Learn how to make your own ping pong game on Scratch, from creating backdrops to adding sound effects and scoring systems. Also, unlock a free scratch coding trial class when you finish reading this guide.
Table of Contents
Introduction What is a Pong Game? Scratch Coding for Kids How to Make Pong in Scratch ConclusionAre you ready to learn the famous pong game? Do you play pong in real life? If yes, then creating and playing a digital version of the game will be ever so fun.
In this article, we will learn how to make pong in Scratch, a fun and interactive programming language.
With Scratch programming, you can create your own games and animations and even customize already existing games!
This guide will give you all the steps, tips and tricks you need to sail on this ping-pong adventure! Let’s get started.
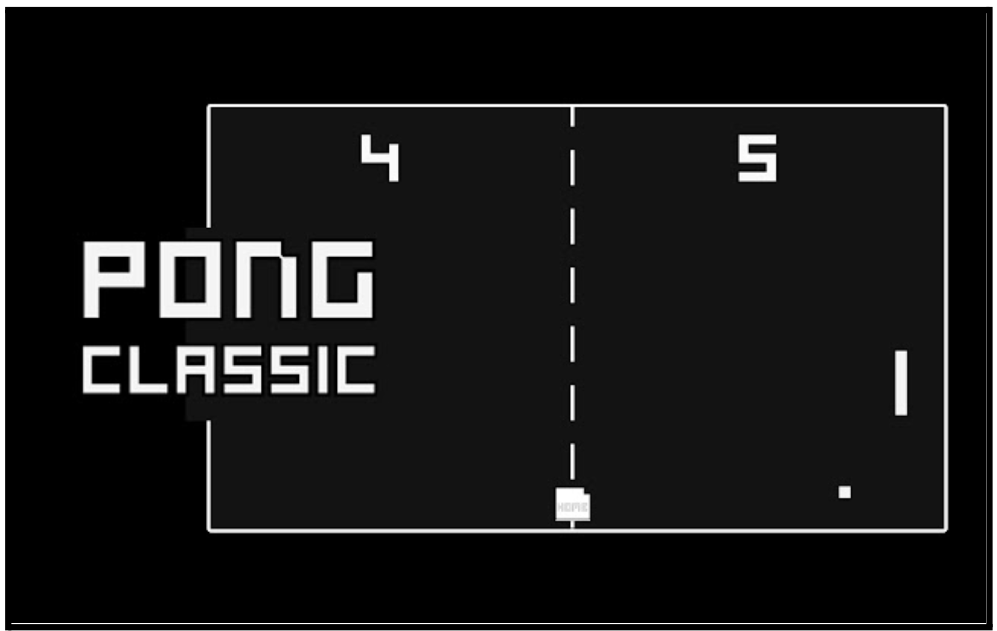
What is a Pong Game?
Did you know Pong is one of the first computer games ever created? Some even consider it the game that started the video game industry!

This simple “tennis-like” game features a paddle and a ball. The goal is to score as many points by controlling the paddle and touching the ball.
A little bit on the history of this game: It was developed in 1972 by Allan Alcorn and distributed by Atari corporations.

You can play Pong either with an internet connection, a computer, or by yourself. If the game is single-player, then the ball will be reflected from the boundary walls and fall on the paddle.

In this game, you will use different sprites to be your ball and paddle and come up with a block code sequence to achieve the game objectives and set up the scoring system.
Scratch Coding for Kids
Scratch programming is a visual programming language and an online community developed by the MIT Media Lab. It is designed to teach coding concepts to beginners, especially kids, in a fun and interactive way.
Scratch coding for kids provides a graphical interface where users can drag and drop blocks of code to create animations, games, stories, and interactive projects.
How to Make Pong in Scratch
To create this iconic game, we’ll use the Scratch editor. Before we jump into creating, let’s plan our game.
Think about how you want your game to turn out: Do you want any theme? What color scheme will you use? Is it going to be multiplayer? For each ball rebound with the paddle, how many points do you want to reward? Is it multi-level or not?
Decide on the main theme and elements you want to include in your game.
Step 1: Backdrop
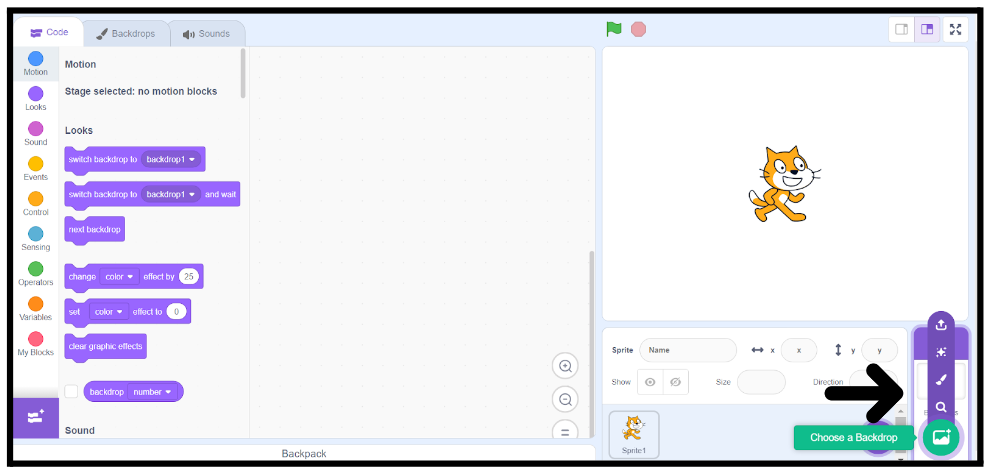
In Scratch, we can use the Stage as our canvas. Click on the “Stage” icon at the top to open the Stage editor. Choose a backdrop that matches your project’s theme. It could be a solid backdrop, a beautiful landscape, or anything that is related to your idea!

Step 2: Adding a ball
You can create your sprites (characters) from scratch or choose from Scratch’s vast library of sprites. You can choose any type of ball you want from the Scratch Library.
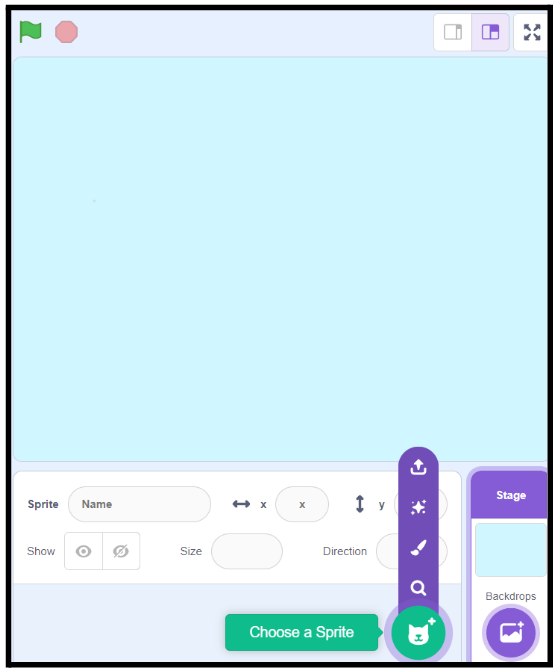
Go to the “Choose a Sprite” button, click on “Choose a Sprite”, and choose a ball.

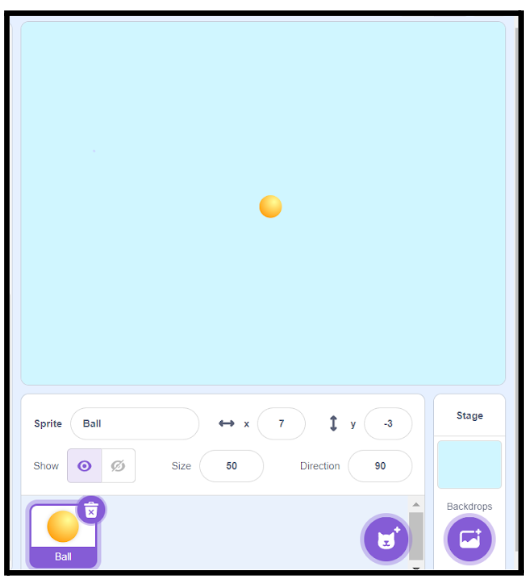
This is what the console might look like.

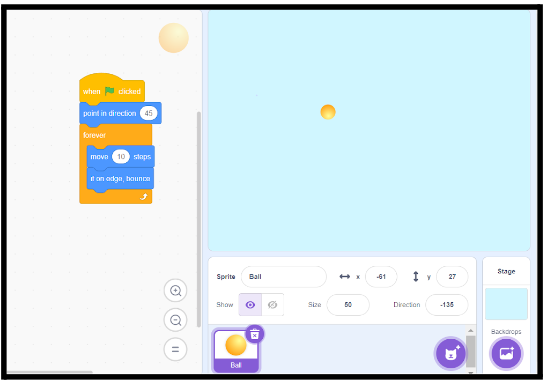
Step 3: Ball Movement Code
Now, this is where the magic happens. We want the ball to rebound from the walls and move randomly in the game console at a constant speed.
Can you think of a code sequence to achieve this task?
Let’s write the following code block for our ball sprite:

Now, your ball in the game will move randomly in the console.
Kudos for getting this far!
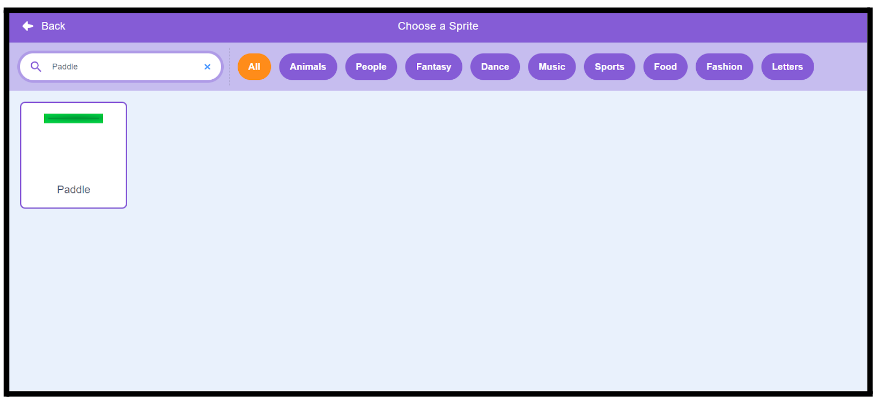
Step 4: Adding a Paddle
Let’s add a paddle in the same way you added the ball. Go to the Scratch Library and select a Paddle.

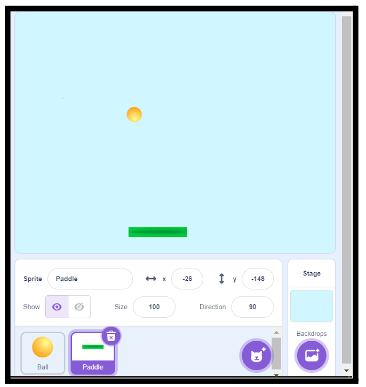
As simple as that, and you have completed 60% of your game. Now, all you have to do is make the paddle move and detect a collision with the ball.

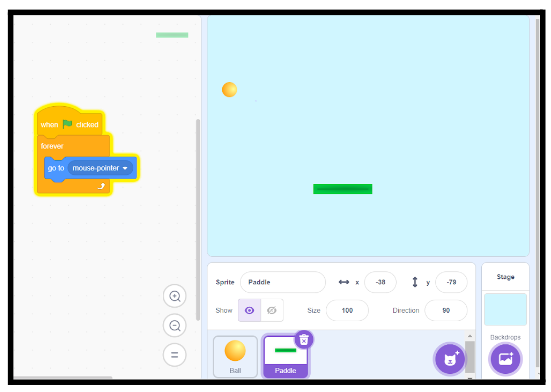
Step 5: Paddle Control Code
You need your paddle to move around with your cursor. This can be achieved with 3 simple code blocks:

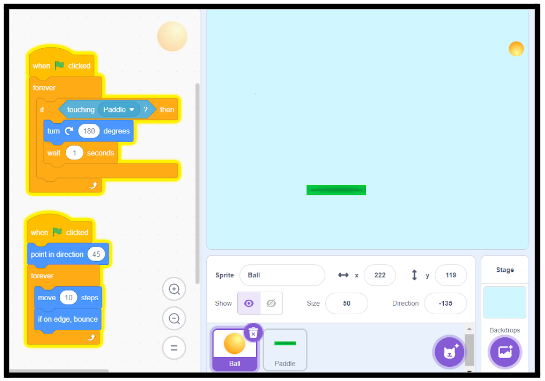
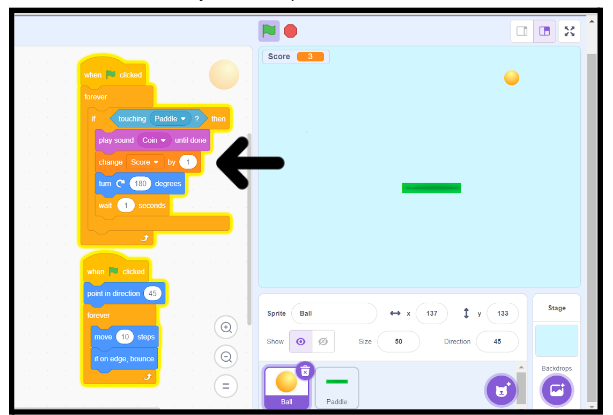
Step 6: Collision and Rebound Code
Now, you want whenever the ball hits the paddle, it rebounds and bounces off in a random direction.
For that, you can write the following code block for the ball:

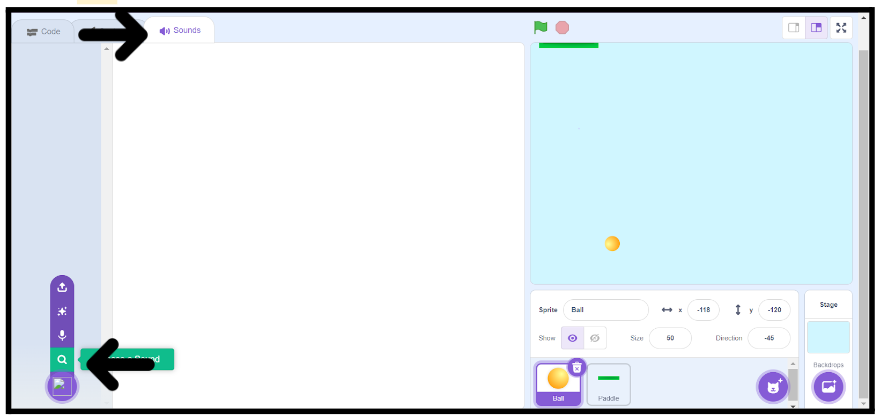
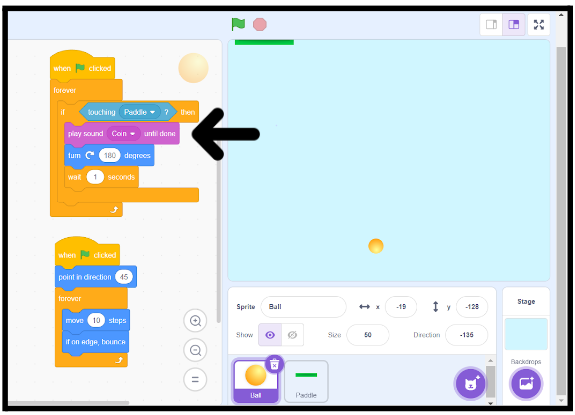
Step 7: Adding Sound Effect (optional)
How fun and cool will it be that on the ball and paddle collision, your game makes a sound!
You can add sound effects in Scratch programming.

Choose any sound you want from the list. Then just add one code block in the already existing code for the ball sprite:

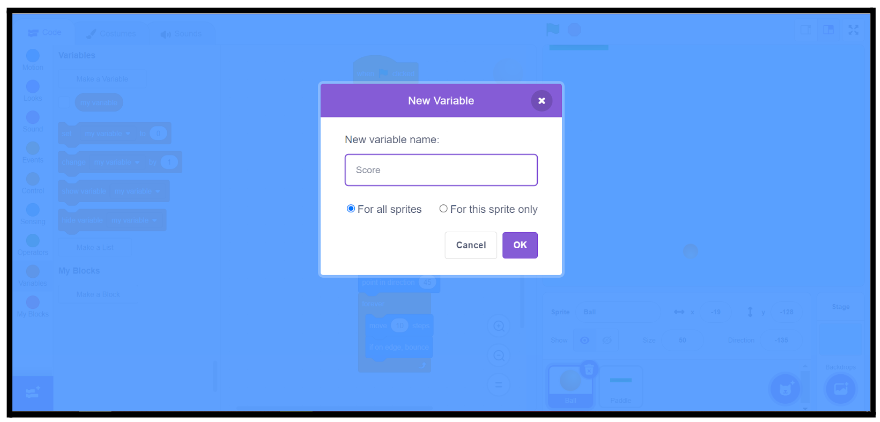
Step 8: Adding Score
This is the final step of our game development before it is ready to be played.
First, create a new variable “Score.”

And just add one little code block in your ball sprite:

Voila! You did it. You just made your first pong game on Scratch!
Step 9: Time to Play
Yay! You have just created and customized your pong Game, and now you can enjoy it to the fullest! Make sure to challenge your friends and family members to play this game that you just created! Begin your journey in scratch programming with a free scratch coding class.
Conclusion
Congrats! You’ve learned how to make your first pong game with your twist. We are sure that this game was not only a rewarding experience for you but you also worked on concepts like control blocks, scoring system and collision detection.
Feel free to add customization to your game by maybe adding negative scoring, obstacles, added distractions, and multiple levels.
Remember, have fun experimenting, be bold with your ideas, and let your creativity soar as you create more and more magical games for your fantastic Scratch programming projects!
Scratch coding for kids is a powerful tool that allows you to unleash your creativity and learn the basics of coding in a fun and engaging way.
Begin your journey in scratch programming with a free scratch coding class. Codingal’s fun scratch programming course can unlock your full potential and allow you to learn something new at every step. So keep learning with us, and who knows what amazing projects you’ll create next?