Table of Contents
Introduction Step 1: Create a new Scratch project Step 2: Add the sprites and backgrounds Step 3: Create variables Step 4: Set up the game Step 5: Create the game logic Step 6: Play the game ConclusionIntroduction
What is Scratch
Scratch is a visual programming language developed where users, especially kids, learn to create interactive stories, games, animations, and simulations by dragging and dropping colorful blocks that represent codes. Making coding easier for kids and new learners.
What is an integer game?
An integer game is a game that focuses on whole numbers or integers. In this type of game, the player is asked to enter a number and the objective is to obtain a specific target as a result.
Steps to Create Integer Game in Scratch
Here is the step by step guide to create the integer game in Scratch:
Step 1: Create a new Scratch project
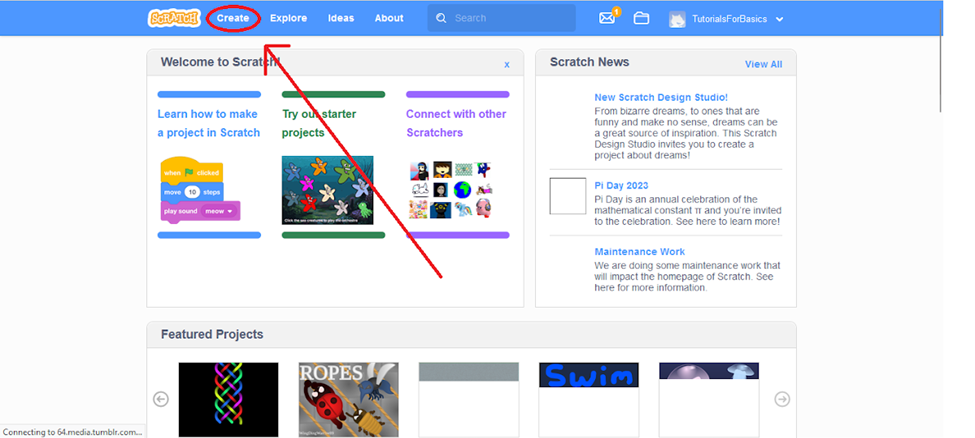
Open the Scratch editor, and create a new project. You can do this by clicking on the “Create” button on the Scratch homepage.
Step 2: Add the sprites and backgrounds
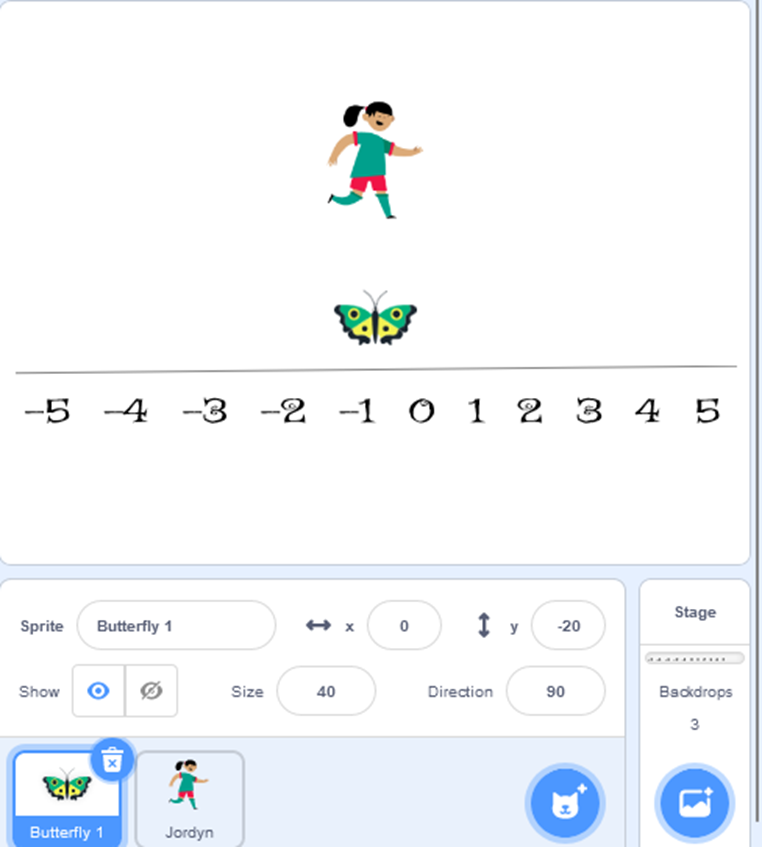
In an integer game, you can use any sprite or background that suits your theme. For example, you can use a number sprite, a calculator sprite, or a character sprite. You can also create a custom background or use one of the backgrounds that Scratch offers.
To add a sprite, click on the “Choose a Sprite” button in the lower-right corner of the editor, and select the sprite you want to use.
To add a background, click on the “Choose a Backdrop” button in the lower-right corner of the editor, and select the background you want to use.

Step 3: Create variables
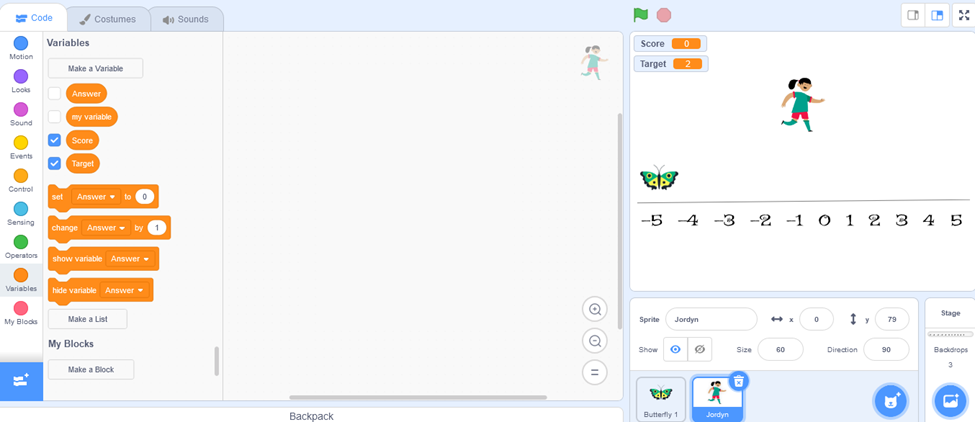
To keep track of the score and the target number, we need to create two variables. To create a variable, select the sprite that you have picked as a player and click on the “Variables” tab in the “Blocks” menu, and click on “Make a Variable.” Name the first variable “score” and the second variable “target.”

Step 4: Set up the game
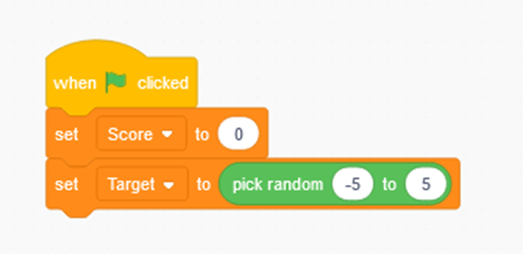
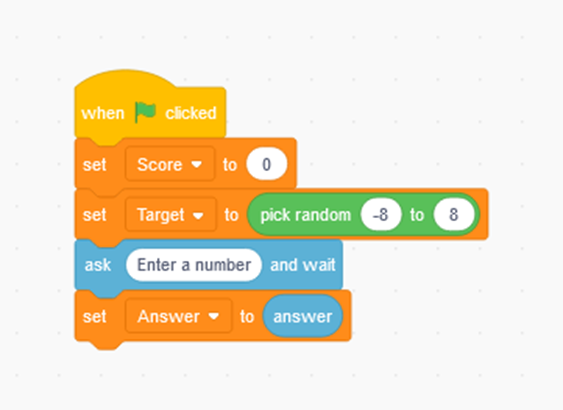
We need to set up the game by initializing the variables and generating a random target number. First, we need to put the first sprite that you have selected as a player. To do this, we use the “when green flag clicked” block. Drag out the “set score to 0” block and place it inside the “when green flag clicked” block. Drag out the “set target to” block, and place it below the “set score to 0” block.
To generate a random target number, we use the “pick random” block. Click on the “Operators” tab in the “Blocks” menu, and drag out the “pick random” block. Place it inside the “set target to” block, and set the minimum and maximum values to the range you want to use.
![Set up the integer game in scratch]() Step 5: Create the game logic
Step 5: Create the game logic
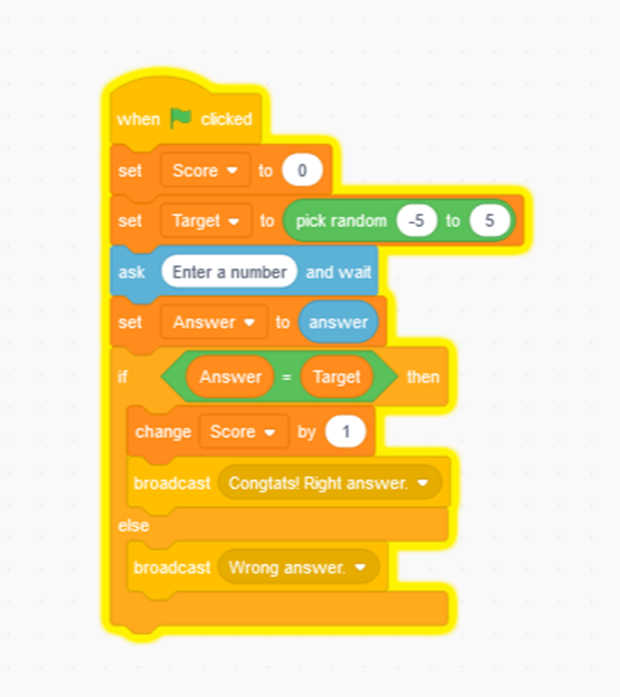
In this step, we will create the game logic, which involves getting the player’s input and checking if it matches the target number. To do this, we need to select the sprite that you have selected as a player, then we use the “ask” block to prompt the player to enter a number. Click on the “Sensing” tab in the “Blocks” menu, and drag out the “ask” block. Place it inside the “when green flag clicked” block, and enter a prompt for the player to enter a number.
Next, we need to create another variable “Answer” to store the user’s value. Then use the “set” block to store the player’s input in a variable. Click on the “Variables” tab in the “Blocks” menu, and drag out the “set” block. Place it below the “ask” block, and select the “answer” block from the drop-down menu.

Now we need to check if the player’s input matches the target number. To do this, we use the “if” block. Click on the “Control” tab in the “Blocks” menu, and drag out the “if” block. Place it below the “set” block, and insert the condition that checks if the player’s input equals the target number. If the player’s input matches the target number, we need to update the score and broadcast a message. To do this, we use the “broadcast” block to show a message to the player indicating that they won the round. Click on the “Events” tab in the “Blocks” menu, and drag out the “broadcast” block. Place it inside the “if” block, and enter a message to show the player that they won.

If the player’s input does not match the target number, we use the “broadcast” block to show a message indicating that they lost the round. Click on the “Events” tab in the “Blocks” menu, and drag out the “broadcast” block. Place it inside the “else” section of the “if” block, and enter a message to show the player that they lost.

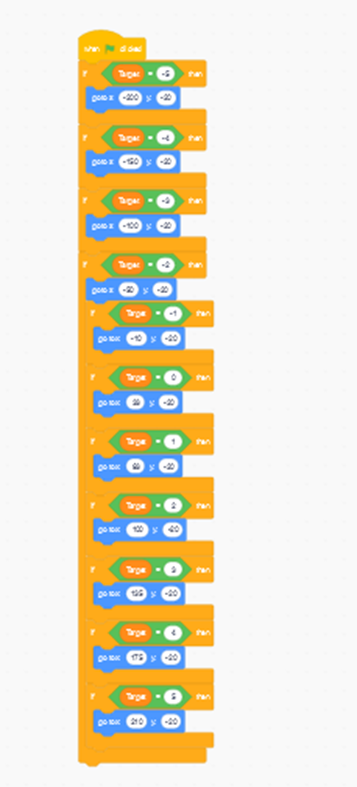
Now that the first sprite is set, we need to put the second sprite in place of the random number, on stage, that is generated. To do this, we need to select the second sprite and use the “when green flag clicked” block. Then from the “Control” tab drag out” if” and from the “Operators” tab, drag out the conditional block and place it inside the “if” block. Now, from the “Motion” tab, drag the “go to” block and set the “x” and “y” coordinates according to your background. You will need to put multiple “if” blocks and the “go to” blocks to set up according to your background.

Step 6: Play the game
Once you have completed all the steps, you can play the game by clicking on the green flag in the top-right corner of the editor. The player will be prompted to enter a number, and the user will have to enter the number. If the number is right, a congratulations message will be broadcasted, and if the answer is wrong, the user will be told so.

Conclusion
Creating an “Integer Game” in Scratch can be a fun and engaging way to introduce kids to the world of coding and programming. The game can be interactive, challenging, fun, and educational, helping kids to learn about numbers and problem-solving skills in a playful and enjoyable way.