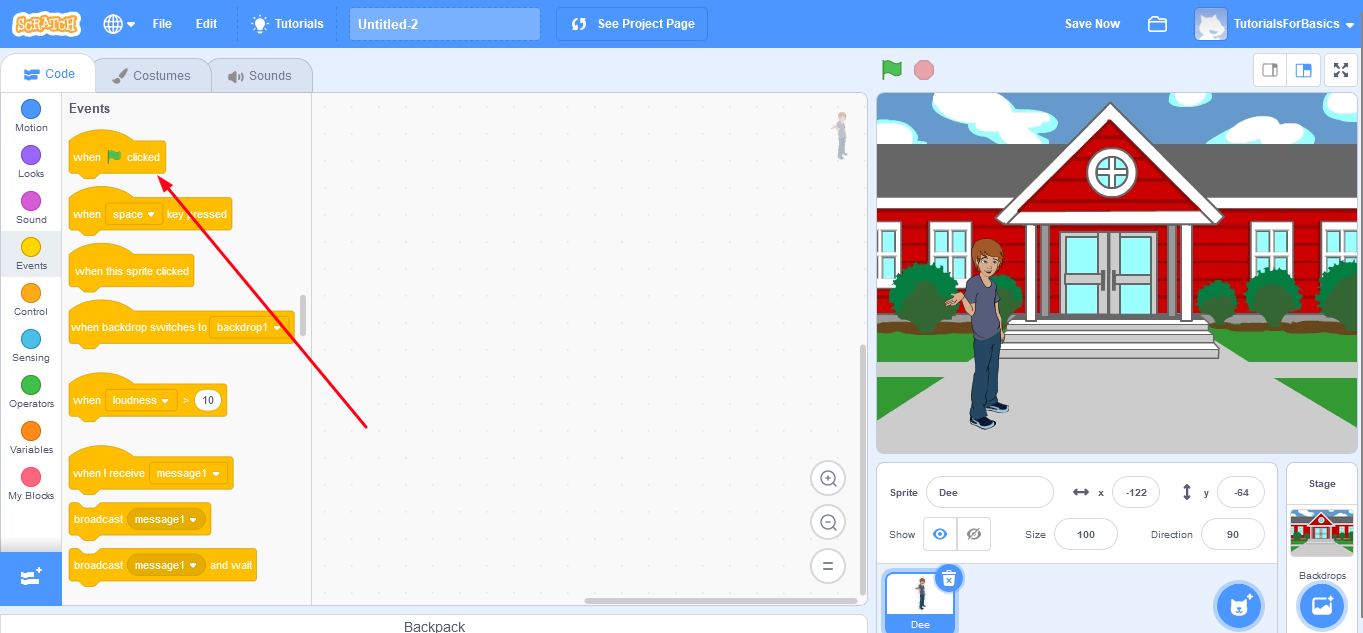
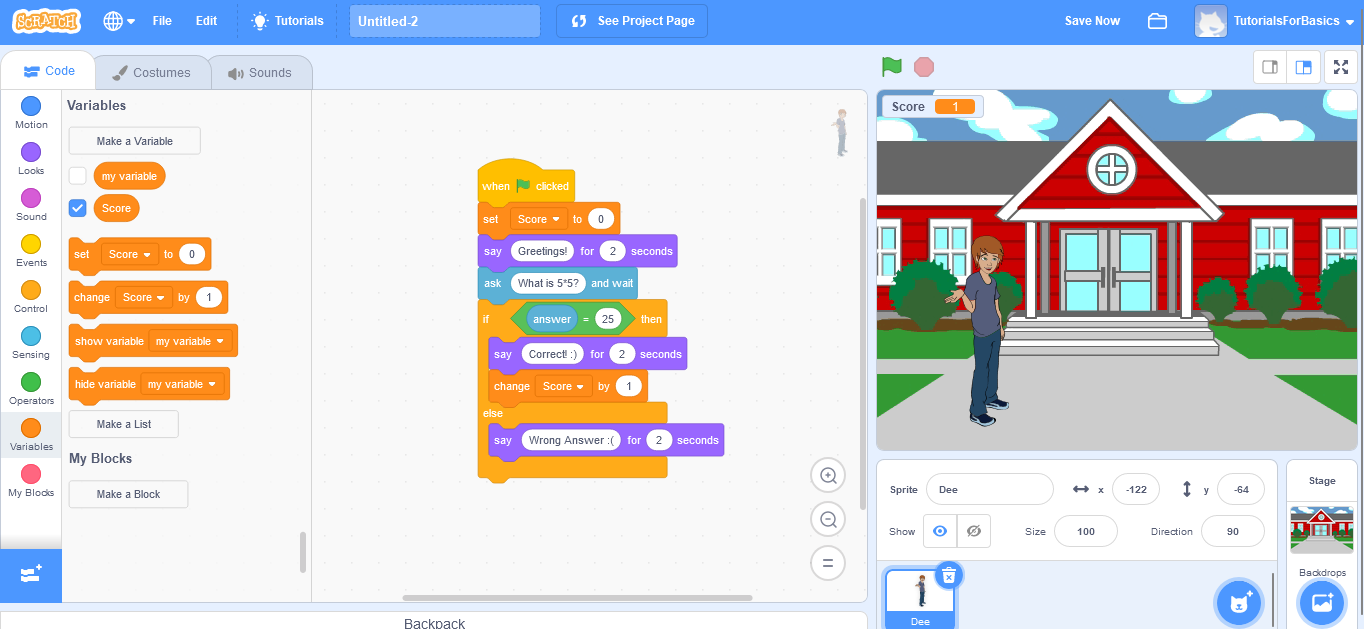
Now it’s time to start with the blocks. Select “Events” from the left-hand side and drag “When green flag clicked” and drag it to the screen.

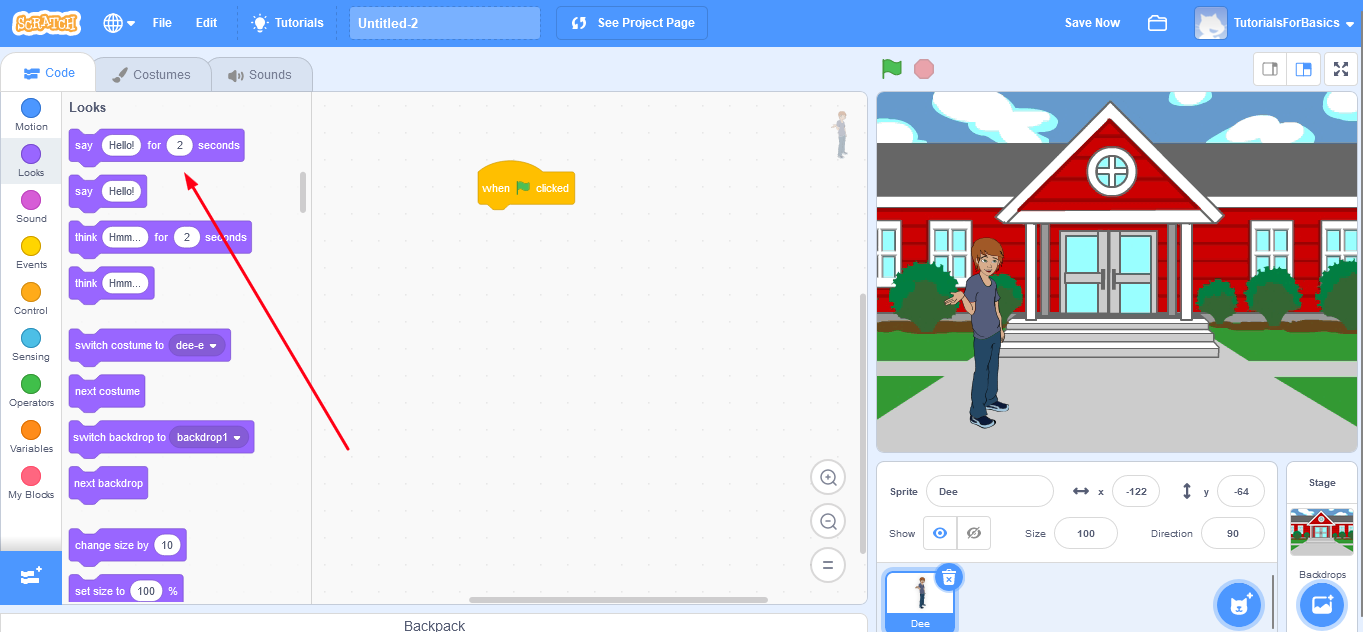
To greet the user, go to the “Looks” from the left-hand side and select the “Say Hello! For 2 seconds and wait” block and drag it to the screen and place it under the “When green flag clicked” block. You can type whatever greeting you want in place of “Hello!”.

Step 4: Add the Questions
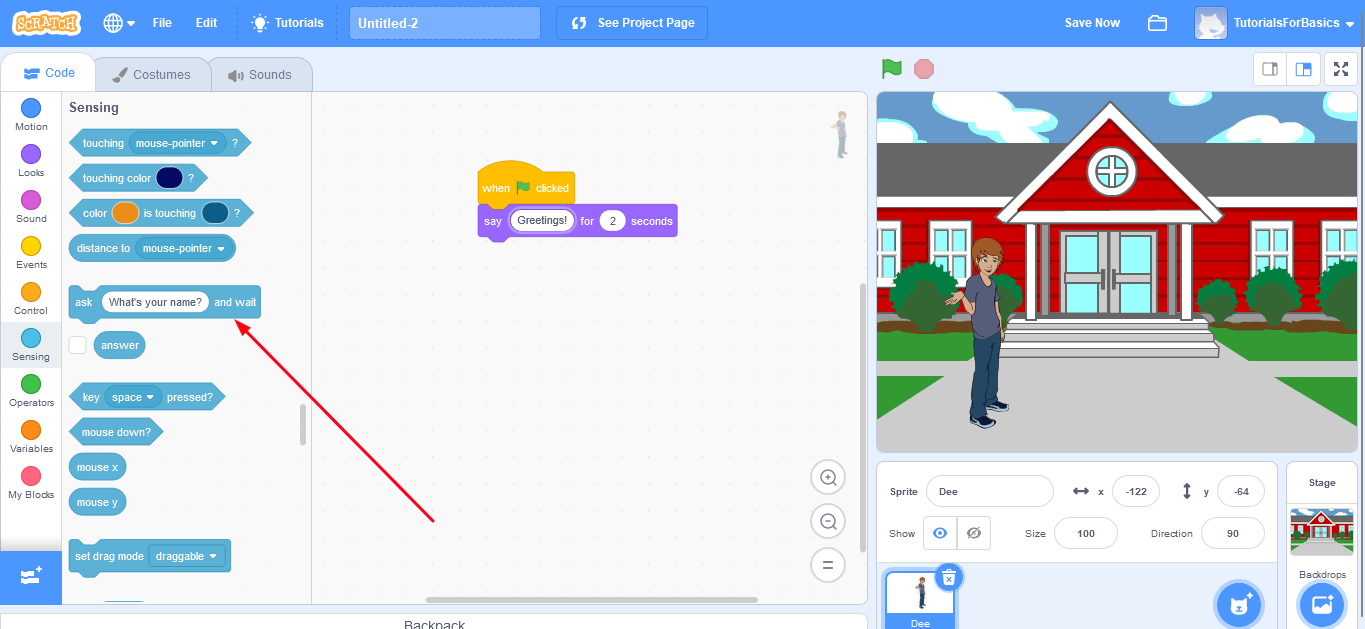
To ask questions from the user, select “Sensing” from the left-hand side and click on the “ask what’s your name? and wait” block and place it under the “say Hello! For 2 seconds” block.

To ask the question, replace the “What’s your name?” with any question you want.
Step 5: Check the Answer
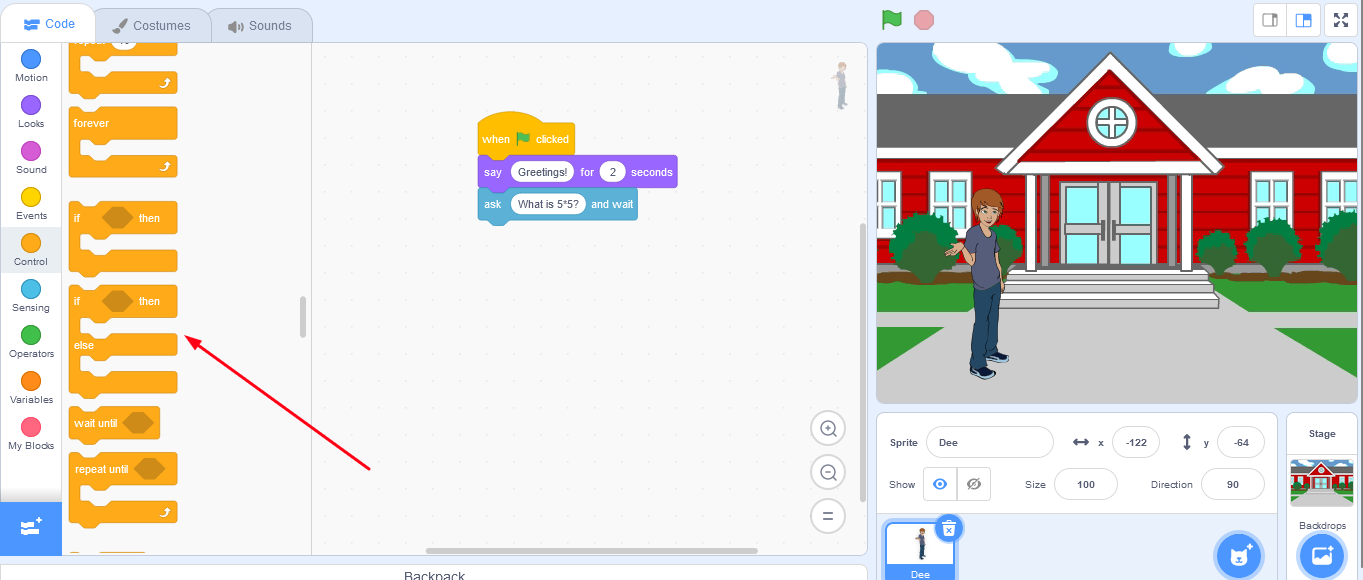
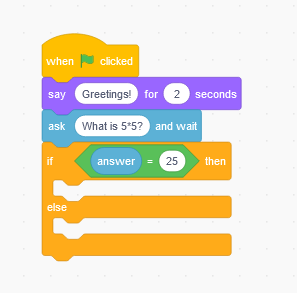
To check if the user has entered the right answer, go to “Control” from the left-hand side and select the “If then else” block and drag it to place it under the “ask and wait” block.

Now, go to the “Operators” from the left-hand side and select the equals to block, and place it inside the “If then else” block, right after the “if” statement. Now go to “Sensing” from the left-hand side and select “Answer” and place it on the left side of the equals to the operator we just put. And on the right side of the operator, put the correct answer.

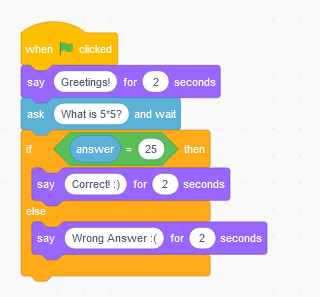
Now, to let the user know if they entered the correct answer or not, go to “Looks” on the left-hand side and select “say Hello! For 2 seconds” and place it under “then” where the correct answer will lead to. To encourage the user and to let them know that they gave the right answer, type an encouraging message in the “Hello!” box. Now, for the incorrect answer, pick the same “say Hello! For 2 seconds” block and place it under the “else” block of the “if” statement, where the incorrect answer will lead to. Type a message in the “Hello!” box to let the user know that the answer was incorrect.

Step 6: Keep Track of the Score
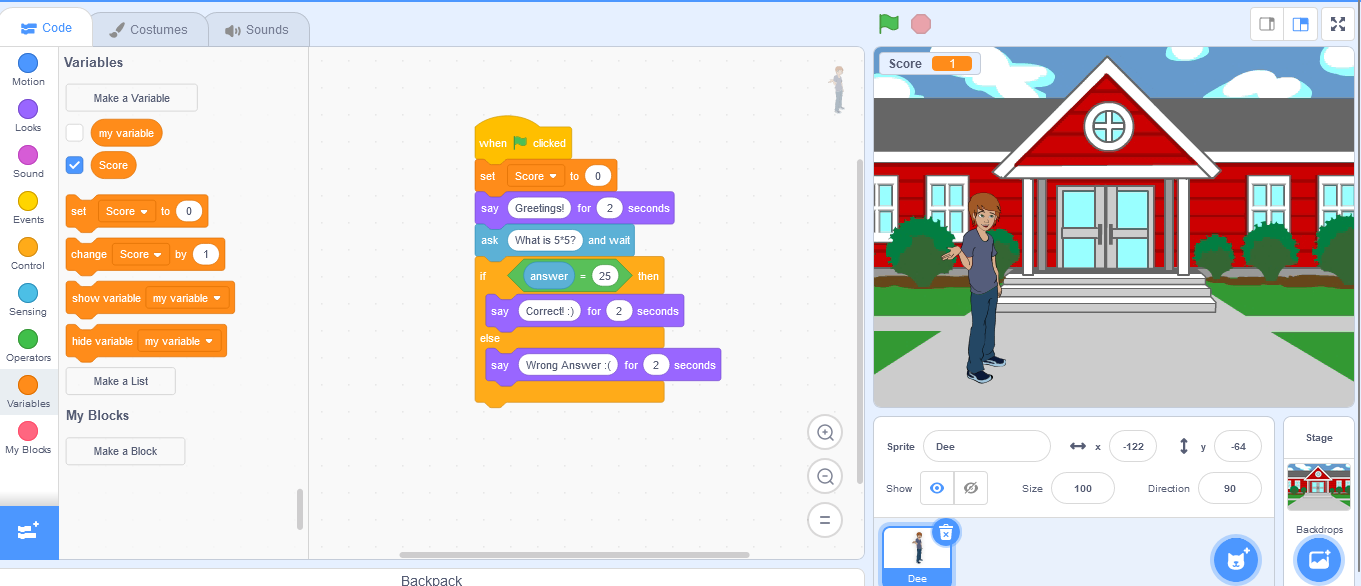
To keep track of the user’s score, create a variable for the score and increase it by one each time the user selects the correct answer. To do so, select the “Variables” on the left-hand side and click on “Make a Variable” and name it “Score”. Now we have to set the score to 0 by default. Firstly, select the “set Score to 0” block and place it under the “When green flag clicked” block and above the “Say Hello! For 2 seconds” block.

Then, to increase the score whenever the user gives the right answer, select the “change score by 1” block and place it inside the “if” block where the right answer leads to.

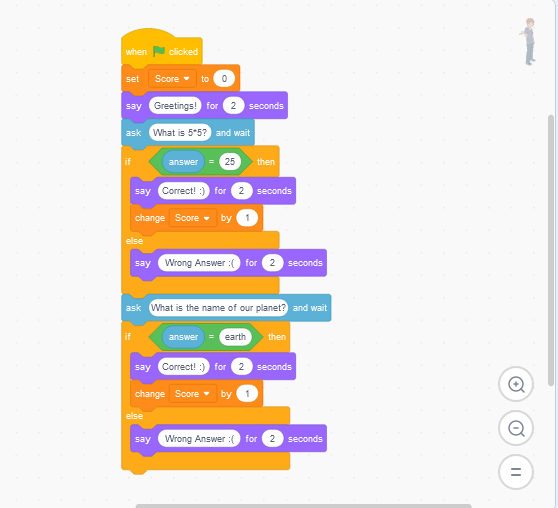
Step 7: Make multiple Questions
To make the game more interesting, you can add multiple questions to ask the user. To do so, repeat steps 4-6 and join them under the “if then else” block so that the questions are continued. You can ask as many questions as you want.

Conclusion
Creating a quiz game on Scratch can be a fun and engaging way to test your knowledge or to ask your friends whatever questions you want in a fun and learning way. Scratch provides a user-friendly platform with a range of coding blocks that enable even beginners to create interactive games.
What makes Codingal unique is that we do not consider every child similar to others; instead, we believe in creating a personalized journey for every kid to enjoy every bit of coding.
So it’s essential to choose the right platform that provides Scratch programming course for kids to learn and have fun at the same time.