Table of Contents
Introduction Choosing the appropriate backgrounds Choosing the needed sprites Coding for the background Coding for the food sprite that is grasshopper Coding for snake sprite ConclusionIn this blog, we will discuss how we can create a classic snake game using block-based coding. We will use the Scratch platform as a block-based coding platform. The classic game is the one in which, after eating the food, the snake becomes longer and longer, and if it touches the edge of the game, the game ends.
We will divide this blog into three sections:
- The background and sprites required for the game.
- Coding for each of the sprites and background.
- The conclusive statement of the blog.
Choosing the appropriate backgrounds
For the classic snake game, we will require two backgrounds mentioned below:
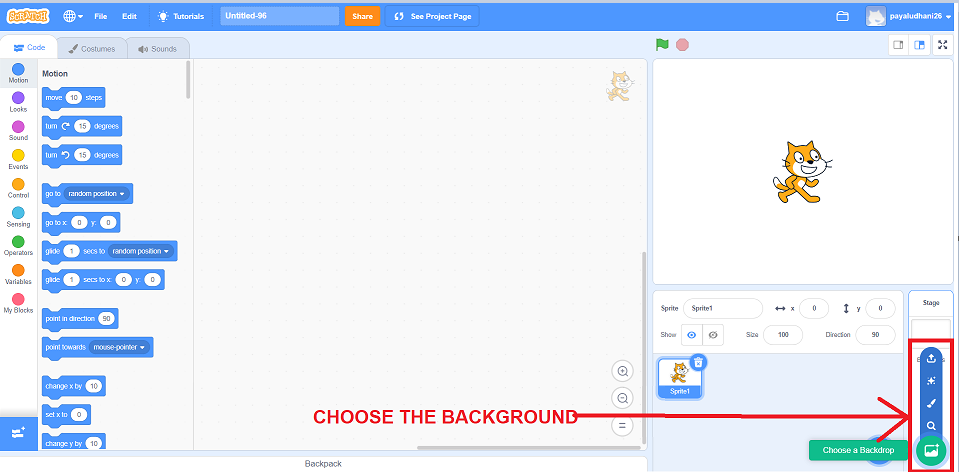
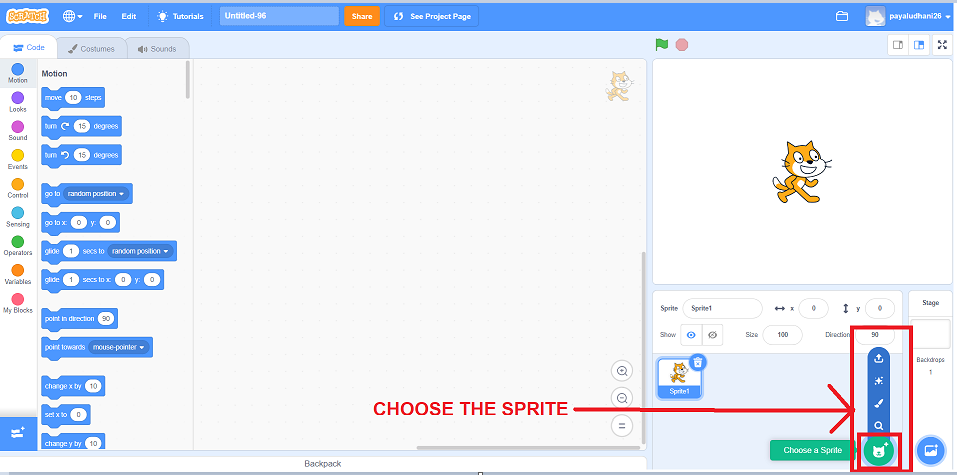
The first background is for the play area where the game will be played, and its background will appear in the beginning. We can either paint our backdrop, upload a downloaded background or can choose from the Scratch gallery. As of now, let us select the backdrop from the existing Scratch gallery by clicking on choose a sprite option shown below:

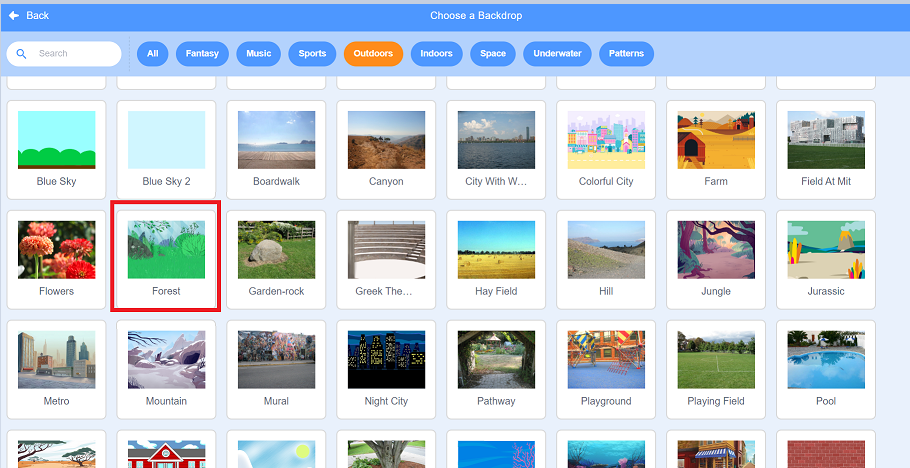
After this, in the outdoors section of the Scratch gallery, we need to choose the forest backdrop as shown in the picture below:

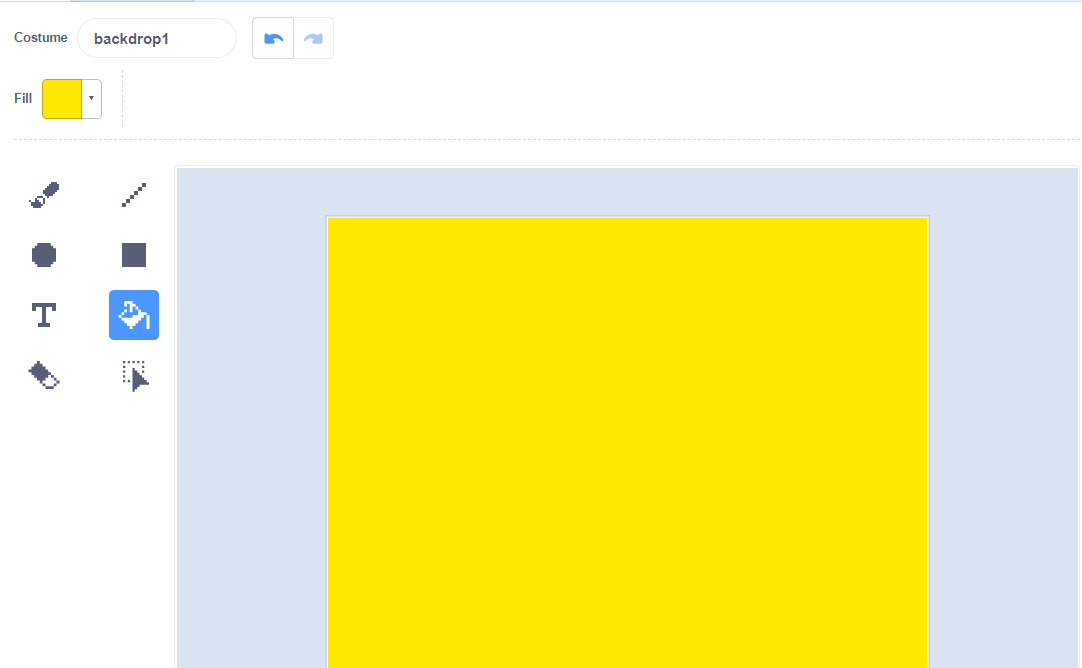
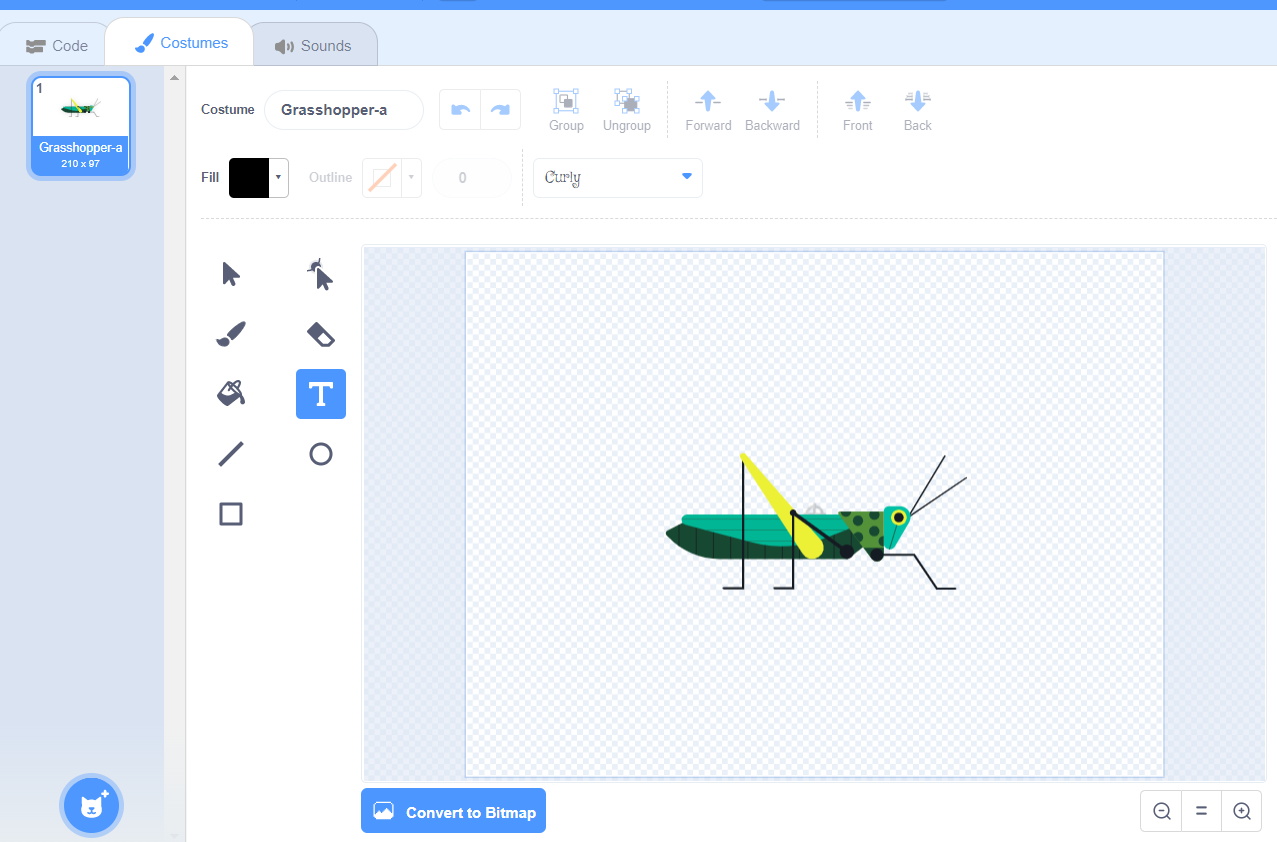
The second background is game over the background, which will appear once the snake touches the edge of the game. For this background, we will choose the paint option and fill the screen with any color using the fill option. You firstly need to convert the map to bitmap by clicking on the below button and then go clicking on the screen to color it with chosen fill color

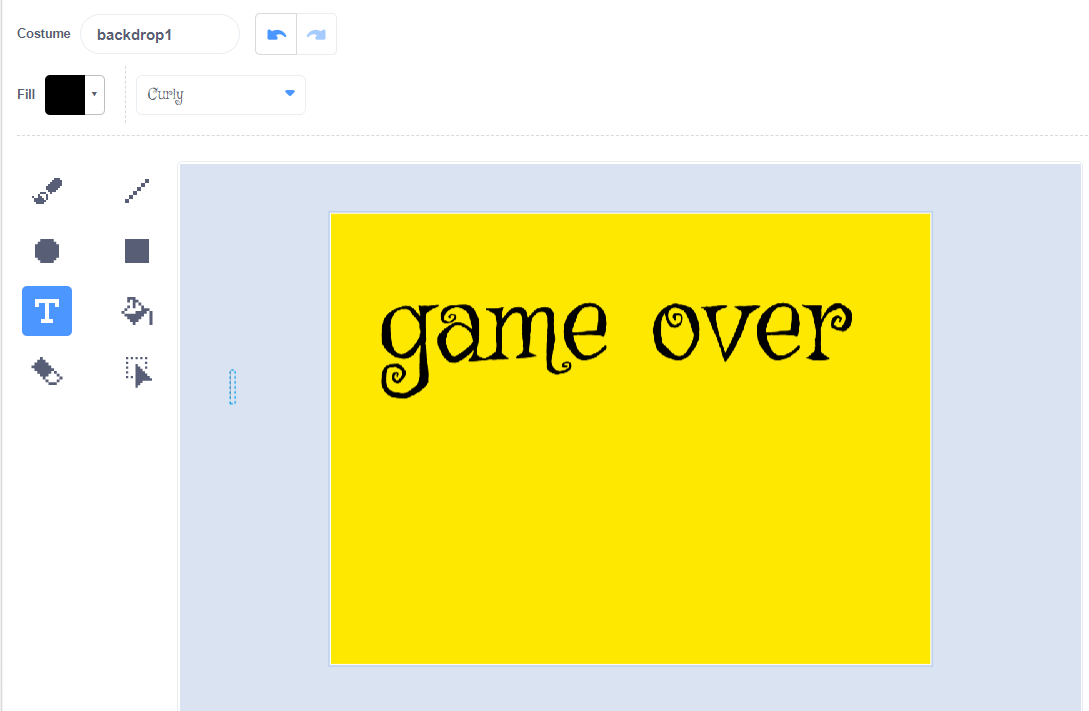
The next step is to click on the T option provided for writing text and choose a different font, such as curly and then choose a different fill color and write “GAME OVER” on the screen as shown in the below image

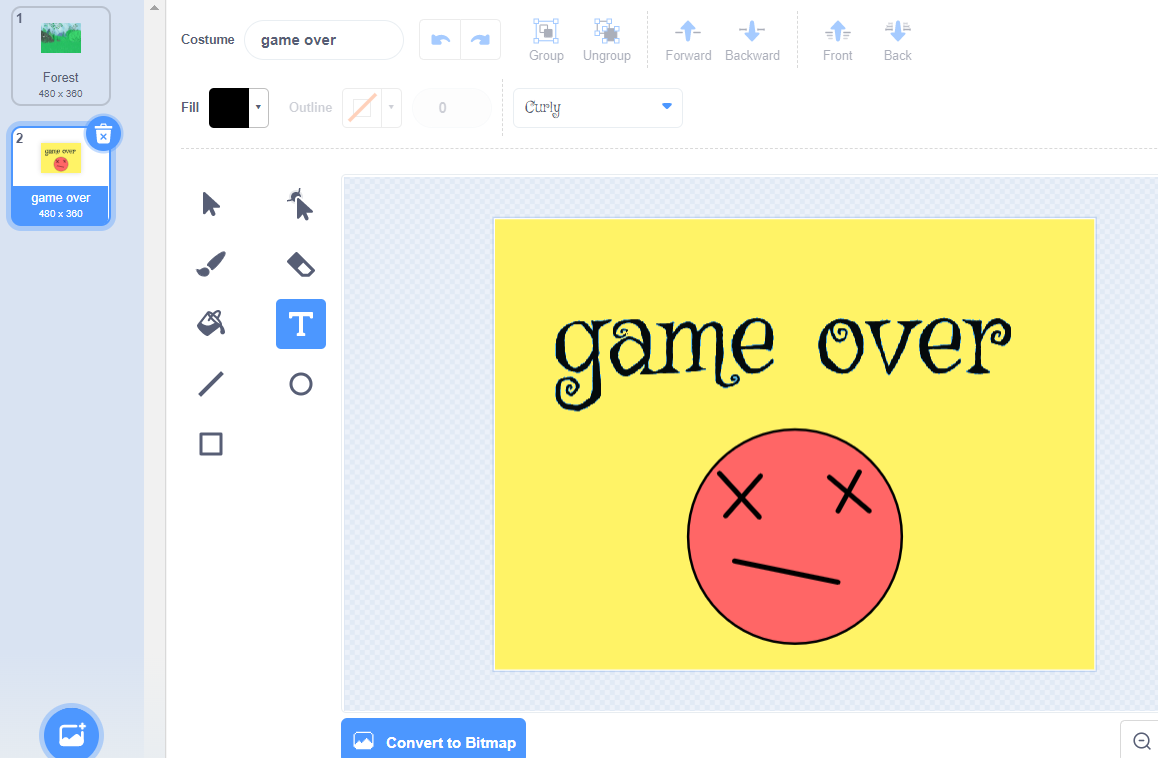
Further, you can use your creativity and add different objects using available shape tools as shown below, and finally go for renaming your background

Thus, we can see two backgrounds in the project: forest and game over.
Choosing the sprites
We need two sprites for the classic snake game: food and the snake itself. You can choose any sprite for food either from the gallery, upload it or paint it. As generally snakes are fed on insects, we will choose the grasshopper sprite from the Scratch gallery by clicking on Choose a sprite option shown below

Further, we choose the grasshopper sprite by going to the animal’s category. You can even easily search in the search box available, and you will easily find grasshopper.

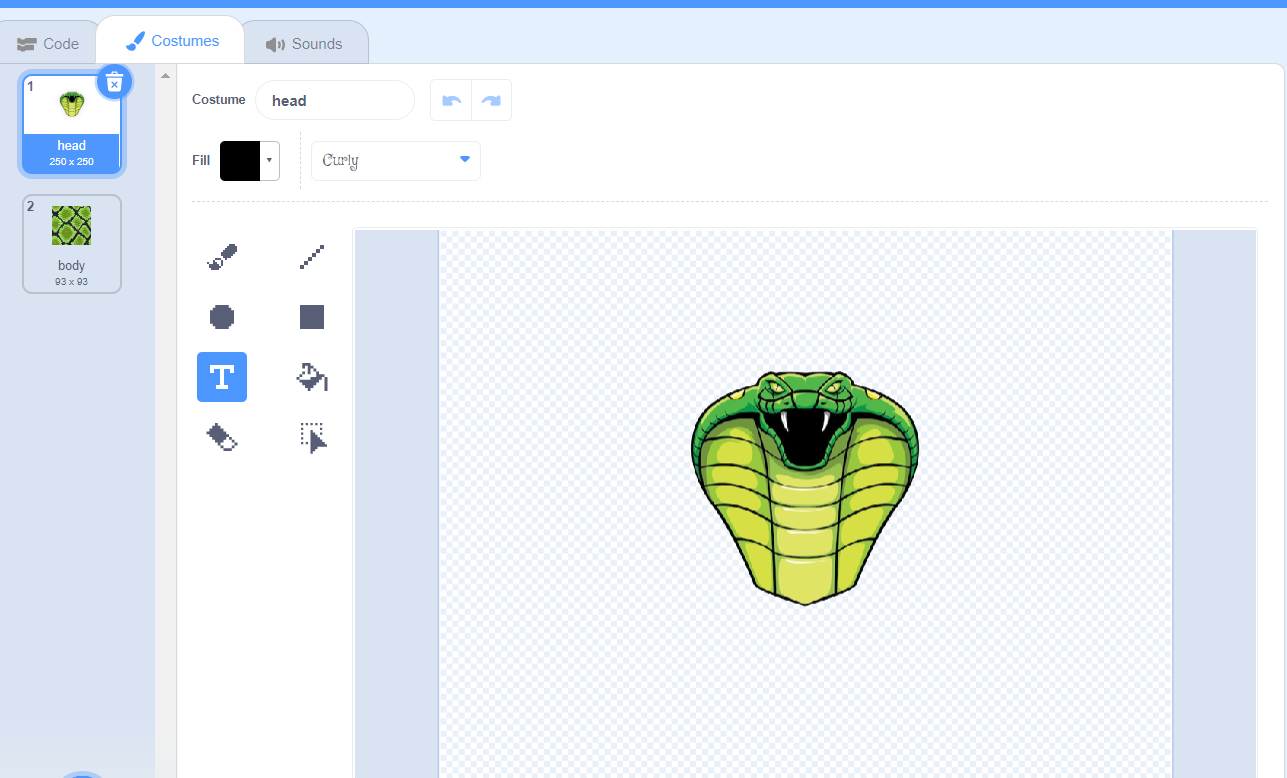
The next sprite will be our snake. For this, we downloaded the images of the snake head and scaly body online and made sure that before uploading them, we removed the background of those images by uploading them on the site https://www.remove.bg/upload and downloading again. After this, you can upload one of the images as a sprite and the other in its costume section. Finally, we will have a sprite named snake with two costumes head and body, as shown below

Coding for the background
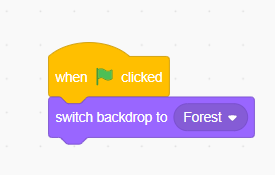
As soon as the green flag is clicked, the first background that should appear is the forest which will be the play area. For this, we will write the following snippet of code

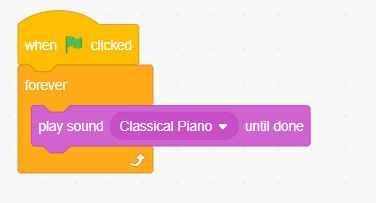
Further, if we want background music to play continuously in the background, we can add the play sound until the block is inside forever when the green flag is clicked, as shown below. We can also go for choosing the sound we need from the sound gallery available in the section beside the costumes option or even upload or record our sound

Coding for the food sprite that is grasshopper
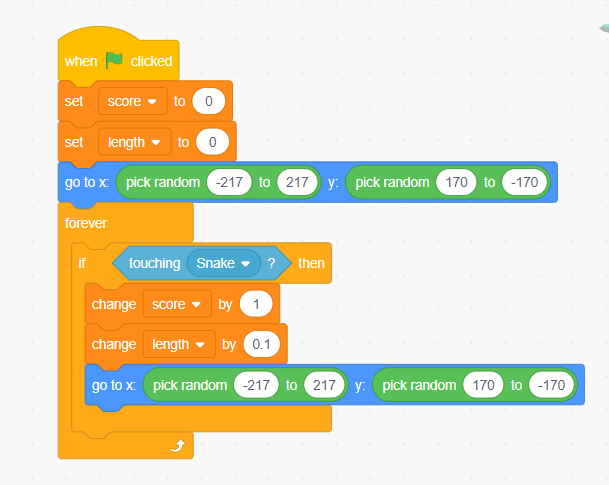
First, we will create two variables, namely score, and length, which we will initialize to zero. That is, as soon as the green flag is clicked, we will set the value of the score and length variables to zero.
Further, we will move the grasshopper on the stage to the extreme left corner, check the x position there and then move him to the extreme right and check the x position. This will be the range of x position that our grasshopper will have. In our case, the range approximates -217 to 217. Similarly, we will give a check for y position at the extreme top and bottom of the stage by dragging the grasshopper there.
Thus, the grasshopper will get a random x and y position whenever we start the game. Now, inside the forever block, we will have to check whether the grasshopper is touching the snake continuously. When it touches, we will increase the score by one, giving it one point, and then also increase the length variable by 0.1, which will be helpful to increase the length of the snake further. Once again, we will use the same go-to x and y block, which will again make the grasshopper go to a random position when the snake touches the grasshopper, thus completing the code for the grasshopper.
Coding for snake sprite
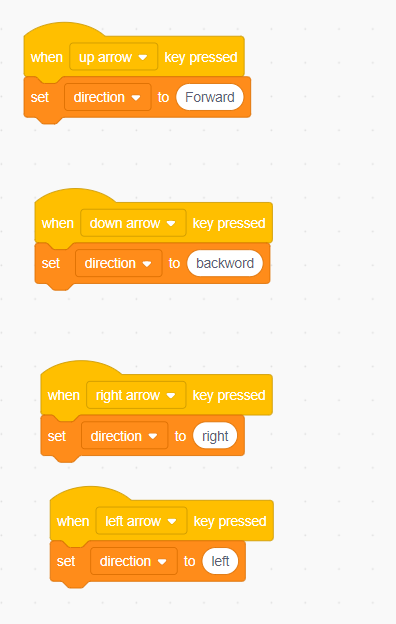
Here, we will take one more variable named direction, which we will use for managing the snake’s direction. We can save any type of value in variables such as numbers, strings(text), boolean(true or false), etc. Hence, when we click on the up arrow, we will set the direction variable to “Forward.” Similarly, for down, left, and right we will give it “backward,” “left,” and “right” values, respectively.

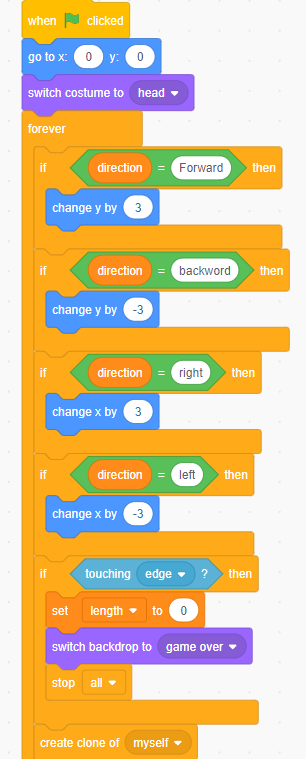
Further, when we click on the green flag, we will set the initial position of the snake at the center, which is x, as zero and y as well to zero. Now, we will switch the costume of the snake to the head. Further, to move the snake forever, we are checking the value of the direction variable we set previously. Depending on whether the direction value is forward, backward, left, or right, we will change its x and y position. When a sprite moves up, the y increases; while moving down, the y decreases. Similarly, left x decreases, and right x increases when the object moves.
Here, inside forever, we will check one more condition whether the snake is touching any of the edges. If it’s touching the edge, we will set the length variable to zero and change the background to the game over. Further, we also use stop all blocks from stopping all the sprite’s scripts from execution.
Inside forever, to increase the snake’s length, we create a clone of the snake continuously in the background.

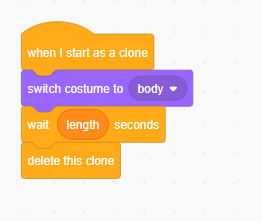
When the clone starts its journey, we ensure that the new clone has the costume of the body as it is the body that we must show increasing. As the clones are getting created continuously and could make the game hang due to memory occupation, we will delete these clones after waiting for whatever the length variable’s value holds. Thus more the value of the length variable, the more the time for which the clone will stay on screen, and the more the size that will be displayed on the screen.

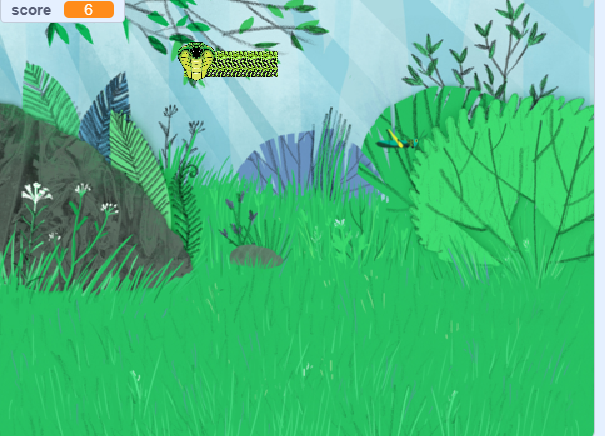
The final output of the game will look somewhat like this

Conclusion
After reading this blog you can create a classic snake game on Scratch. All you need to do is add the required backgrounds and sprites and then logically do the coding for each.
Kids can use Scratch to code their own interactive stories, animations, and games. In the process, they learn to think creatively, reason systematically, and work collaboratively — harnessing the essential 21st-century skills.
Learn to master the art making some best games in Scratch with our Scratch programming course for kids ages 8-14.
Scratch programming serves as an introduction to coding for kids. It helps kids get a grip on the basics that support all kinds of coding languages.
Codingal motivates kids to bring their imagination to life by engaging in Scratch course activities individually and in groups.
Try a free class and get started on the perfect pathway for kids to explore and learn coding with Scratch. Let kids explore their interests and grow; as a result, becoming better prepared for the future and all it holds!