Table of Contents
Introduction What is the Fruit Ninja game? Step-by-step tutorial to make the Fruit Ninja game ConclusionIntroduction
Today we’ll learn to make the oldy goldy Fruit Ninja Game and even customize it according to our liking. We will make this game using blocks like clones, and for this, we will be using Scratch. Scratch is a free and fun online coding platform that allows dragging and dropping code blocks instead of writing code while children still learn coding logic.
What is the Fruit Ninja game?
Fruit Ninja, otherwise known as Fruit Slicer, is a popular mobile game released in 2010. In the game, fruit is thrown in the air, and the player must slice it before it hits the ground. In this article, we’ll teach you to make the Fruit Ninja game. We can add our own touch to the basics of this game and customize it. For example, assign different scores for each fruit, or display a variety of fruits. Just as exciting, we’ll program this game using MIT Scratch features, so get ready!
Step-by-step tutorial to make the Fruit Ninja game
1- Lay out the interface of the game
Sign on to the online Scratch coding platform and click on create.

The editing console will appear, and you can start making a custom snake game from here. First thing first, let’s make the snake character. By default, the sprite is a cat avatar. We need to make a front page of our game that will be displayed every time we start the game. So, first thing first, we need to display the name of our game and some instructions about how to play the game.
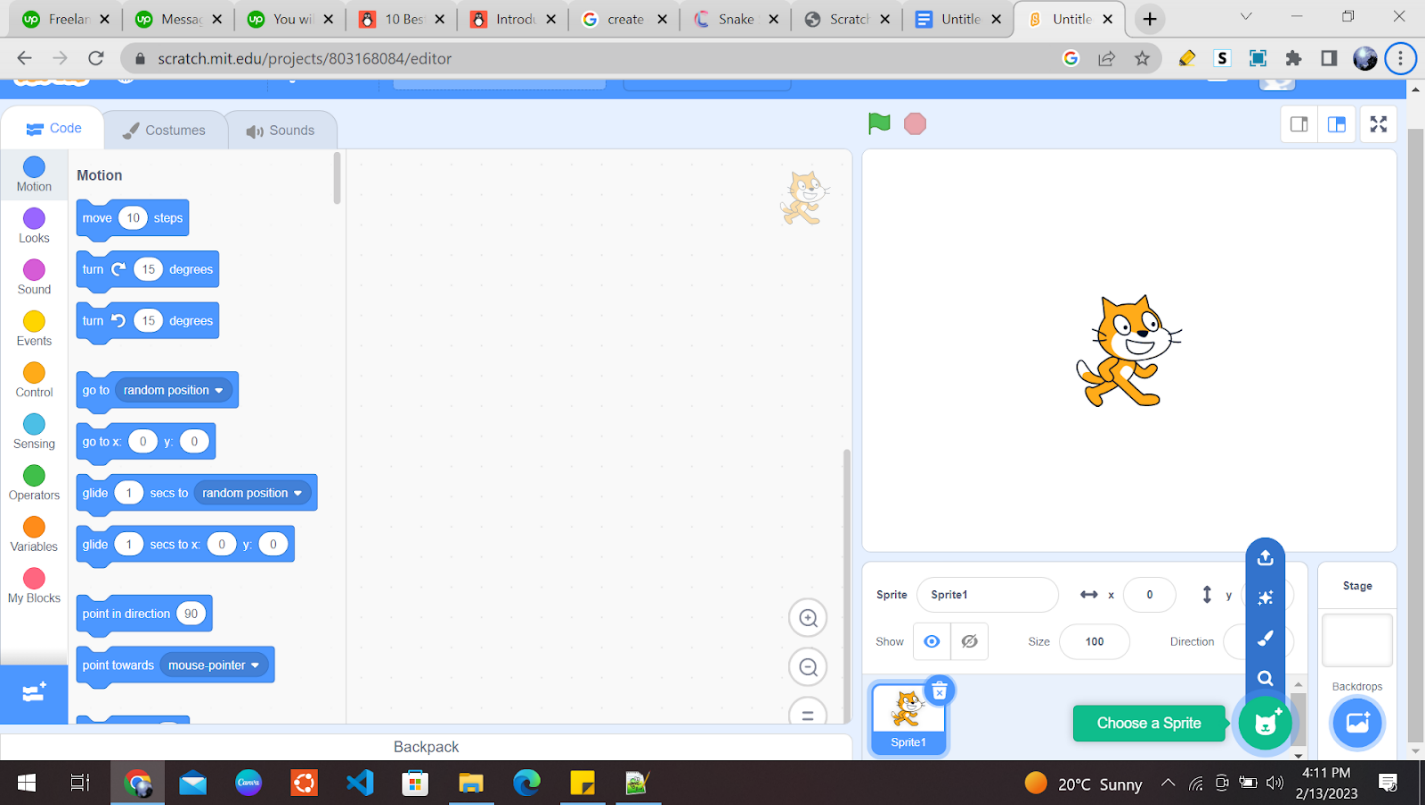
We don’t need the default cat sprite for our game, so you can remove it by clicking the red-circled button below.
After that, hover your mouse to “choose a sprite” in the bottom right corner and then choose the “paint” option.

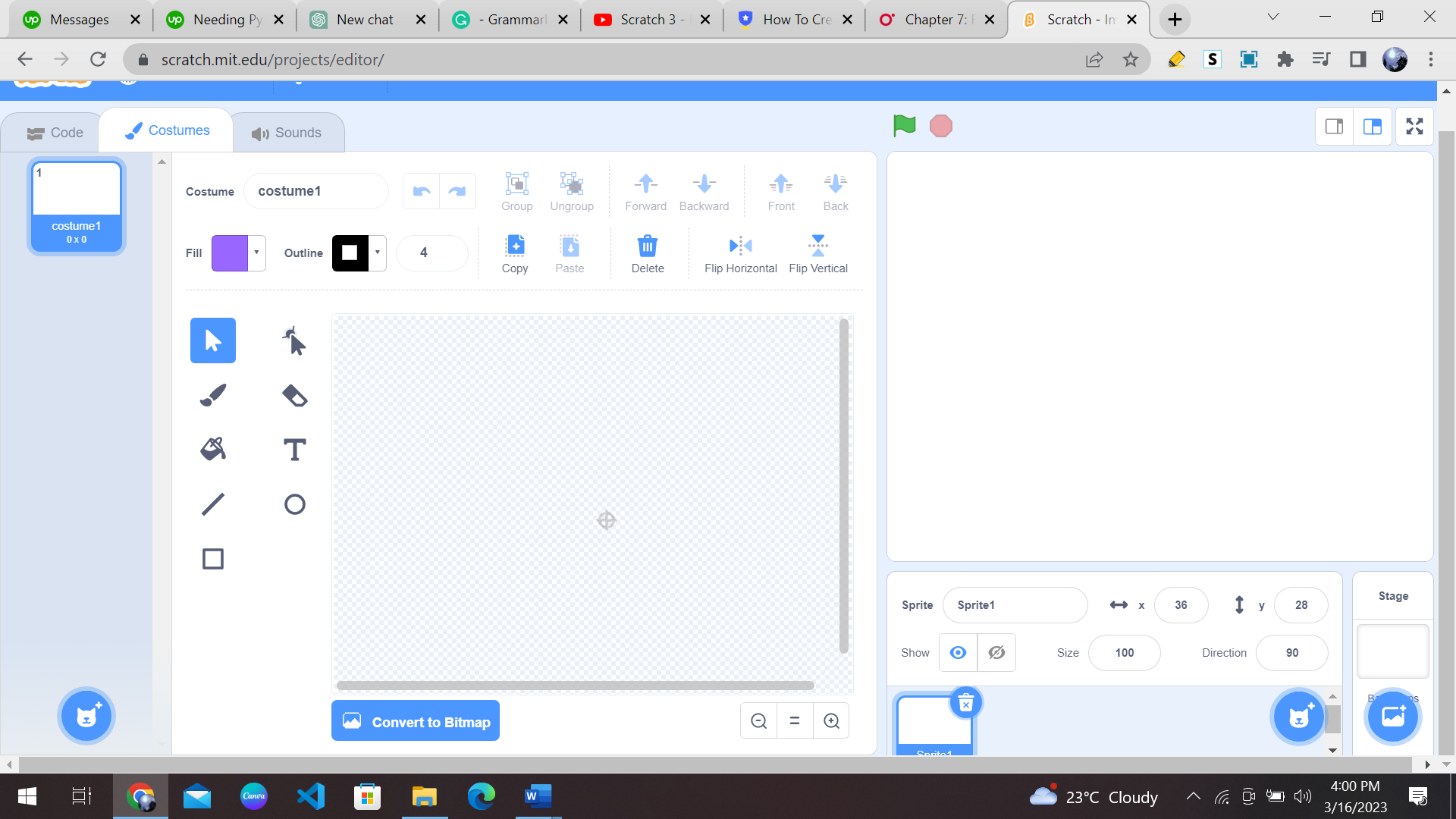
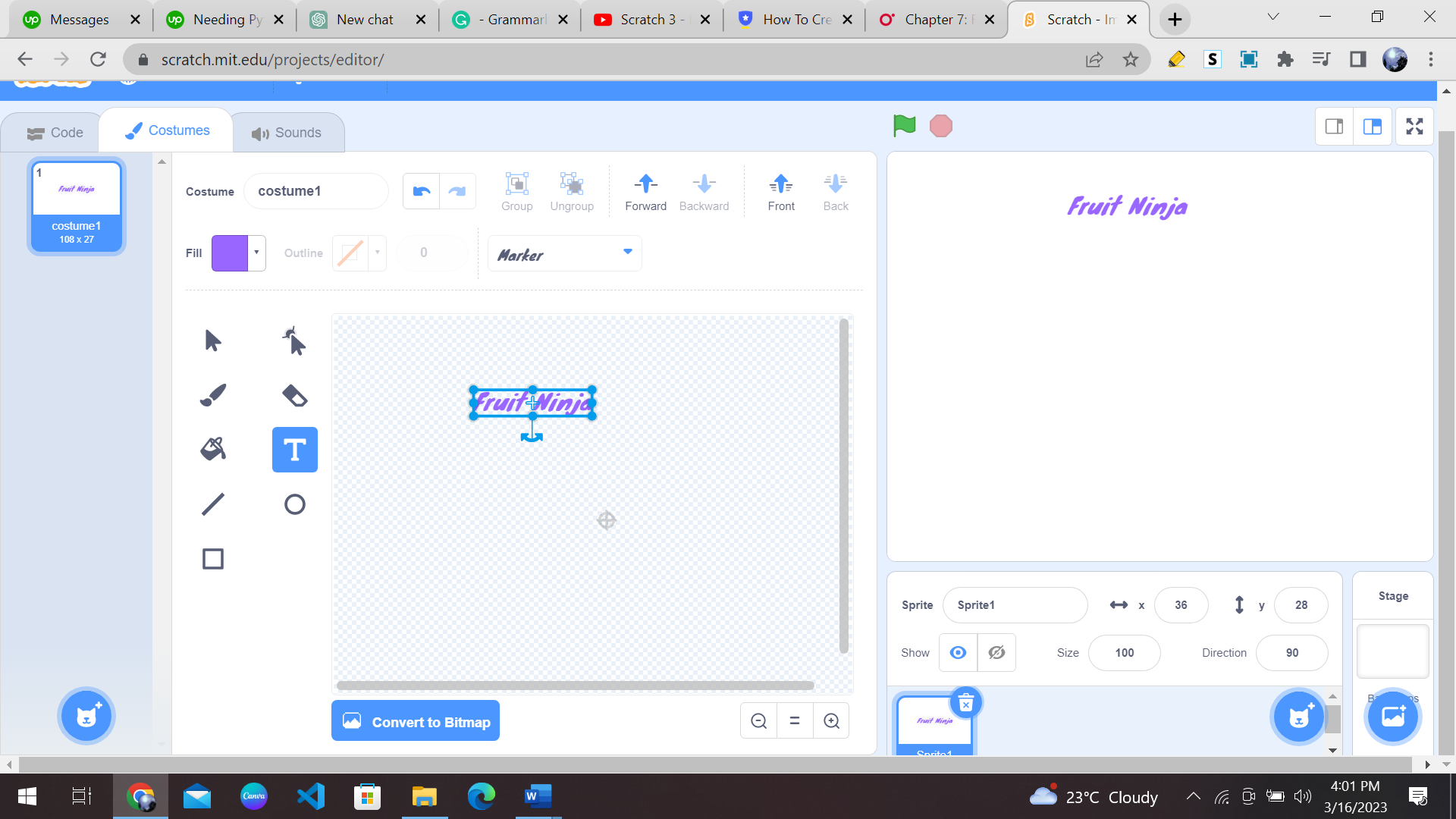
You can add text by clicking on this button.

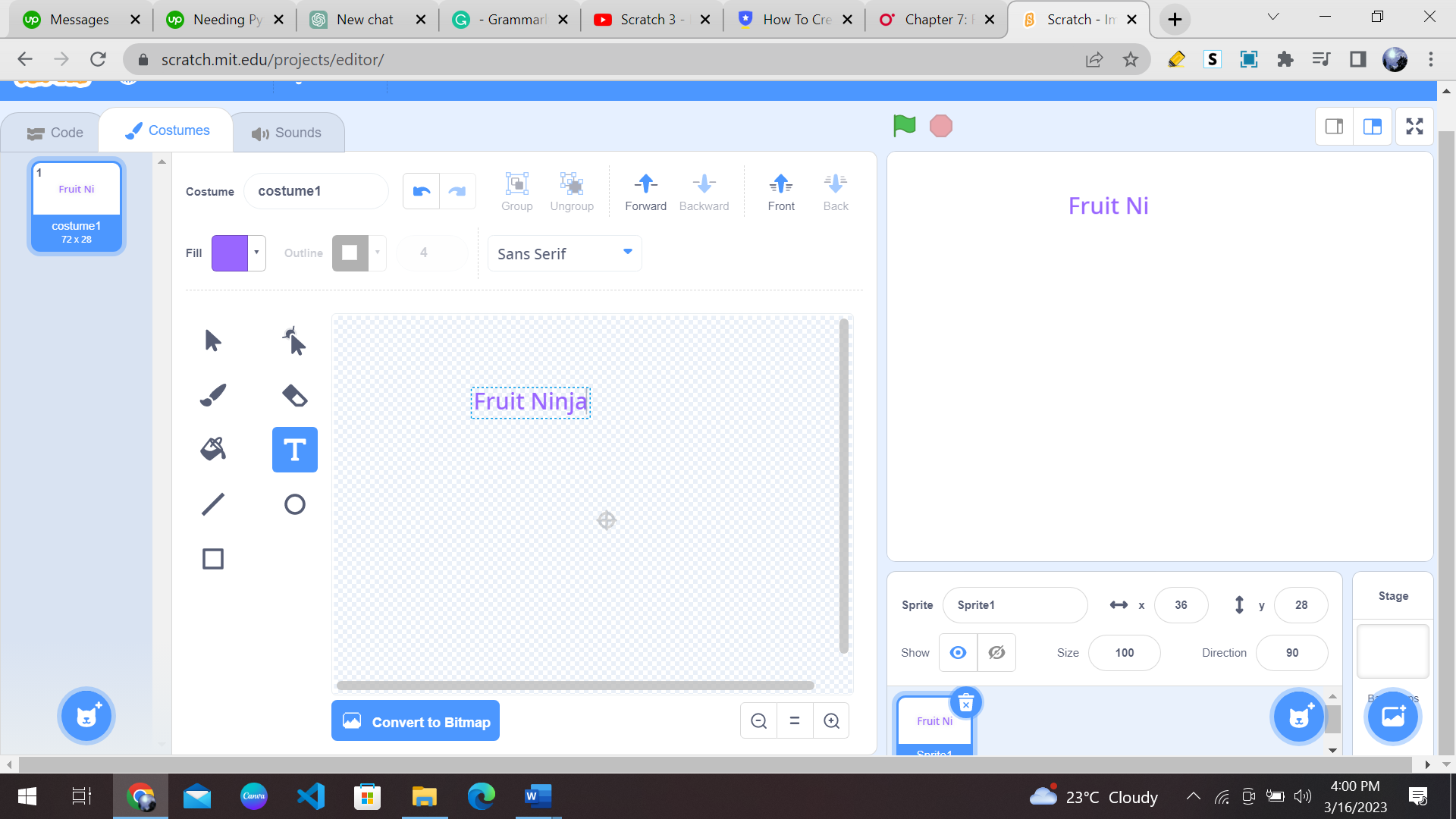
After clicking on the “text” button, you can click anywhere on the editing pad to insert the text.

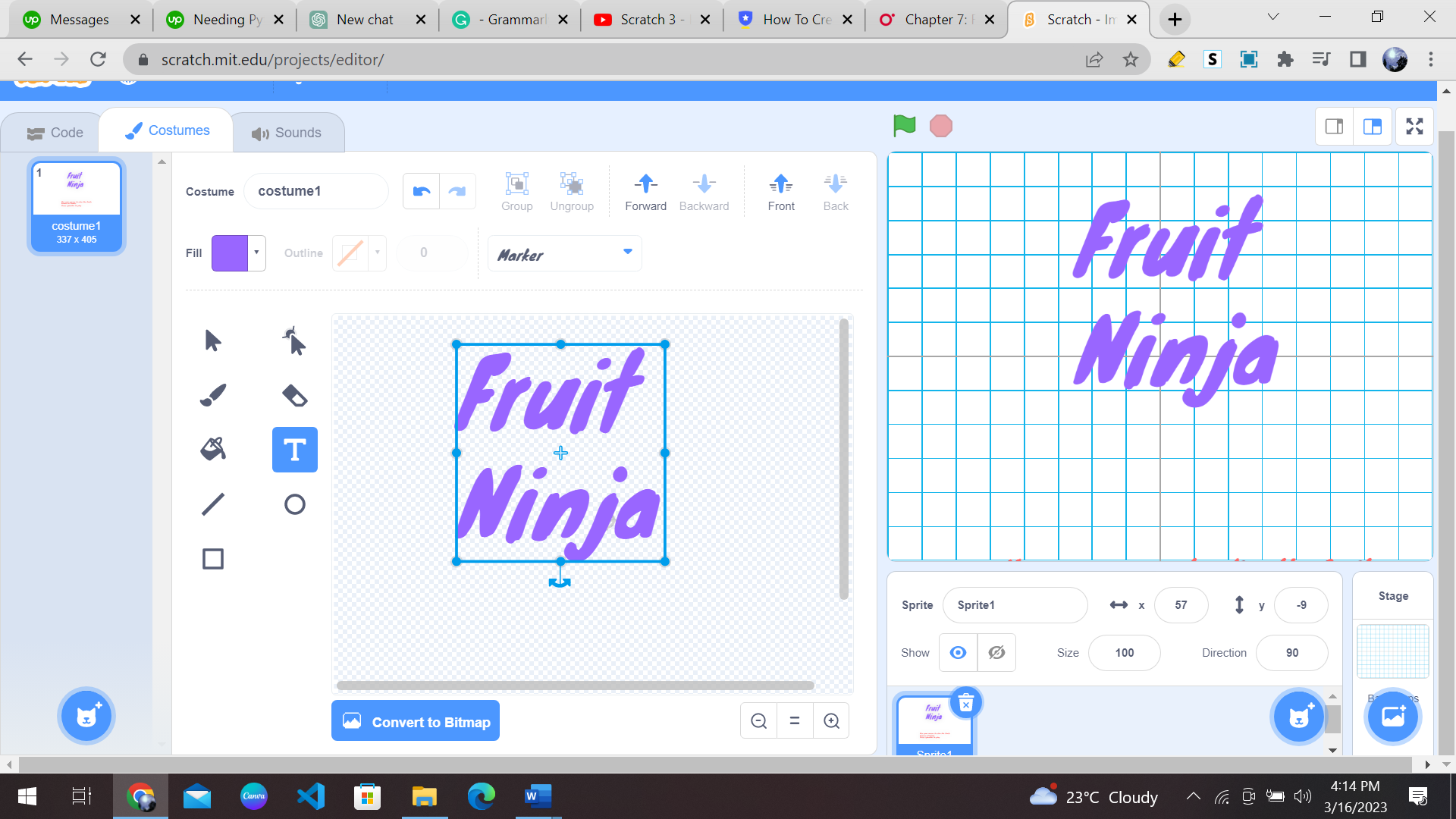
If you want a fancier font for the text, you can click here and choose any font of your liking.

If you want to enlarge the text size, then you can do so by dragging the following cursor.

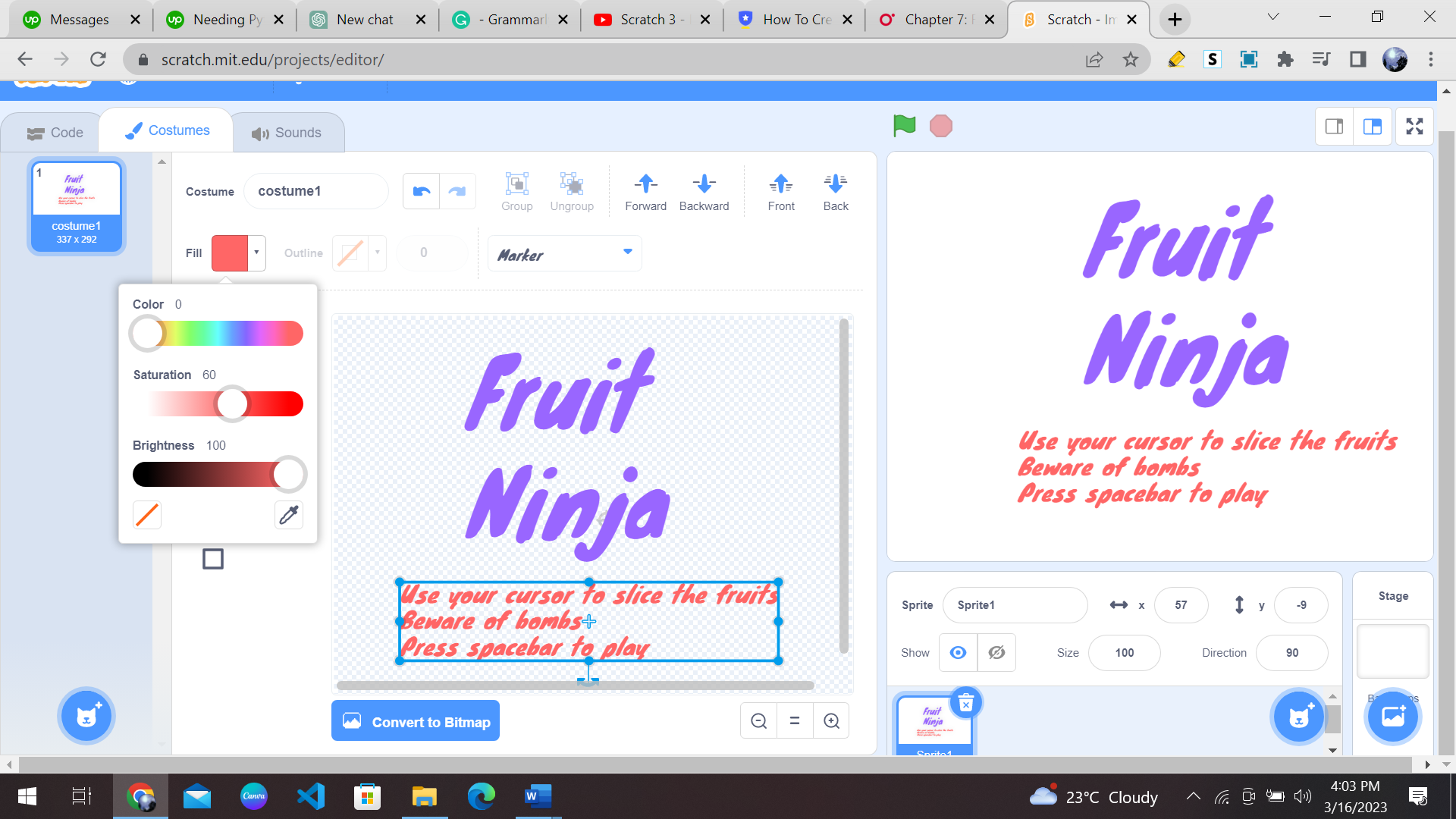
Now we want to add a few instructions for the player. To achieve this, we are going to repeat the above steps of selecting the text icon and adding text to the screen. Now your console should look like this. You can change the colour of the text by clicking here.

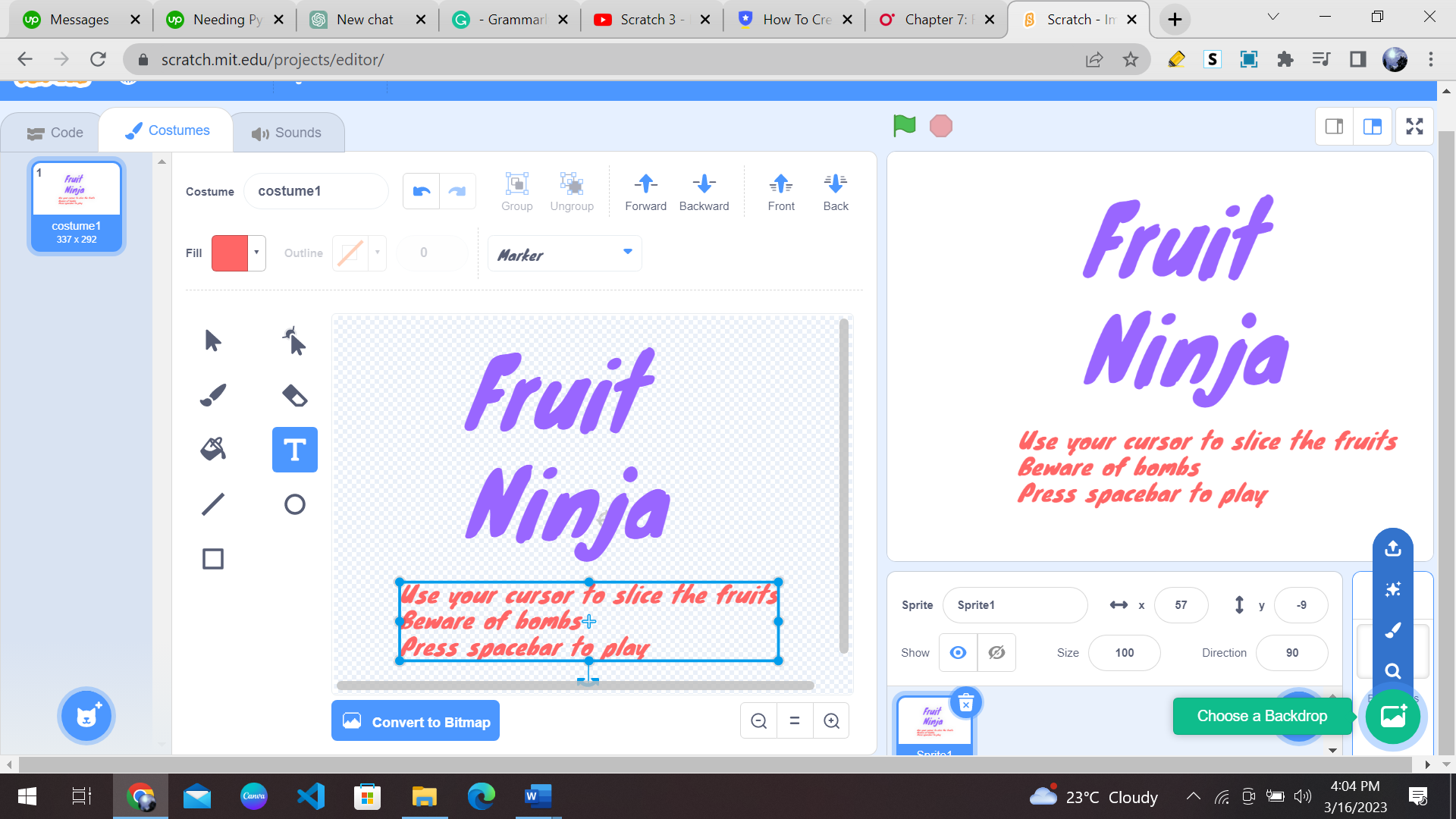
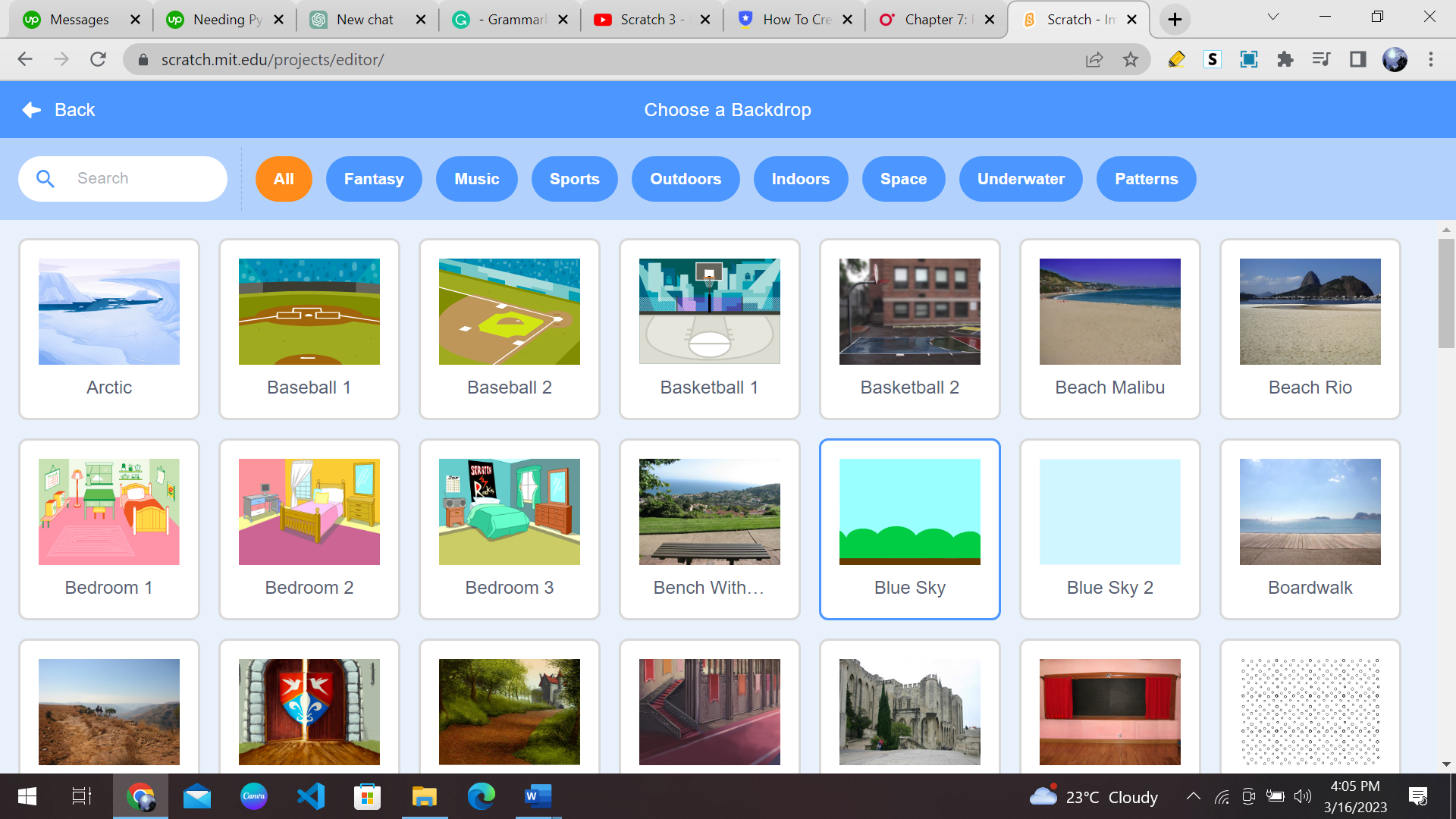
The next step is to choose a backdrop for our game; we must choose a backdrop that is less distracting while the game is being played. You can choose a backdrop by clicking here.

I have selected a simple “blue sky” backdrop for my game. Feel free to choose any background of your choice.

2- Add fruits
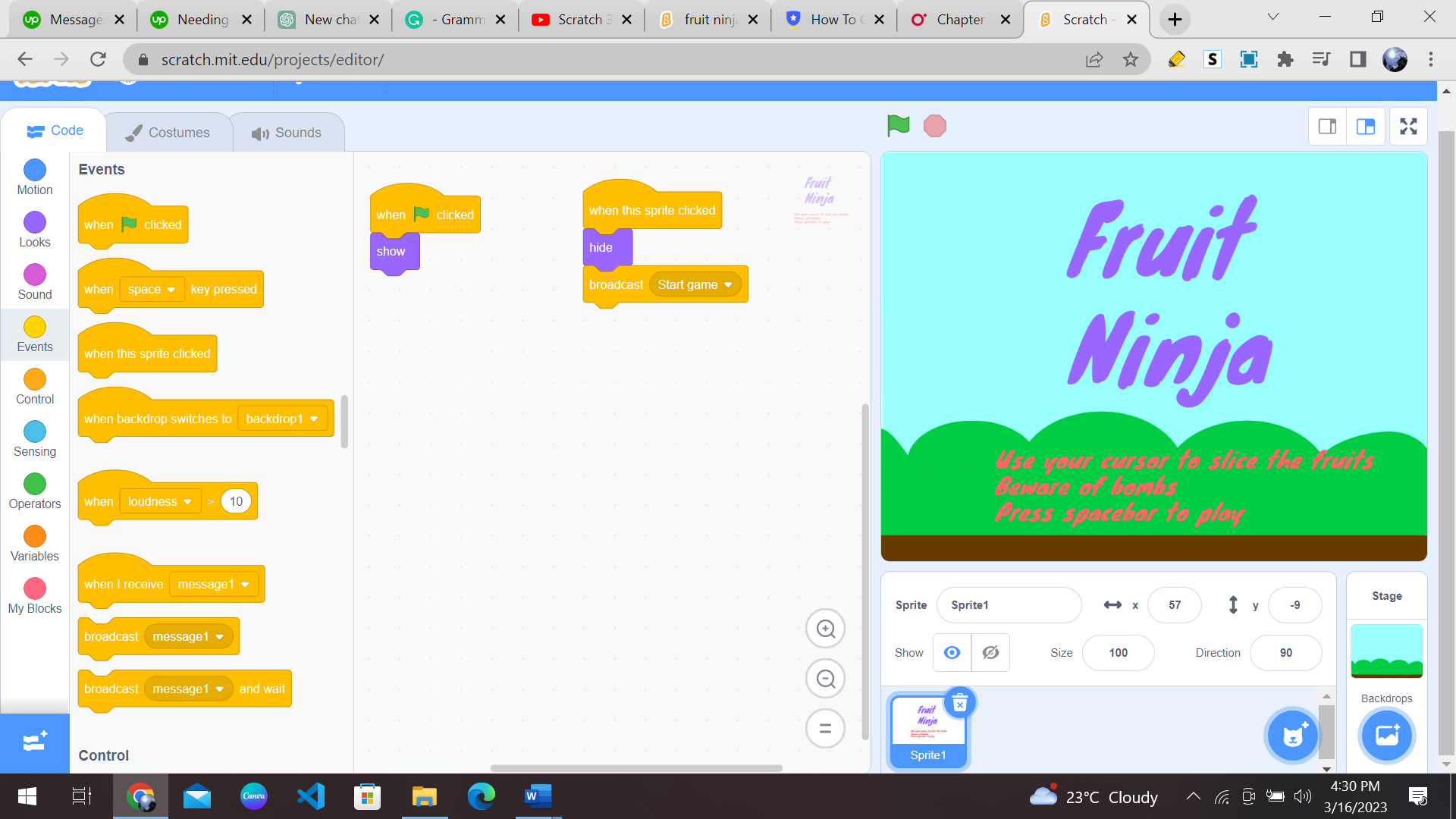
Now that we have the basic layout of the game set, we need to start implementing the game functionalities. Firstly, click the text sprite and add the following code block. The function of this code block is to make the text disappear and display the game console.

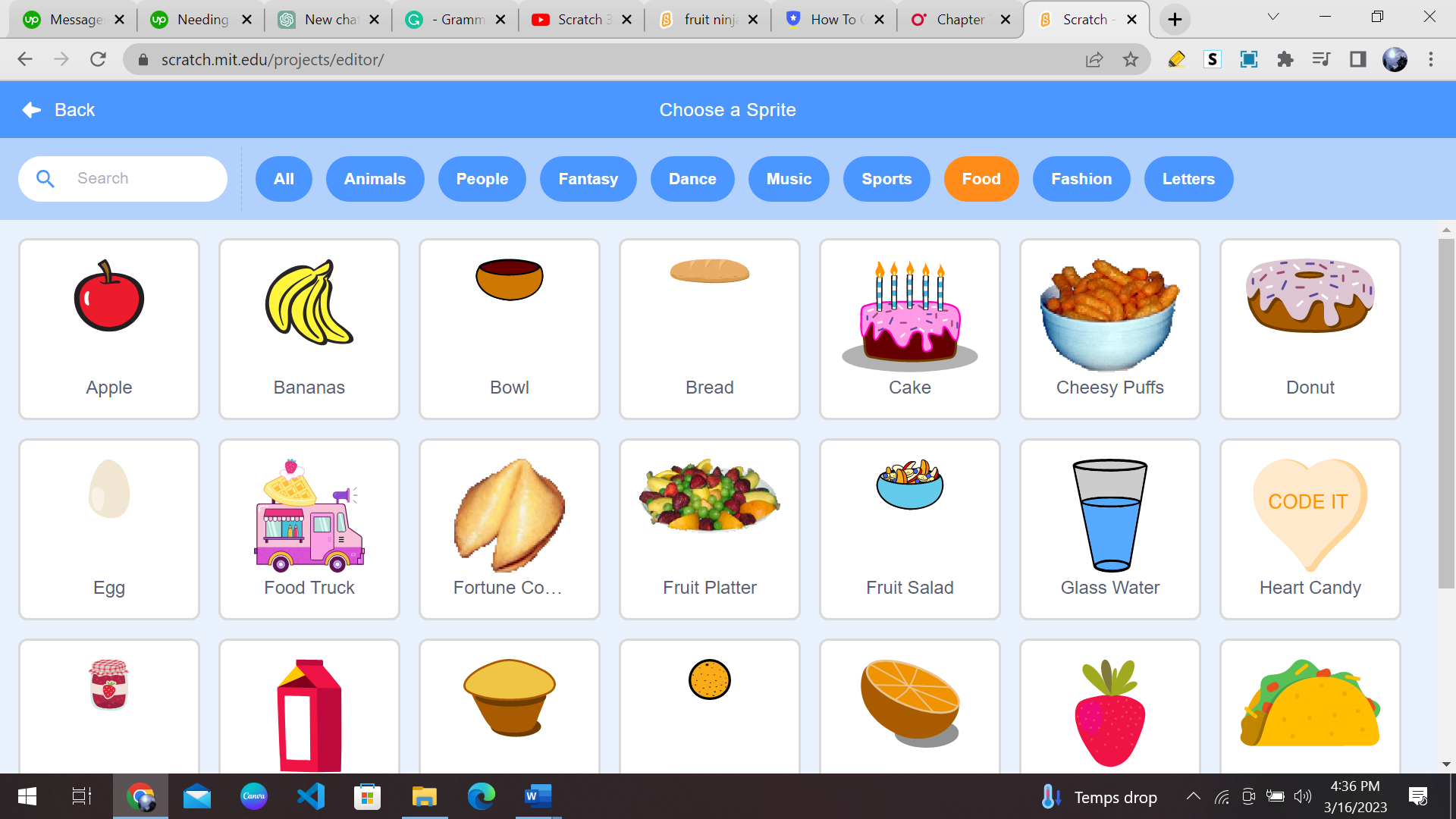
The next step is to display the fruits on the game console. Again click on the “Select a Sprite” button on the bottom right and select the “food” category. You can choose any fruit you want, but I have selected watermelon here.

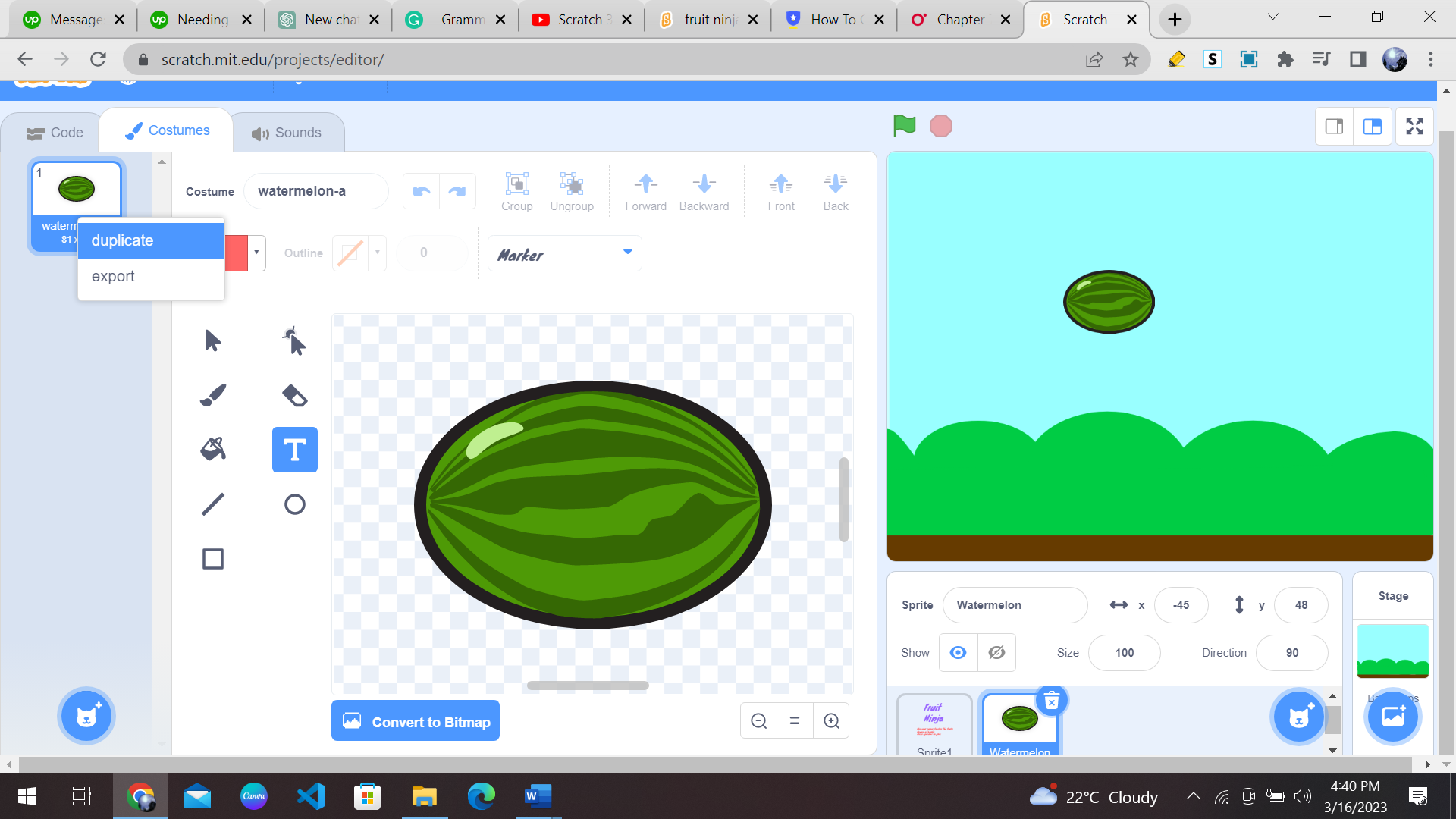
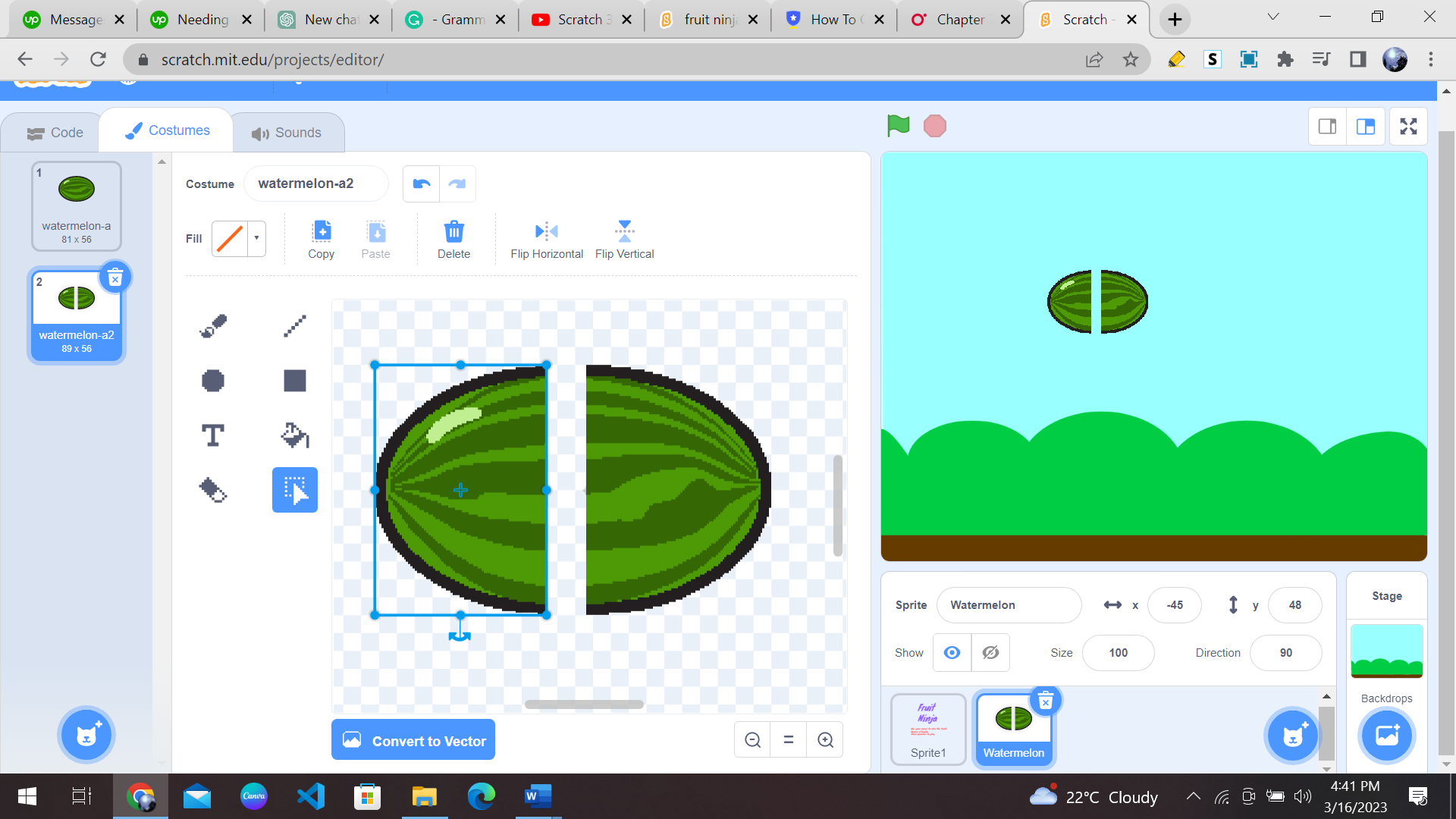
Select the fruit now; in my case, it’s a watermelon and click on the costume button on the top panel. After that click on the watermelon button and press the duplicate option as shown.

Now that we 2 watermelons, we are going to apply the chopping effect on your watermelon.
Click on the “Convert to Bitmap” button as shown and then select half on the watermelon.

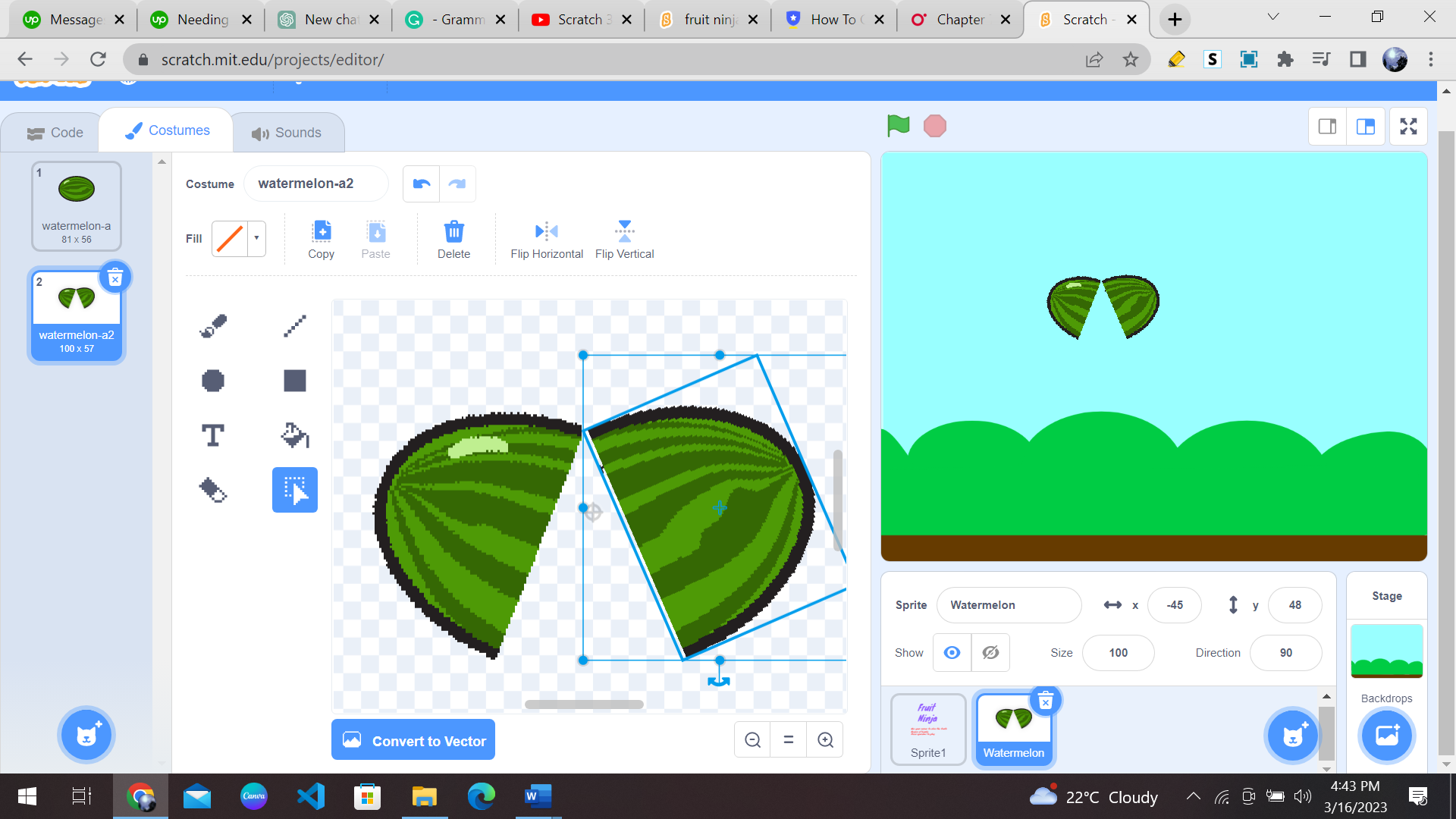
Drag on the rotate icon as shown and then apply rotation on each half of the watermelon.

At this point, you have two costumes ready for a single fruit. You can add more fruits to your game in a similar manner.
3- Add fruit movement
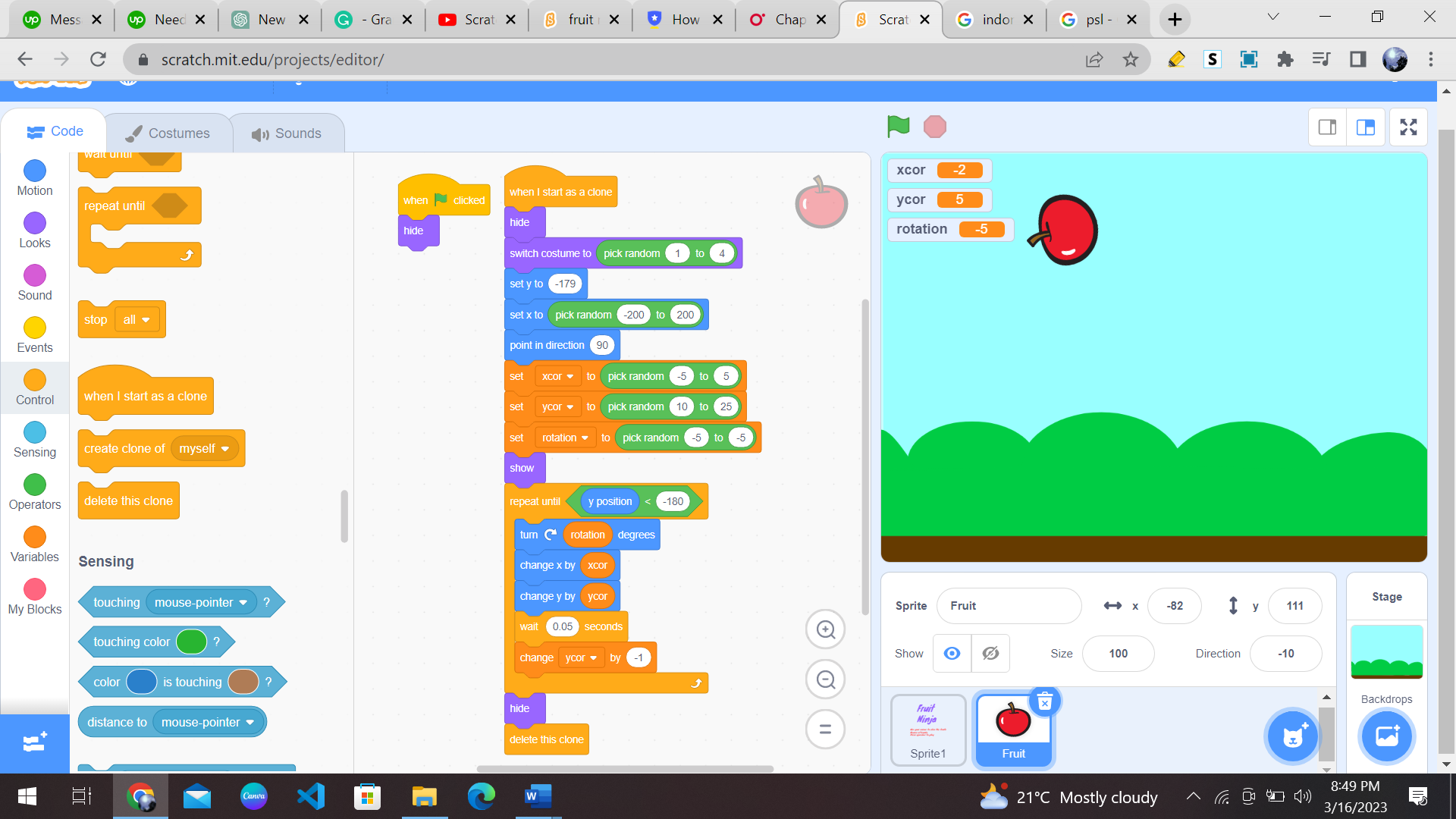
To make the fruits move across the screen, we need to use the “Motion” blocks. We can use the “glide” block to move the fruits from one point to another. To do this, select the fruit sprite and click on the “Scripts” tab. Then, drag the “glide” block and set the x and y coordinates to move the fruit across the screen. You can also add a random value to the x coordinate to make the fruits appear at different positions on the screen.
Select the watermelon and add the following code to it:

4- Chopping effect
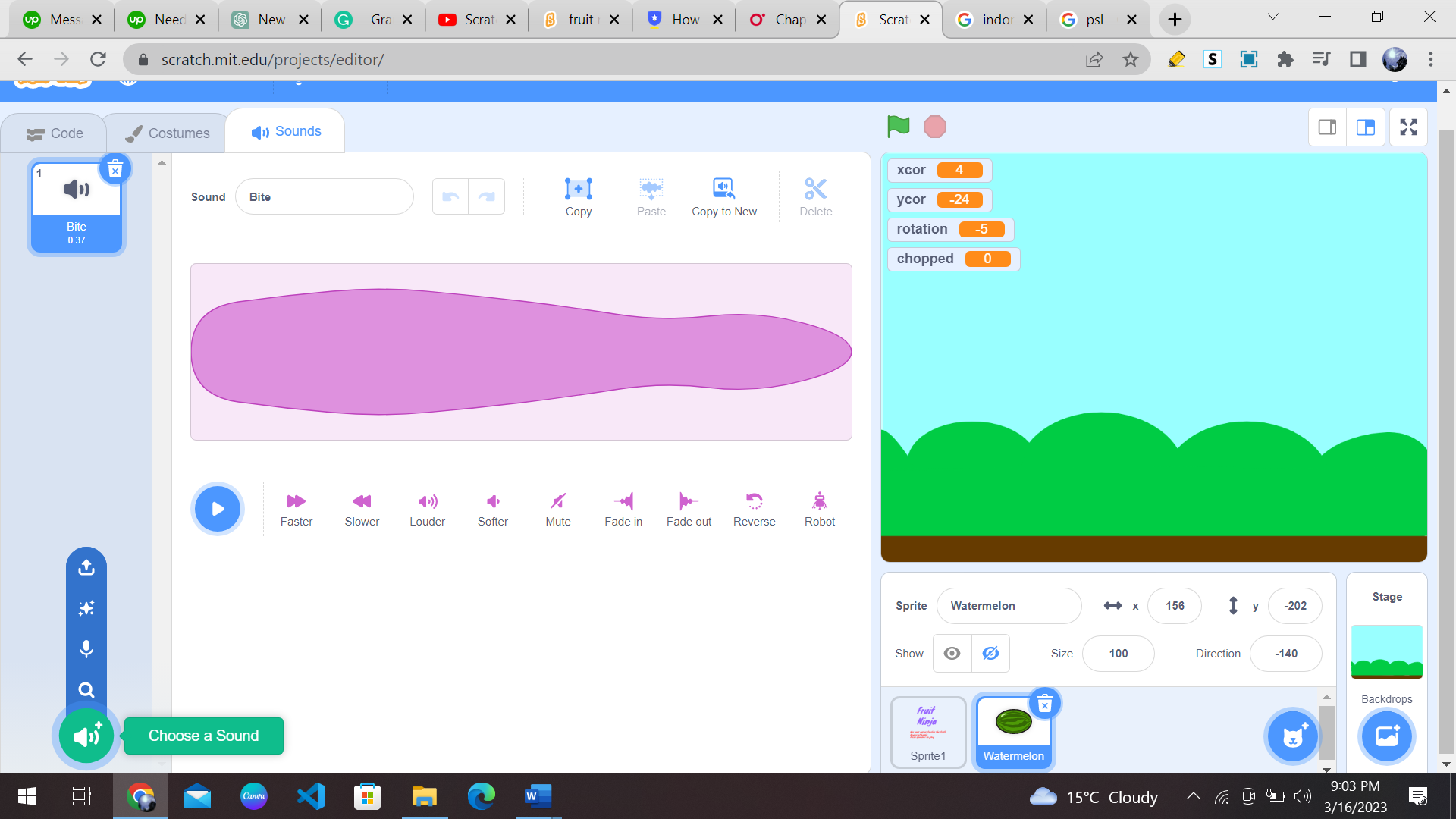
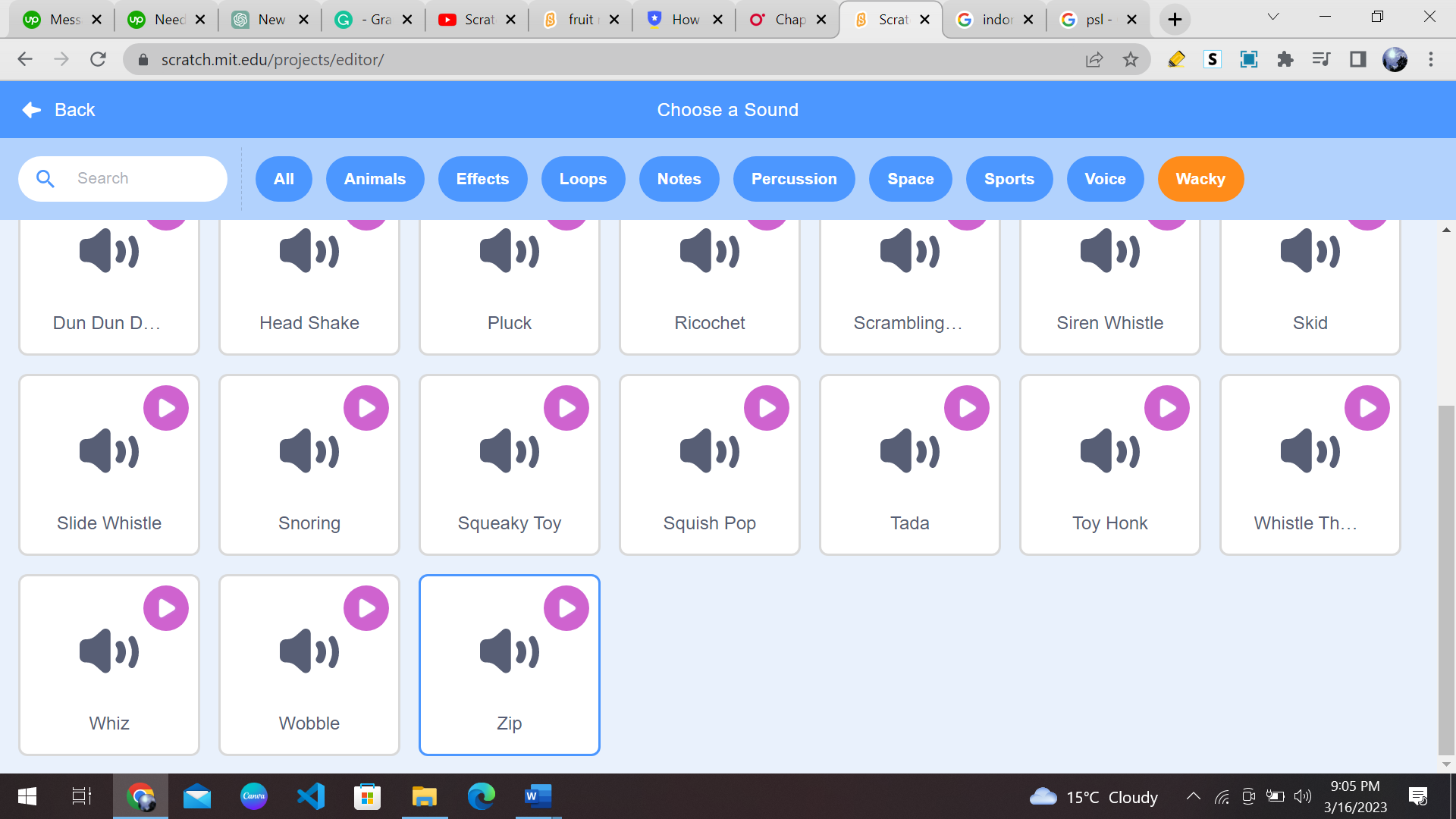
First thing first, when we chop our fruit, we must be able to hear a chopping sound. You can choose any sound effect you want. To apply sound effects, you should click on the “sound” option in the top panel. Then click on the “Choose a sound” button.

You can choose a variety of sound effects for your game, but I have chosen a “zip” sound.

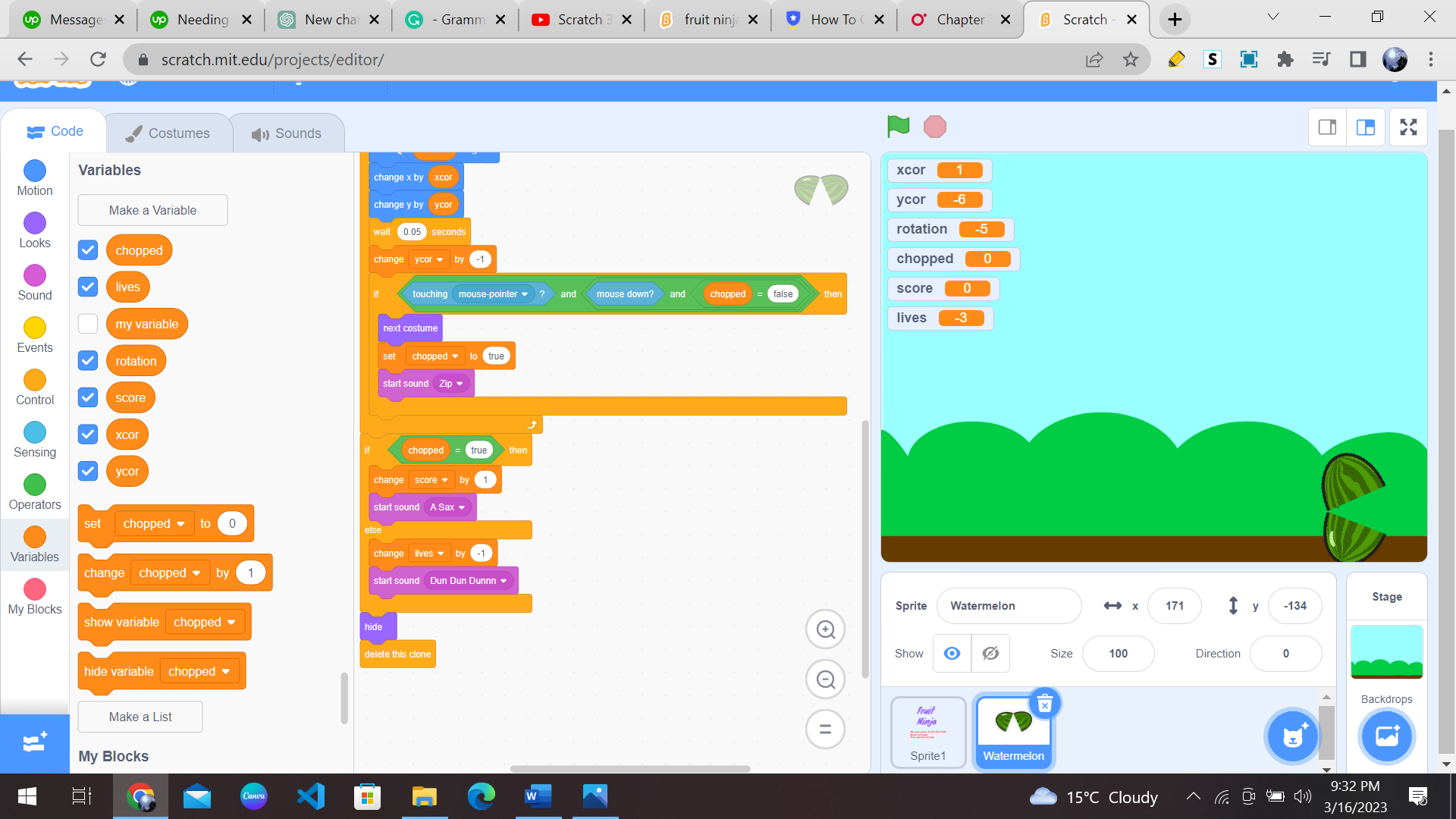
After this, add the following code along with the previous code block you have added for the fruit.
5- Add score and lives
Now you know how to add sound effects and your game is working for chopping fruits. You have to keep a count of the player’s score and lives. To do that, add the following code snippet in the previous code block:

6- Customizing the game
Congratulations, at this stage, you have nearly completed your fruit ninja game. Now you can customize the game by adding a bomb in a similar manner; you added all the fruits. You can assign different points for each score. If you want to get creative, then you can make multiple levels of this game and increase the velocity of fruits to increase the difficulty level.
Our Fruit Ninja game is ready!
Congratulation on making your customized fruit ninja game! I am sure you must have used your creativity and logic to give this game your own touch. Block coding immensely helps kids to get a good grip on the basics of programming and logic building. Have fun playing this game and sharing this with your friends and family!
Conclusion
Scratch programming serves as an introduction to coding for kids. It helps kids get a grip on the basics that support all kinds of coding languages.
Learn to master the art of making games in Scratch with Codingal’s Scratch programming course for kids ages 8-14. Kids can use Scratch to code their own interactive stories, animations, and games. In the process, they learn to think creatively, reason systematically, and work collaboratively — harnessing the essential 21st-century skills.