Build your own Geometry Dash scratch game with this step-by-step guide. Book a free class and learn scratch programming online today.
Table of Contents
Introduction What Is Geometry Dash Scratch Game? How Do You Create a Geometry Dash Scratch Game? ConclusionIntroduction
Geometry dash can be an entertaining game. If you’re tired of complicated games that require making strategies and want to play something for fun, you can make your own Geometry Dash Scratch game.
The game involves a character or square-shaped item moving along a path. As you progress, you’ll encounter obstacles such as spikes you must jump over. Hitting any of the obstacles results in losing the game.
You can make your own geometry dash game on Scratch with a little bit of work. In this article, we list all the steps you must take so you can quickly learn how to make a geometry dash game using Scratch programming. If you are new to Scratch programming, read our introduction to Scratch coding. Without further ado, let’s get started.

What Is Geometry Dash Scratch Game?
Geometry Dash is one of the most accessible games one can play. Chances are you’ve played something similar in the past.
It is a 2D game where you control a character or a geometric shape and try to jump over obstacles along the way. It involves multiple levels, and the goal is to reach the end without hitting any geometric-shaped obstacle. If you hit one, it’s game over, and you must start again.
You can play this with a mouse, keyboard, controller, or touchscreen, depending on the platform you use.
Step-By-Step Process to Building a Geometry Dash Scratch Game
Making a Geometry Dash Scratch game is not that difficult. With enough patience and dedication, you can quickly get the first level ready and move on to the next one. So, are you ready to embark on this journey? Here’s how to make your own game:
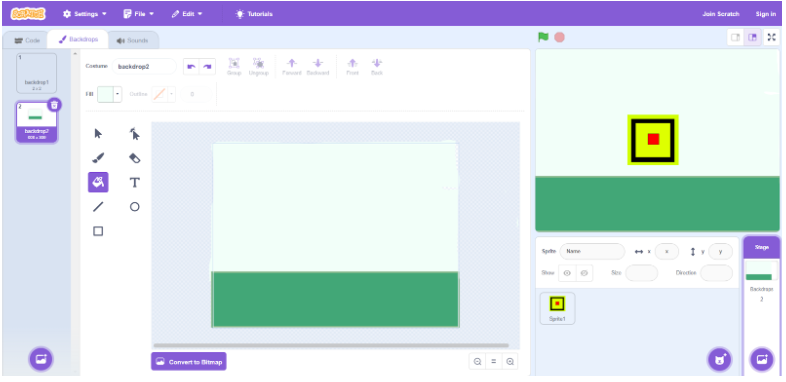
Start with the Backdrop
To begin with, create a backdrop. The backdrop will be blank by default when first starting to work on the Scratch Geometry Dash game. Now is the time to design your own so your game doesn’t look too plain and boring.

Do this by clicking on the round mountain icon on the right side of your screen. You can then either select or design your own.
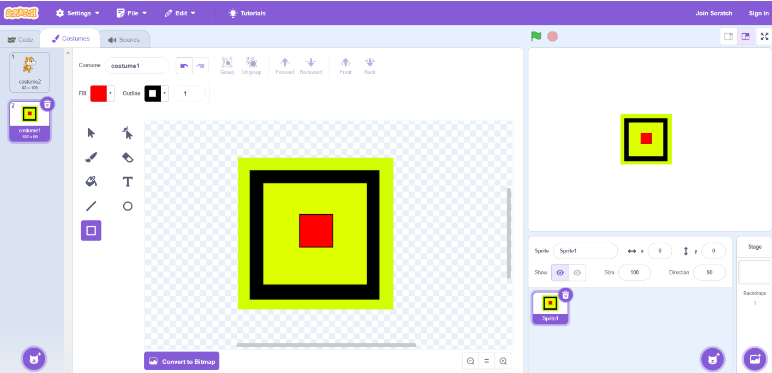
Create the Sprite
Now, it’s time to move to the sprite. Although you can choose from a few default sprites, the game is always more enjoyable when you create it yourself.
Start painting by clicking on the round blue colour cat icon. Then, pick the paintbrush option and start drawing your sprite.
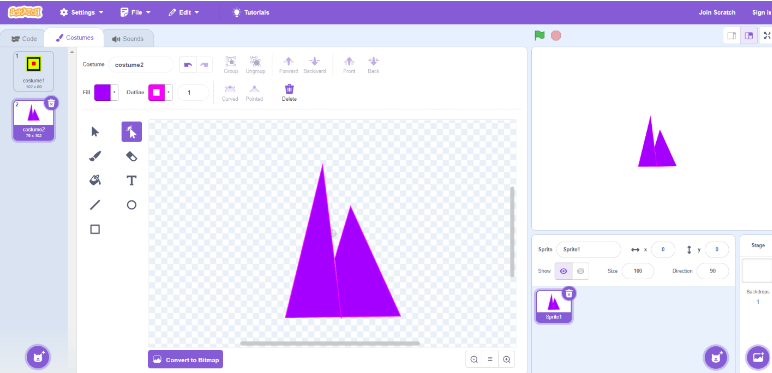
Next, you should draw a few other costumes for the spikes or obstacles you have in mind. If you want to keep it simple, 3-4 costumes should be enough.

Score Points Through a Variable
From the Variable blocks, make a variable and name it “Score.” This will save the scores of your game.
Make Your Player Jump
It’s time to move to the coding process now.
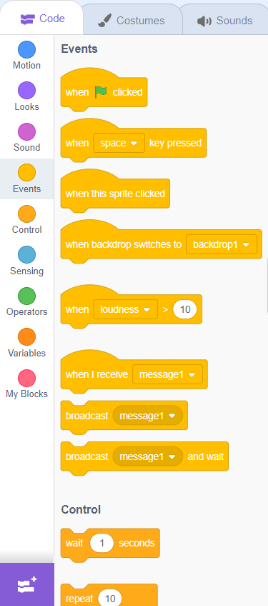
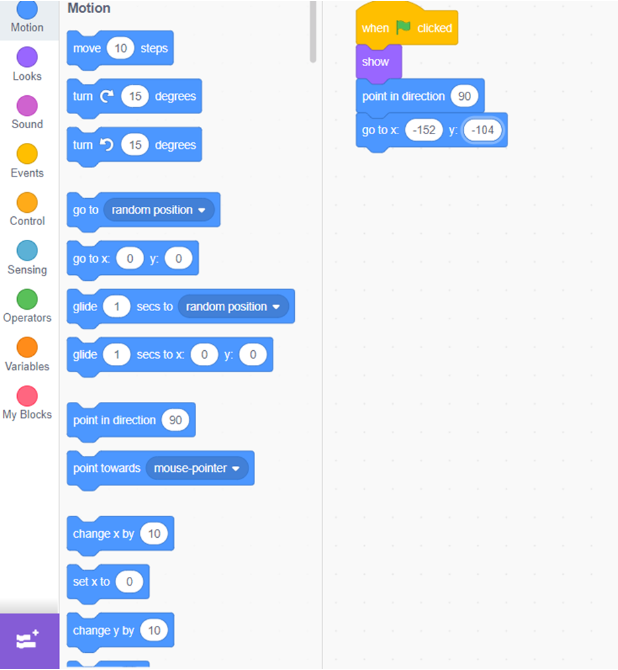
From the Event blocks, put the “When flag clicked” block at the top, then from the Looks blocks, pull out the “Show” block. Get the “Point in direction 90” block underneath, then from Motion blocks, get the “goto x: -152 and y: -104” block.


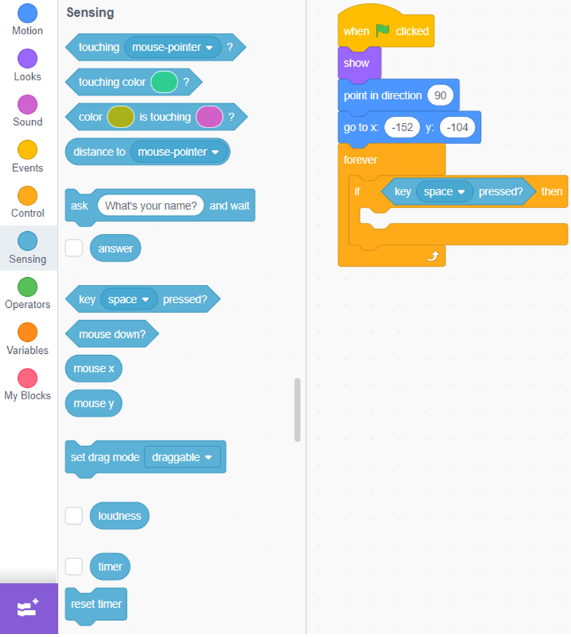
Put a “Forever” block there to make your player jump, and inside it, put the “IF” block. Then, set the “key space pressed” block inside the IF condition.

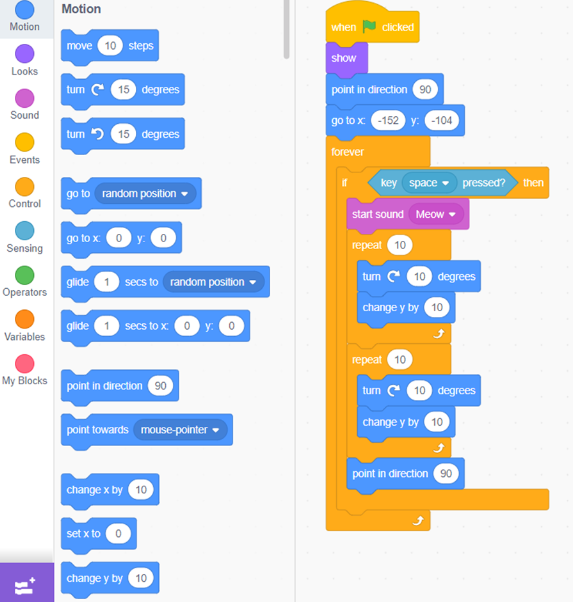
Put two “Repeat 10” blocks one after another inside the IF block, and then put the “change y by 10 “ and “turn clockwise 10 degrees” blocks in the first Repeat block. Then, place the “change y by -10” and “turn clockwise 10 degrees” block in the second Repeat block.
Insert a “point in direction 90” block right after the Repeat blocks.

Reset the Score
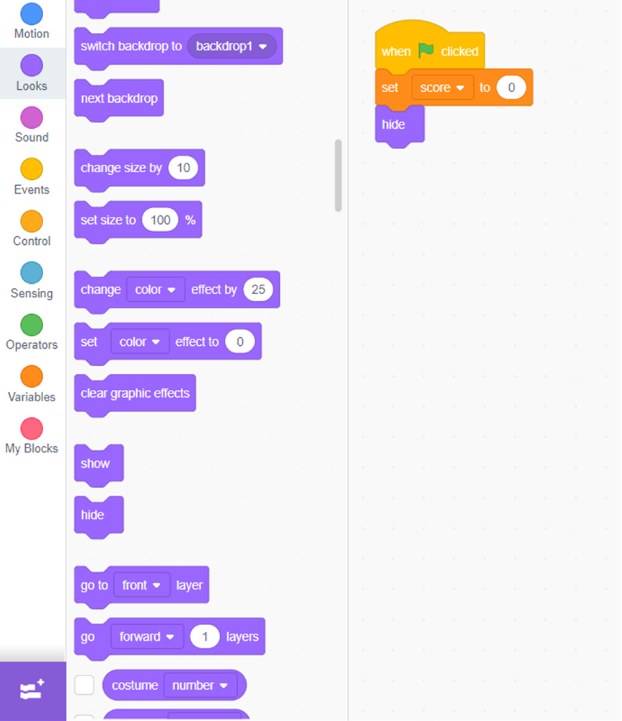
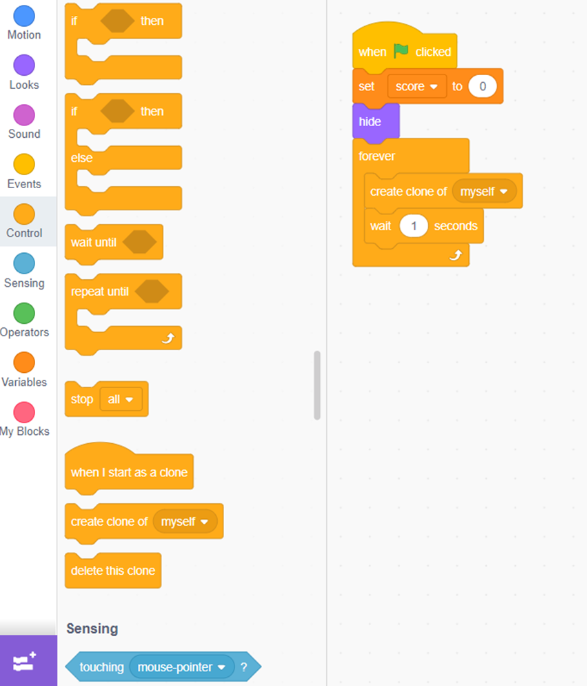
Go to the spike sprite, then choose the “When flag clicked” block. Put the “set score to 0” block, then a “hide” block underneath.

Next, select a “Forever” block and add it. Insert a “wait 1 second block” and “create clone of myself block” inside Forever.

Score Points
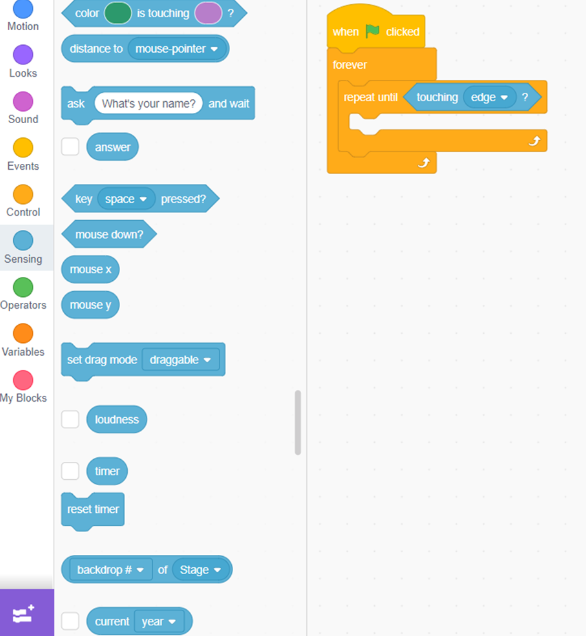
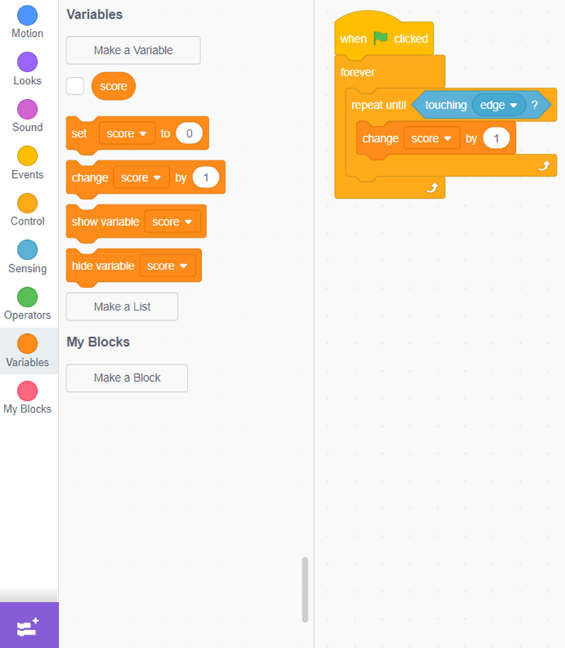
To score points, choose the “When flag clicked” block, then add “Repeat until” and “Forever” blocks underneath. Make sure to add a “Touching players” block in the repeat until condition as well.

Next, add a “change score by 1” block inside the repeat until block.

End Game when the Player Touches the Spikes
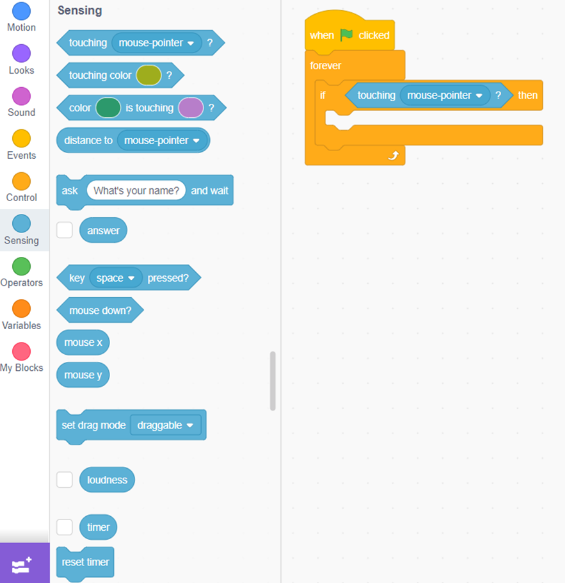
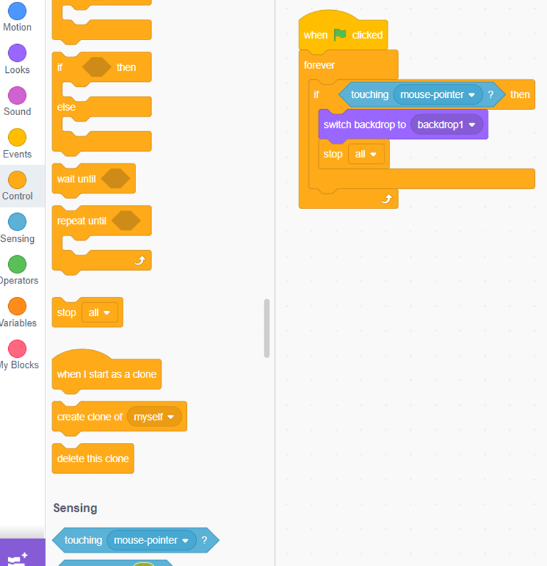
Select the player sprite, then choose the “When flag clicked” block. Then, add a “forever and If” block, then a “touching spikes” block inside the if condition.

Next, insert a “switch backdrop to backdrop2/game over” block and then a “stop all” block.

Conclusion
If you’re passionate and hardworking enough, you can also create advanced versions of Geometry Dash like Geometry Dash Subzero using Scratch.
After reading this guide, you should be ready to make your engaging games. To build one now, book a free scratch programming class.