Introduction
If you love playing games and are curious about how they are made, you’re in for a treat! In this article, we’ll show you how to code your very own Pac-Man game using Scratch.
Scratch is a beginner-friendly programming language that allows you to create interactive stories, games, and animations. So, let’s dive in and bring Pac-Man to life!
Scratch Programming
Scratch is a visual programming language and an online community developed by the MIT Media Lab. It is designed to teach coding concepts to beginners, especially kids, in a fun and interactive way.
Scratch provides a graphical interface where users can drag and drop blocks of code to create animations, games, stories, and interactive projects. If you are new to Scratch programming, then we recommend you read this introductory article on block coding.
Pac-Man Game
This game is all of our’s childhood. Beloved and played by many to date, Pac-Man is a classic arcade game created by Japanese game designer Toru Iwatani and released by Namco in 1980. It has since become one of the most iconic and influential video games of all time.
In Pac-Man, players control a yellow, circular character named Pac-Man, who must navigate through a maze filled with dots and power pellets. The objective is to eat all the dots in the maze while avoiding four colorful ghosts—Blinky, Pinky, Inky, and Clyde—who are out to capture Pac-Man.

The power pellets, represented by larger dots, give Pac-Man temporary invincibility. When Pac-Man eats a power pellet, the ghosts turn blue, and Pac-Man can eat them for extra points. However, after a short time, the ghosts recover and resume their chase.
The game is divided into levels, each featuring a new maze layout. As the player progresses, the ghosts become faster and more challenging to avoid. The gameplay continues until Pac-Man loses all of his life by being caught by a ghost.
Here’s the best part, young coders: with Scratch, you can code your very own Pac-Man game! Imagine creating unique mazes, designing your own ghosts, and even adding exciting power-ups. The possibilities are endless, and you’re in control of the fun! Let’s begin!
Step 1: Backdrops
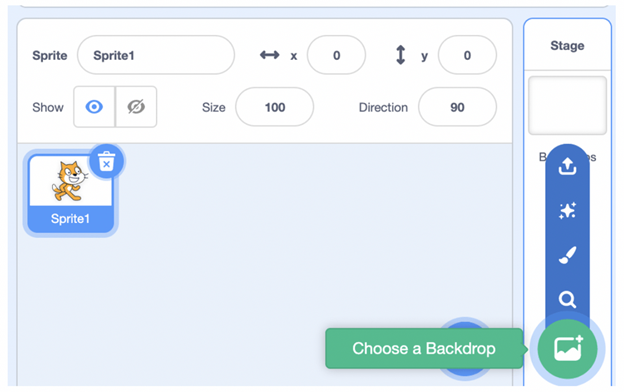
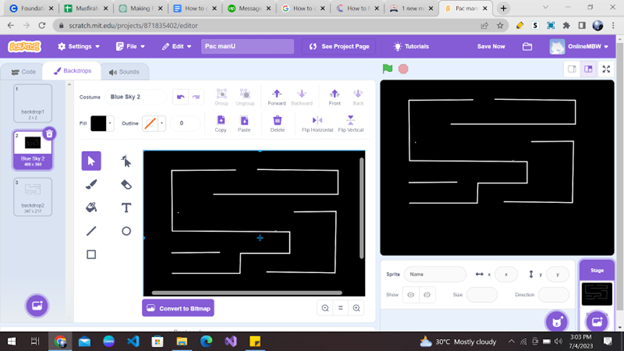
The very first thing to do is to create your backdrop. By default, Scratch presents a blank backdrop. Let’s start by drawing a maze on your backdrop. On the right side of the screen, find the round mountain icon and click it.

Select the paint option and draw any sort of maze. Just be sure to select the line option to draw your maze instead of using a paintbrush.

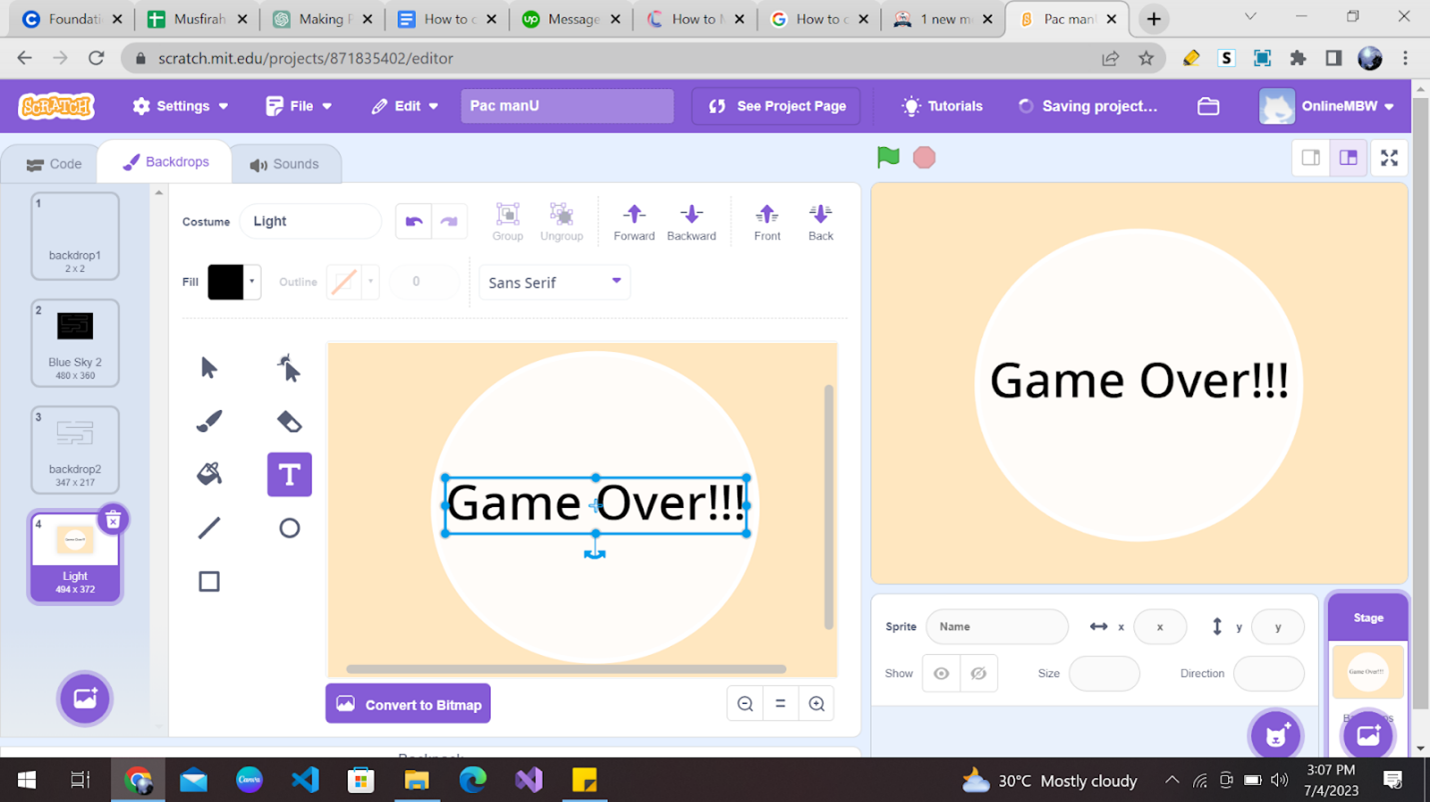
Next, we need to design another backdrop to end the game. For your ending backdrop, you can choose any backdrop with GAME OVER text on it.

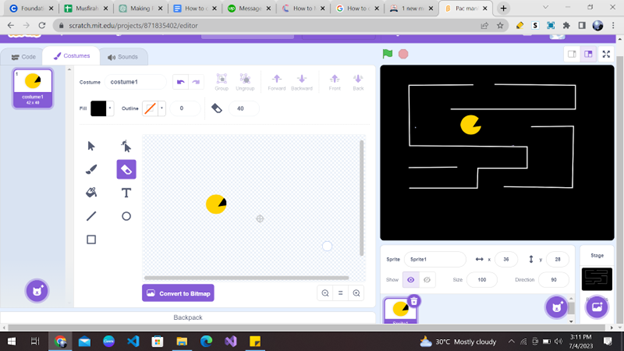
Step 2: Pac-Man Sprite
Now let’s draw the hero of our game. You can make a Pac-Man with a circle and a triangle to represent its open mouth. You can color your sprite yellow, like the one in the original game.

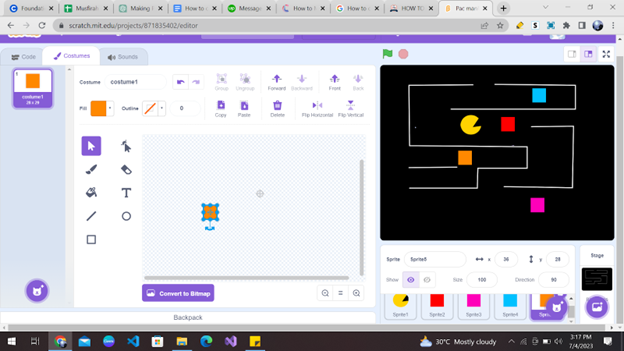
Step 3: Adding Ghosts
Let your imagination run wild as you make this game. You can customize Blinky, Pinky, Inky, and Clyde to your liking, but for the sake of easiness, we will use four different coloured squares to represent these 4 ghosts.

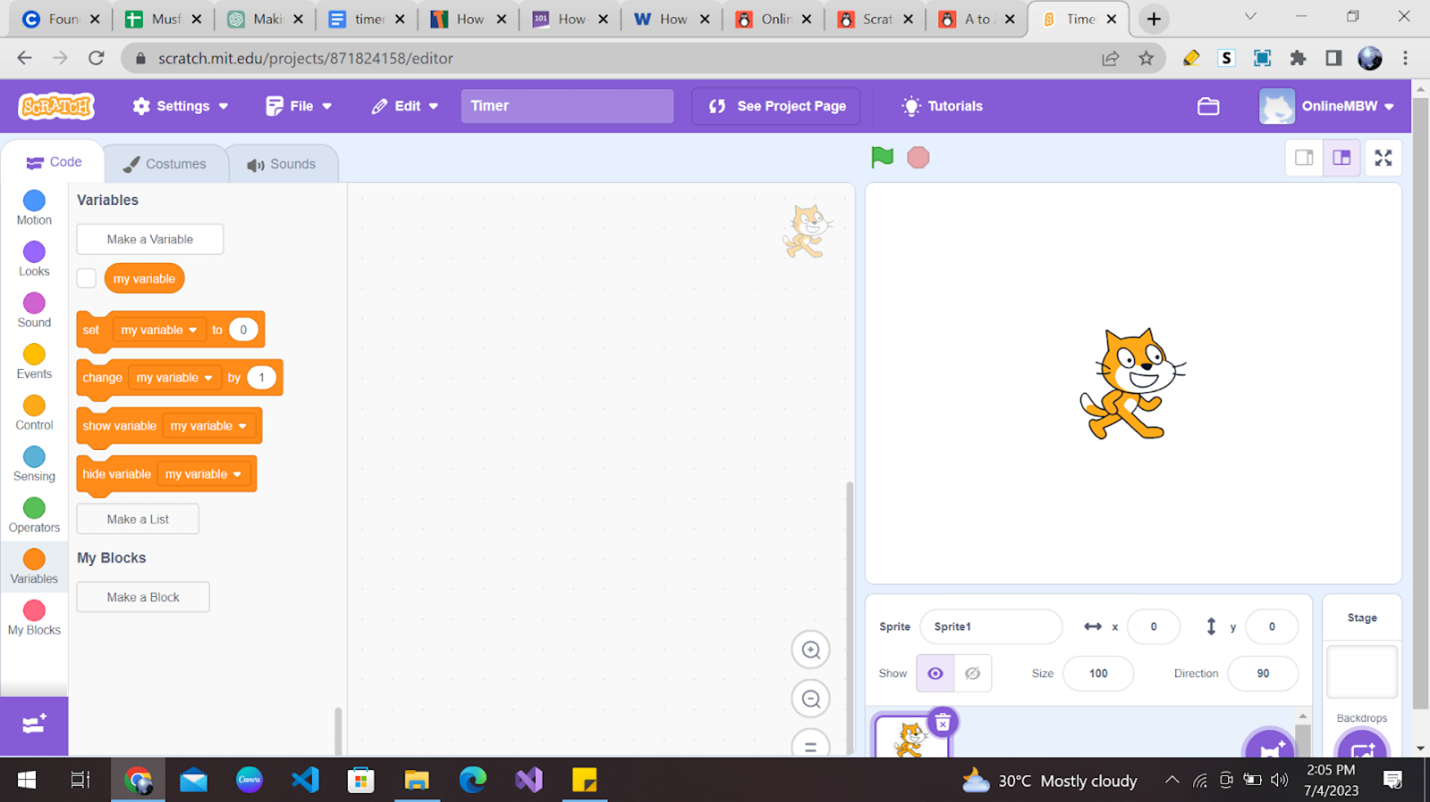
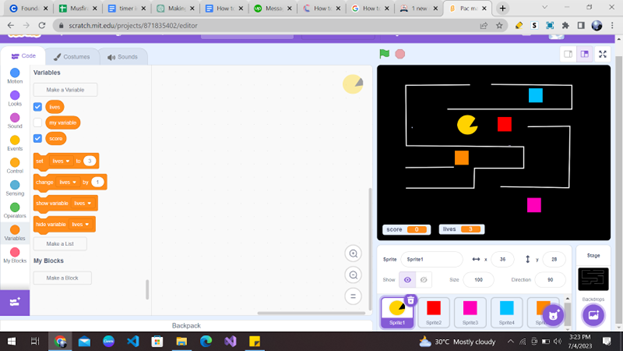
Step 4: Creating Variables for Score and Lives
A variable is like a container that can hold different values. In this case, we want to create a variable to store the time in seconds. To create a new variable, click on the “Variables” category in the blocks palette and then click “Make a Variable.”

Create 2 variables named score and lives. Initialize the value of the score with 0 and lives with 3.

Step 5: Pac-Man Movement
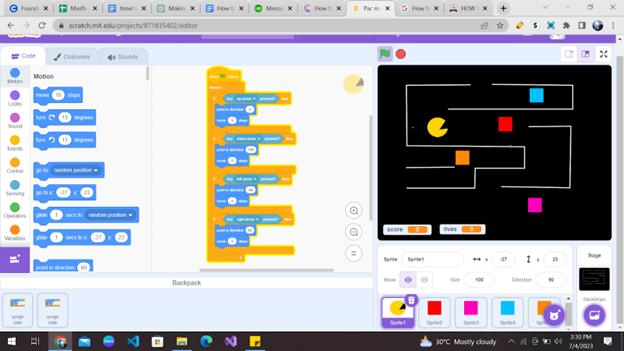
Let’s begin to code! The first task is to make our Pac-Man move when we use our arrow keys. We need to program for every possible direction. Click on the Pac-Man sprite and add the following operational block:

Step 6: Control Pac-Man Movement
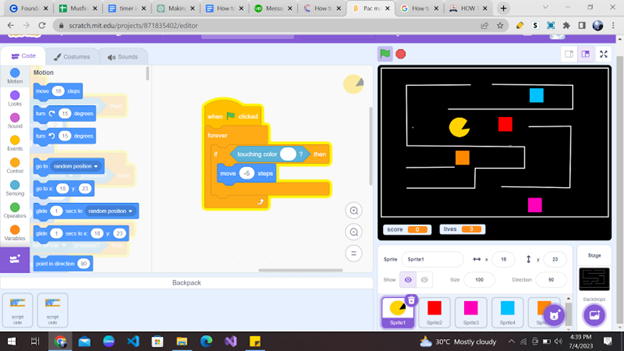
In order to ensure the Pac-Man does not cross our beautiful maze, we need to identify when the Pac-Man is touching the maze wall. The color of the maze wall is white, so we have to check whether Pac-Man is touching white color.

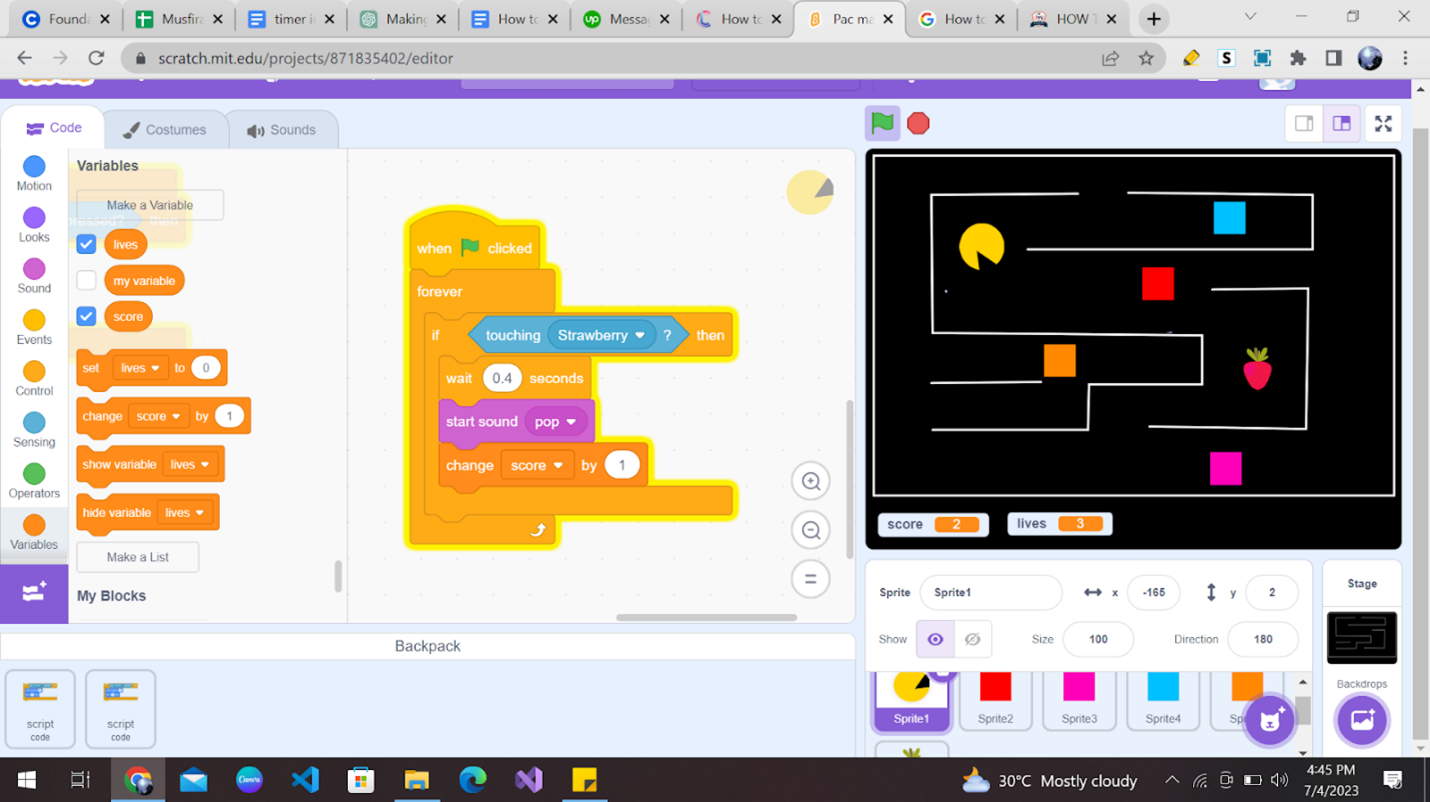
Step 7: Score Points
As you might remember, in the original game, there is a trial of dots that Pac-Man must eat in order to earn points. Here you can again customize how your Pac-Man will earn points. I have assigned little strawberries as the object to score points.
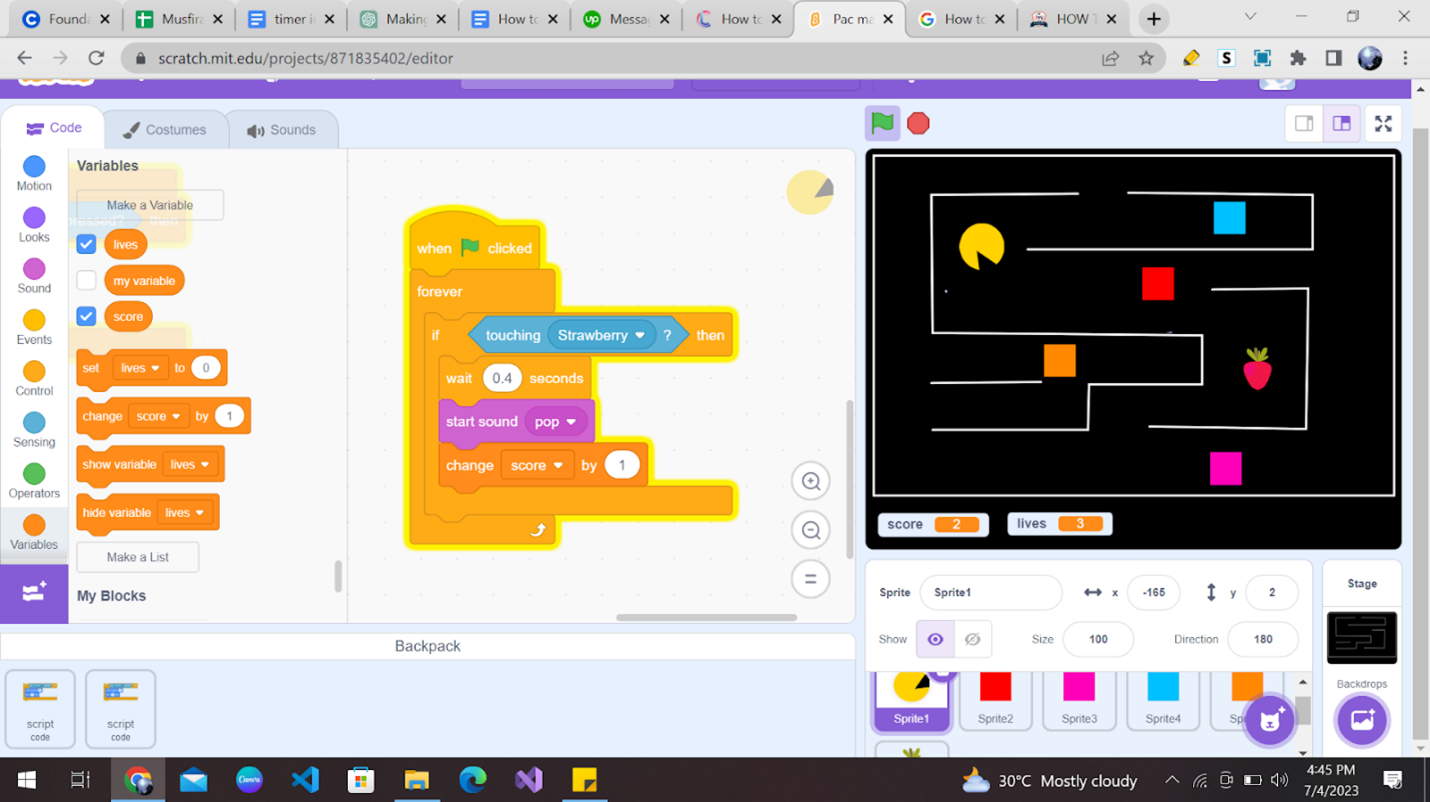
Select the Pac-Man sprite and add the following code block:

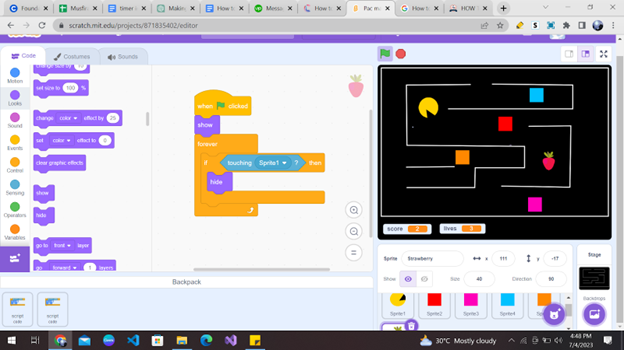
Then select the strawberry and add the following code block. We need to make sure that after a strawberry is eaten, it disappears.

Step 8: Ghost Movement
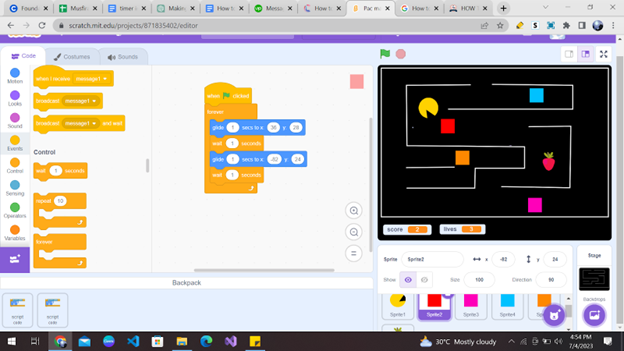
Great job thus far! Let’s keep going. Your next task is to make Blinky, Pinky, Inky, and Clyde move on a certain path constantly. This can be done by applying the following code block:

Apply this same code block to the other ghosts too. Make sure that you change the x and y coordinates of your sprite according to your implementation.
Step 9: Losing Lives
We are approaching the final steps of our games! Excited to complete your Pac-Man game?
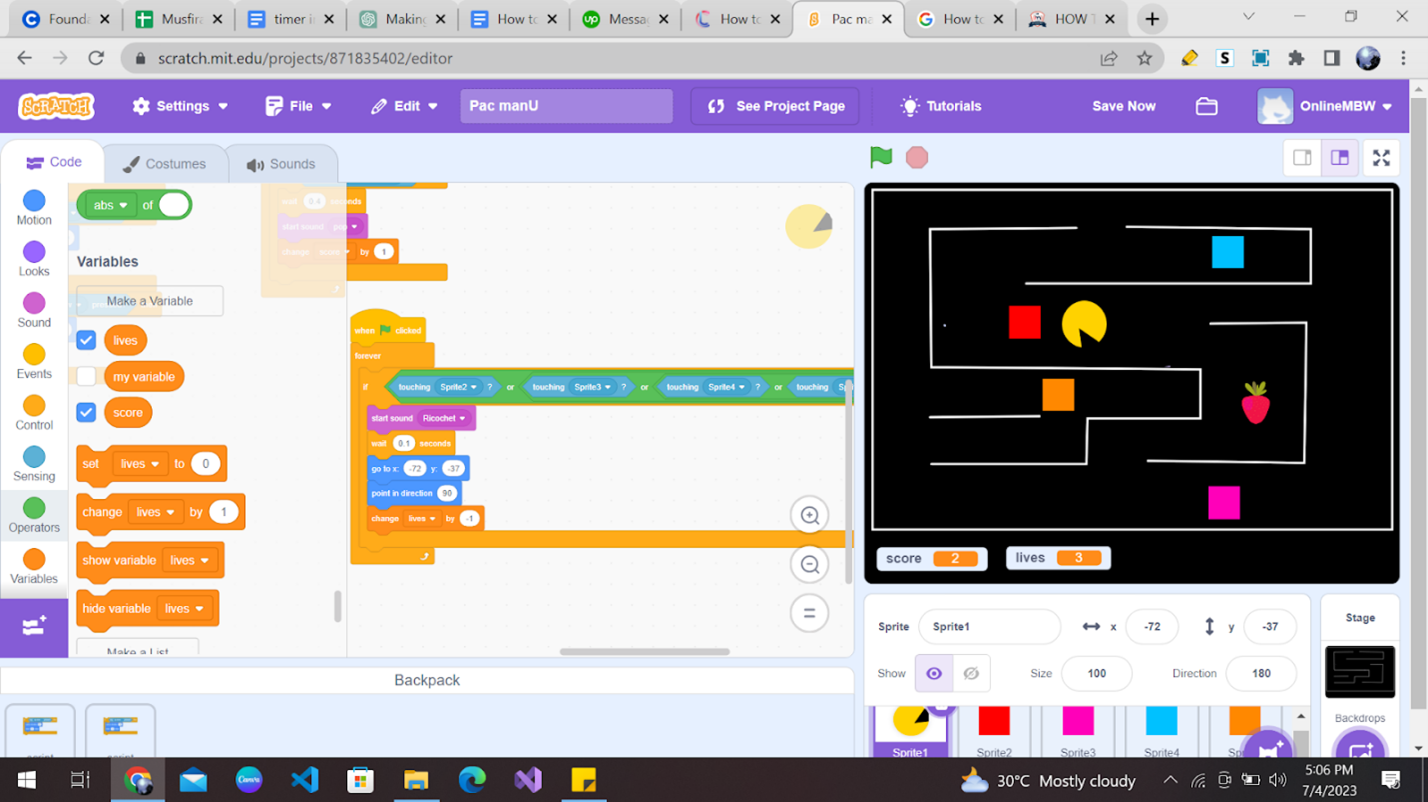
Now it’s time to program our Pac-Man sprite. If Pac-Man touches any of our ghosts, Pac-Man will lose one life. In total, Pac-Man will have just three lives.

Step 10: Game Over
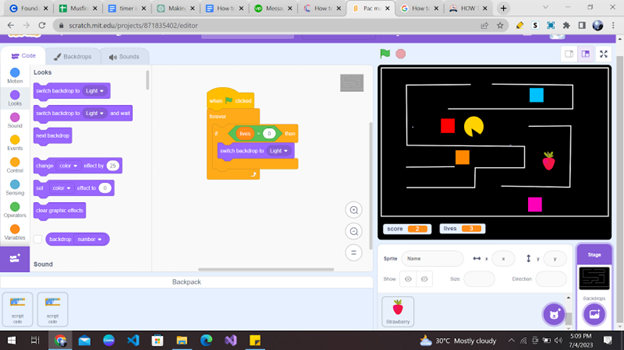
The last step is to make sure that the game will end when your “Lives” variable turns to 0. At that time, you need to stop everything and hide all of your other sprites.
You can add the following code block after selecting the grid backdrop:

Step 11: Resetting the Game
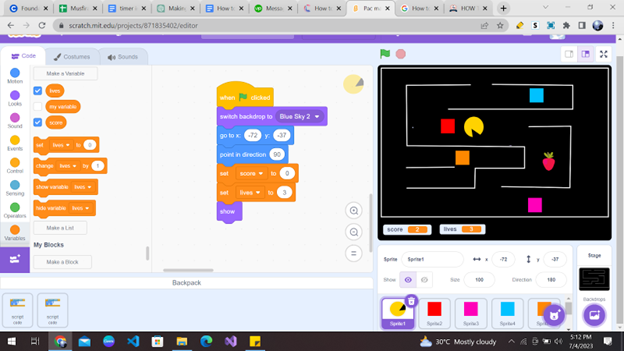
I am sure that you will love this game so much that you will want to play it again and again. In order to do that you need to reset your maze, so you can play as many times as you want.

Step 12: Customizing your Game
Yay! You created a basic Pac-Man game! Here are a few ways you can customize the game even further to really make it your own:
• Try to add one or two more levels.
• Add power pacdots that give Pac-Man the power to eat the ghosts for a specified time.
• Add more power-ups.
• Make more difficult and interesting themes for the maze.
• Or add any other idea that you may imagine!
Now your game is ready to be shared with your family and friends!
Conclusion
Congratulations! You’ve coded your own Pac-Man game in Scratch. Feel free to customize your game by adding more sprites, features, and costumes. You can also experiment with different backdrops or add sound effects to make it even more exciting!
Scratch is a powerful tool that allows you to unleash your creativity and learn the basics of coding in a fun and engaging way. Begin your journey in Scratch programming with Codingal’s fun and elaborative course, where you can unlock your full potential and learn something new at every step. So keep learning with us, and who knows what amazing projects you’ll create next?
Happy Coding!