Create the famous Flappy Bird game using Scratch coding in 8 simple steps. Learn to add obstacles, collisions, and score cards. Unlock a free scratch coding class and easy guides to creating other awesome games like Geometry Dash and Pac Man!
Table of Contents
Introduction What is Flappy Bird? Scratch Programming How to make Flappy Bird on Scratch ConclusionIntroduction
Are you ready to become a game developer? In this tutorial, we will learn how to make Flappy Bird on Scratch coding, a fun and interactive programming language.
With Scratch coding, you can create your games and animations and even customize already existing games!
This guide will give you all the steps and tricks to conquer the world of Flappy Bird! So let’s get going!
What is Flappy Bird?
Imagine just a simple mobile game that took the world by storm, becoming an overnight sensation that garnered 90+ million downloads. That is the story of Flappy Bird.

The game was developed by Dong Nguyen, a game developer in Vietnam, in approximately 2-3 days. Surprising, right?
The main character ‘Faby’, the bird, has to fly without being hit with the pipes. In this game, Faby automatically descends and only ascends when you tap on the touchscreen/space bar on the keyboard.
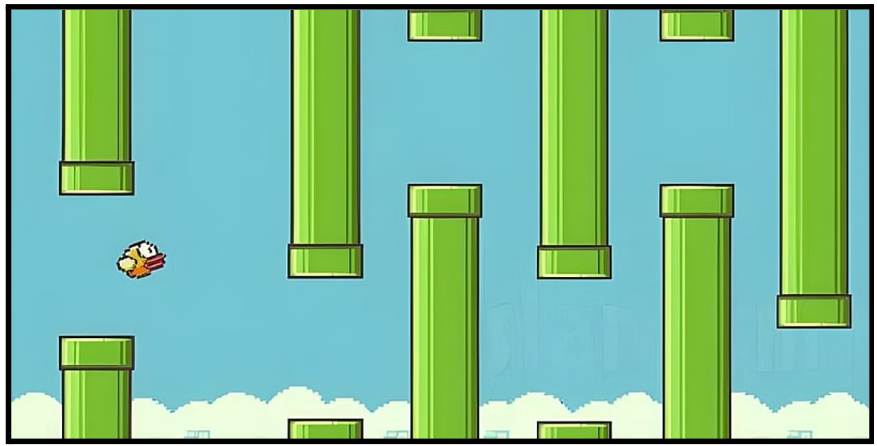
This arcade game has a straightforward interface. The game’s pipes were suspended at varying heights with equally sized gaps between them, like this:

Not only this, but the game was also easy to play. Each successful passage through the pipes earned you a point. But any collision with the bird means the game ends.
The most interesting fact about this game is that after nine days of release, Nguyen took Flappy Birds down from all platforms because it was too addictive and had compulsive effects on some people!
Now, different versions of this game exist, and today, you are going to make your version using Scratch coding!
Scratch Programming
Scratch programming is a visual programming language and an online community developed by the MIT Media Lab. It is designed to teach coding concepts to beginners, especially kids, in a fun and interactive way.
Scratch coding provides a graphical interface where users can drag and drop blocks of code to create animations, games, stories, and interactive projects. If you are new to scratch programming, then we recommend you read the A to Z Guide on Block Coding.
How to make Flappy Bird on Scratch?

To create this iconic game, we’ll use the Scratch editor. Before we jump into creating, let’s plan our game.
Think about what could make this game stand out from the original version. Think about the main character. Do you still want it to be faby? Do you want to add another animal instead of a bird? What do you want the backdrop to be?
Decide on the main theme and elements you want to include in your game.
Step 1: Select the backdrop
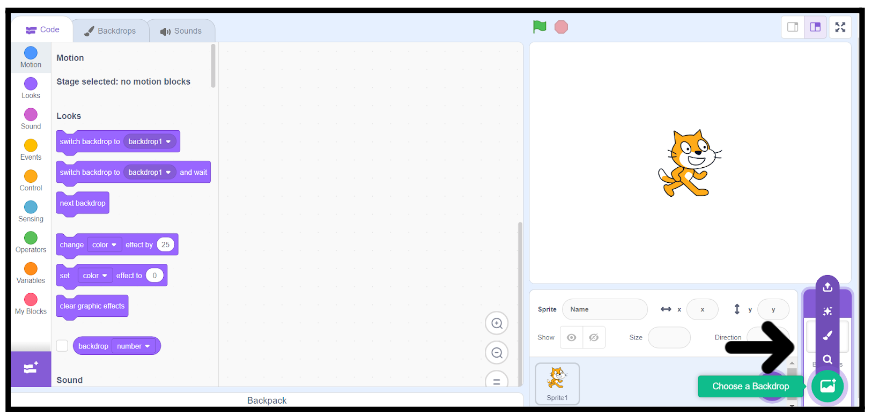
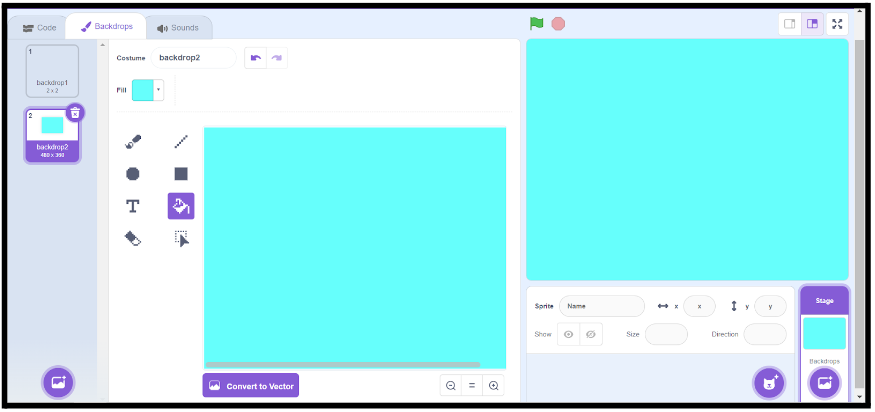
Every great thumbnail needs a fantastic background. In Scratch coding, we can use the Stage as our canvas. Click on the “Stage” icon at the top to open the Stage editor. Choose a backdrop that matches your project’s theme. It could be a starry night, a beautiful landscape, or anything related to your idea!

As we are going with the traditional Flappy Bird game, we will go for a solid blue background.

Step 2: Adding characters
Now, let’s bring our fabby to life! You can create your sprites (characters) from Scratch or choose from Scratch’s vast library of sprites.
Click here to download Fabby on your desktop.
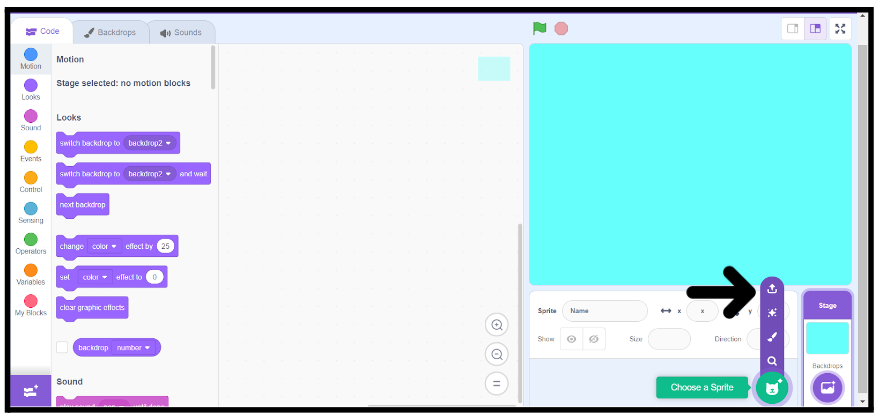
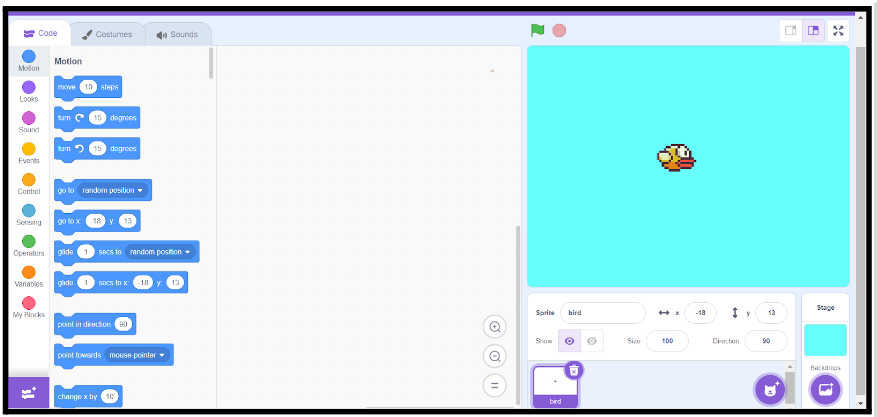
Go to the “Choose a Sprite” button and click on “Upload a Sprite”. Now select the bird.png image from your desktop.

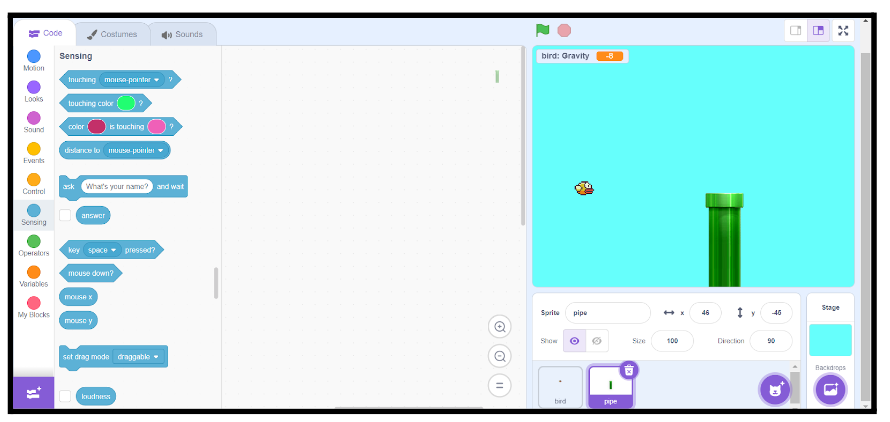
Now, this is what my console will look like:

Step 3: Sprite Code
Now, this is where the magic happens. We want that whenever we start the game; the bird keeps falling down until and unless the player presses the space bar.
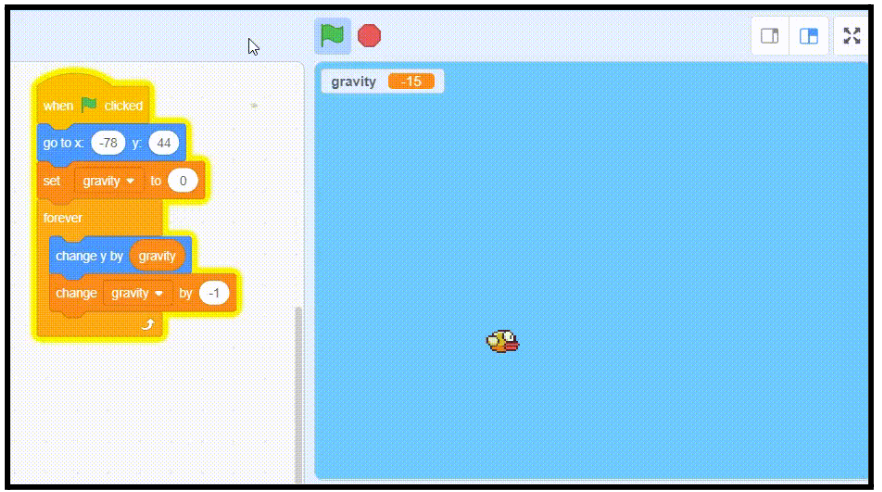
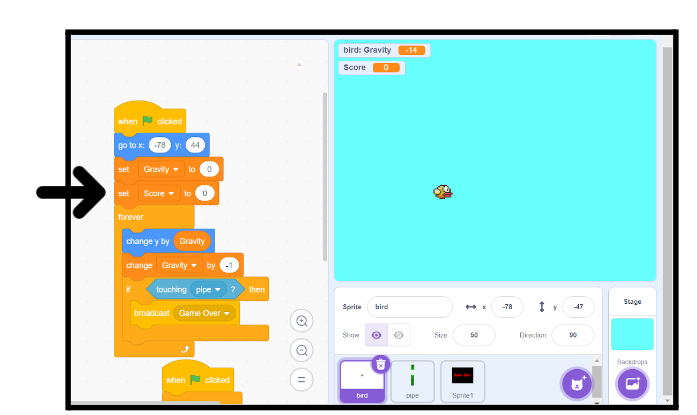
It’s just like how gravity will make anything fall down from the sky. To apply this gravity effect on your Sprite, make the following code block:

Whenever we click on the “Green Flag,” the bird goes down.
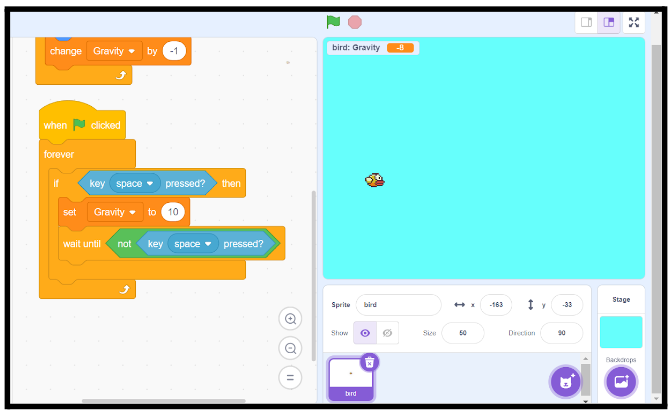
We are done with one part of the logic. The other half states that whenever you press the spacebar, the bird should fly up.
Now, let’s add this code snippet to your sprite:

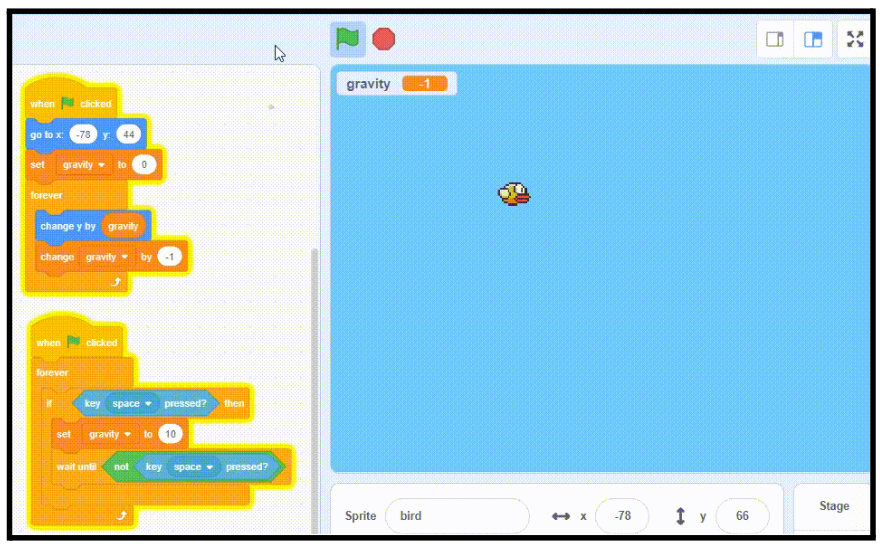
Together, our two code blocks will make the bird fly:

Kudos for getting this far! Let’s add some obstacles now!
Step 4: Adding Obstacles
Let’s add some pillars, or whatever obstacle idea you have in your mind. To download the pillar image, click here.
Just like you added the bird to your project, add this pillar too.

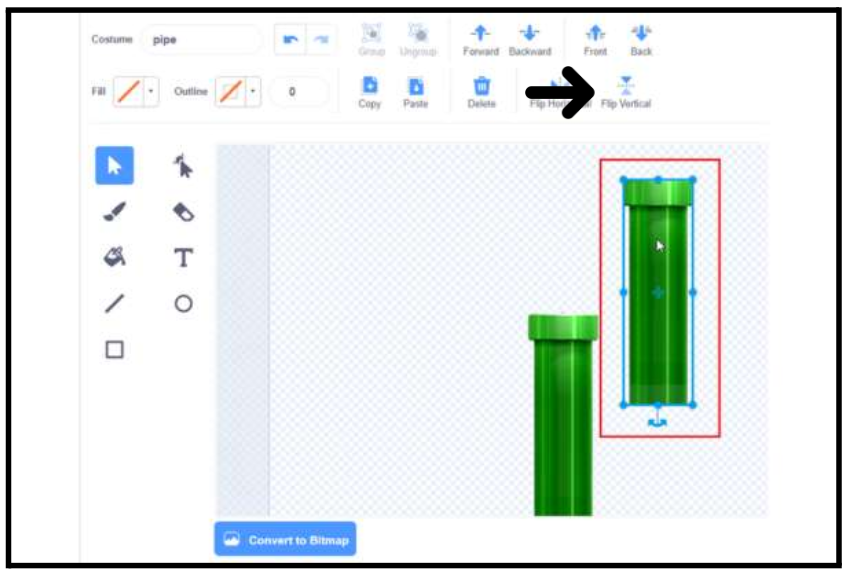
Now, click on the costume for this pipe, and make a duplicate. You can do this by clicking on the pipe, and pressing “Ctrl + c” and then “Ctrl + v”.

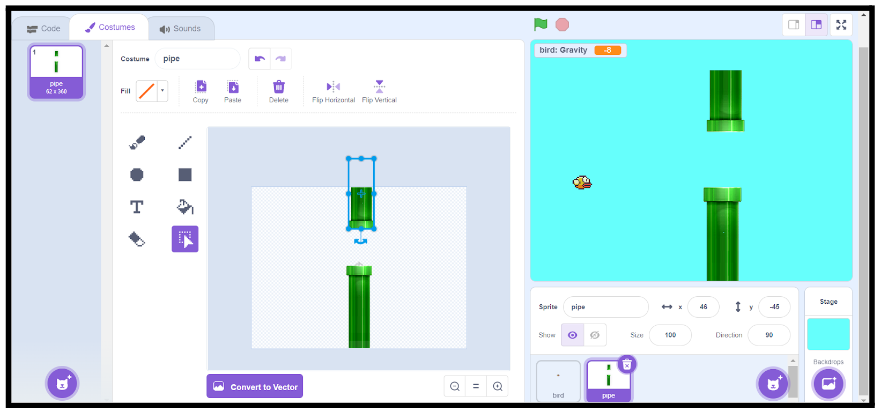
Then, press the “Flip Vertical” button as shown and arrange the pillars in this manner:

The next step is to make the backdrop move so that our game can proceed!
Step 5: Obstacle Code
You’ve worked hard on your game so far! Congratulations!
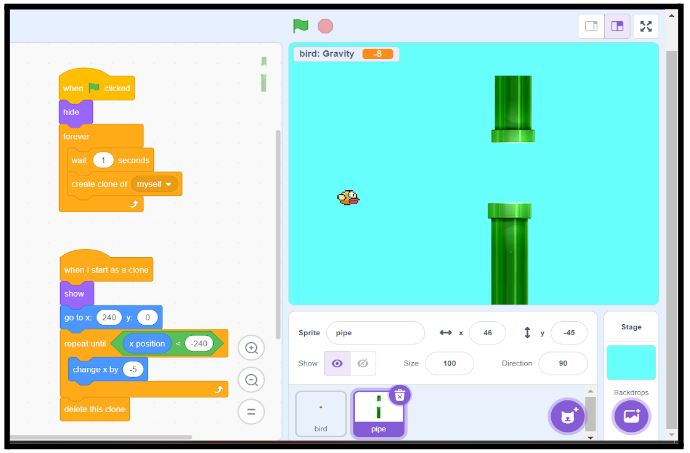
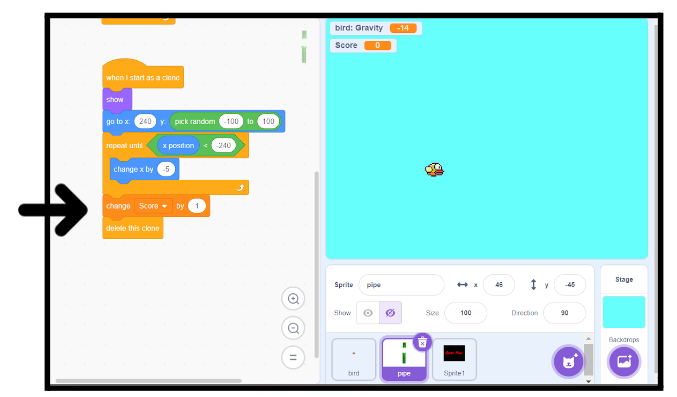
Now, let’s code some more. Click on the pipe sprite and add this code block. What this code block will do is add more pipes when the bird flies to the right.

Step 6: Game Over Screen
Now, if the player cannot win your exciting game, you need to end the game and display a new backdrop.
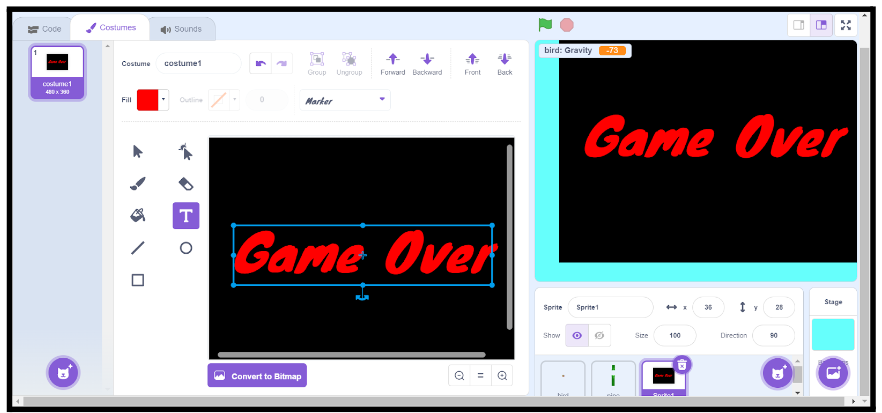
Make a new sprite, click on the costume button and add a simple backdrop. This is similar to what you did above to add the new backdrop. Let’s add this text now:

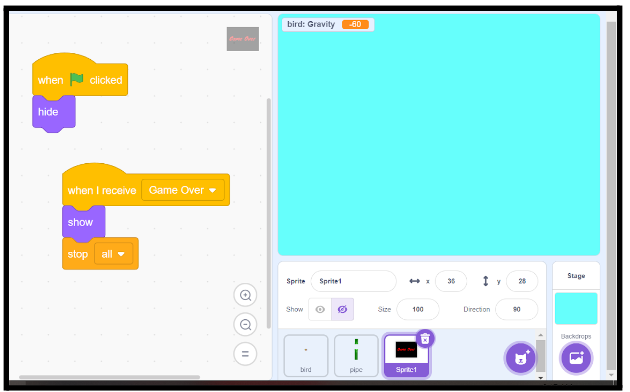
We just want this “Game Over” backdrop to show up when the players lose the game. To achieve this, add this code block:

Step 7: Obstacle Collision
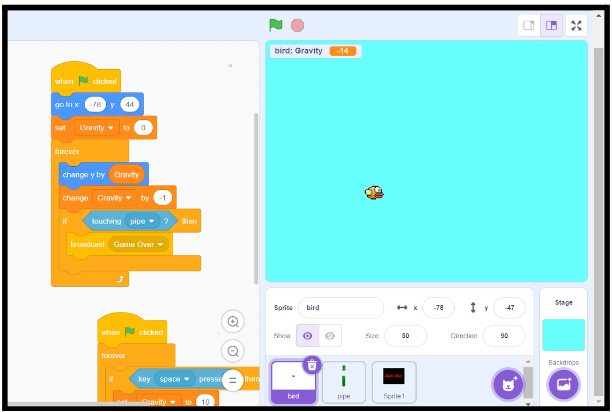
We want that whenever Faby touches any of the pipes, the game must end. For this, we need to add a conditional statement to the Faby Sprite.
You have already added a few code blocks for this Sprite; all you need to do is make a few changes to them:

The last step is to add a scorecard!
Step 8: Score Card
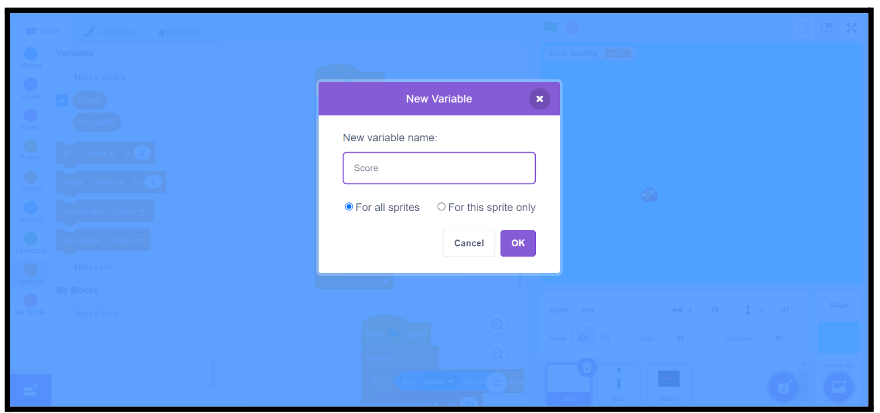
Let’s make a new variable “score:”

Now, we want the score to increase by one whenever Faby crosses a pillar successfully. But, if the sprite touches any of the pillars, we want the game to end.
Make the following changes in the code block of Faby:

Now, go to the code block of the pillar and add this code block:

Step 9: Time to Play
Yay! You have just made your Flappy Bird Game and now you can enjoy it to the fullest! Make sure to challenge your friends and family members to play this game that you just created!
Conclusion
Congrats! You’ve learned how to make the fan-favourite Flappy Bird game with your twist.
Remember, have fun experimenting, be bold with your ideas, and let your creativity soar as you create more and more magical games for your fantastic Scratch projects!
Scratch coding is a powerful tool that allows you to unleash your creativity and learn the basics of coding in a fun and engaging way. Begin your journey in scratch programming with a free scratch coding class for kids. Explore the best scratch coding course for kids and unlock your full potential. So keep learning with us, and who knows what amazing projects you’ll create next?
Bonus Section
Explore our easy guides to building some of the most famous games on Scratch programming, add your twist to them by adding sounds, multiple levels, and scrolling backgrounds and share with your friends to play!
How to make a Geometry Dash game?
How to create a Jumping game in Scratch?
How to create the classic Snake game using block coding?
How to create a Pac-Man game using Scratch?
How to create a fruit-ninja game on Scratch?