Table of Contents
Introduction - What is Scratch Benefits of Scratch for kids What is scrolling background Step 1: Create a new Scratch project Step 2: Add a sprite Step 3: Set up the scrolling background Step 4: Add player movement Step 5: Test your game ConclusionIntroduction
Have you ever played a racing game, a flying adventure, or an endless runner where the world keeps moving behind your character?
That’s called a scrolling background, a simple but powerful technique that makes a game feel alive.
Instead of your character running through one static image, a scrolling background gives the illusion that your player is traveling across a giant world, through cities, mountains, or even outer space.
In this tutorial, you’ll learn how to make a scrolling background in Scratch, understand how it works, and explore fun ways to customize it.
You’ll be surprised at how easy it is to create something that looks just like a real game!
What is Scrolling background?
A scrolling background in Scratch is an animated background that appears to move continuously in one direction, giving the illusion of movement or motion in the game. This effect is commonly used in animations, and interactive stories to create a sense of depth and realism.
By controlling the speed and direction of the background sprites, it is possible to create a variety of different scrolling backgrounds, including landscapes, cityscapes, space scenes, and more. This effect can help to make projects more engaging, attractive and immersive, and can add an extra layer of complexity and creativity to Scratch projects.

You have seen scrolling background in the games like:
- 🕹️ Subway Surfers (the city scrolls by)
- 🛩️ Jetpack Joyride (the lab keeps moving)
- 🚗 Mario Kart (the race track scrolls underneath your car)
Steps by Steps to create the new Scrolling Background in scratch
Step 1: Create a new Scratch project
To get started, open Scratch and create a new project. Select a backdrop that you want to use for your game or animation, or create a custom backdrop using the Paint Editor.
Step 2: Add a sprite
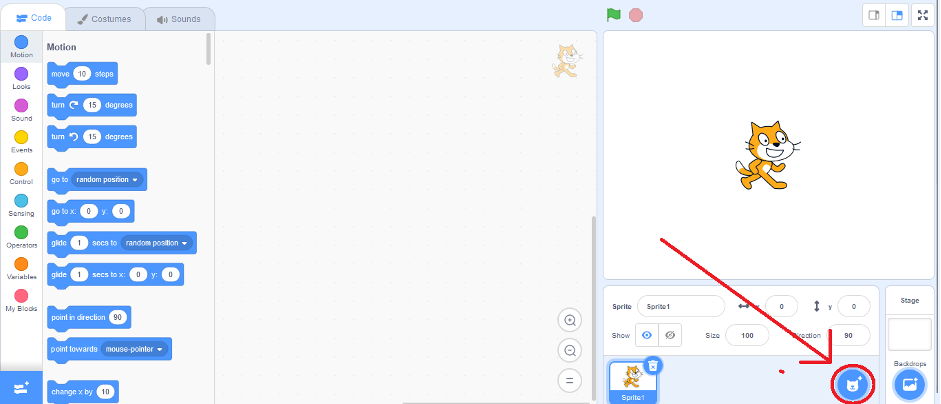
Next, you will need to add a sprite to your project. This sprite will represent your player or the object that moves through the scrolling background. To add a sprite, click on the “Choose a Sprite” button in the bottom right corner of the screen.

From here you can either select any from the options you have been given or you can create your own.
Step 3: Set up the scrolling background
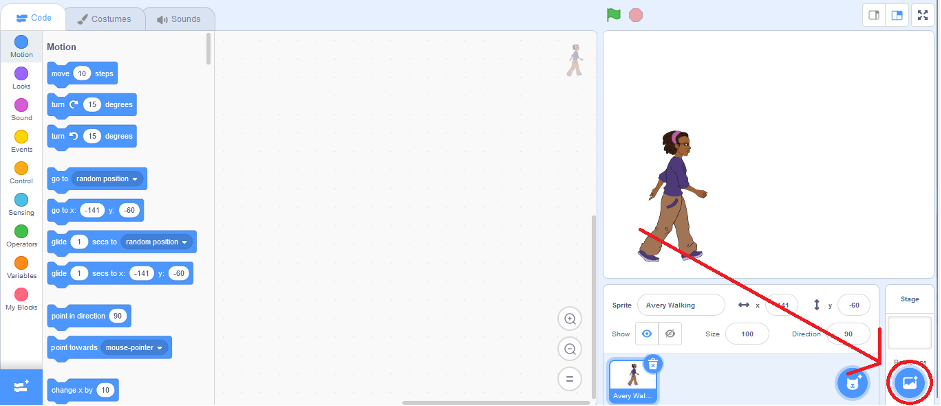
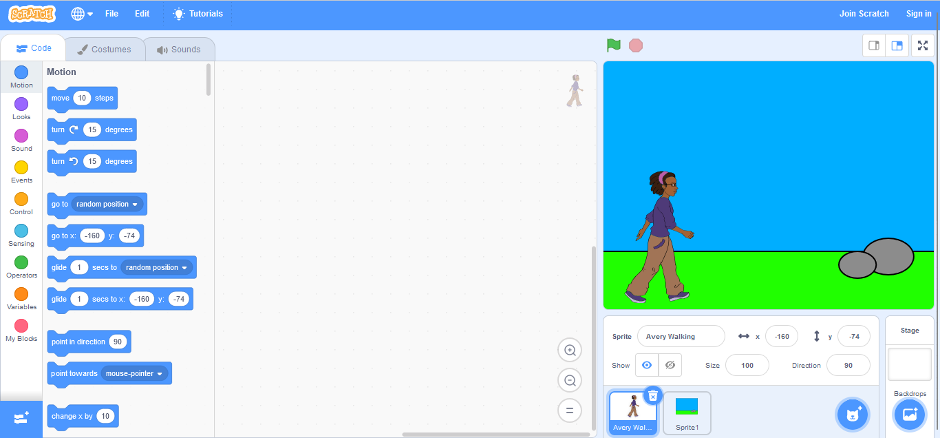
To create a scrolling background, you will firstly need to have a backdrop that move as the player progresses through the game or animation. To do this, you will need to add a backdrop or create your own. To add a backdrop, click on the “Choose a Backdrop” button in the bottom right corner of the screen.

From here you can either select any backdrop from the options you have been given or you can create your own backdrop. If the backdrop does not support scrolling effect, create another sprite as a backdrop and press the “go to <back> layer” button.

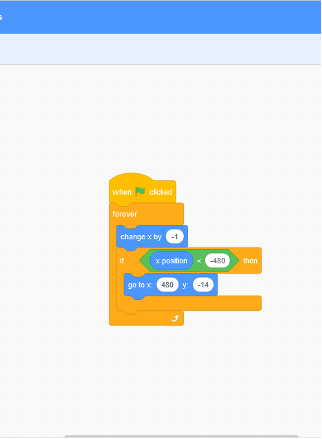
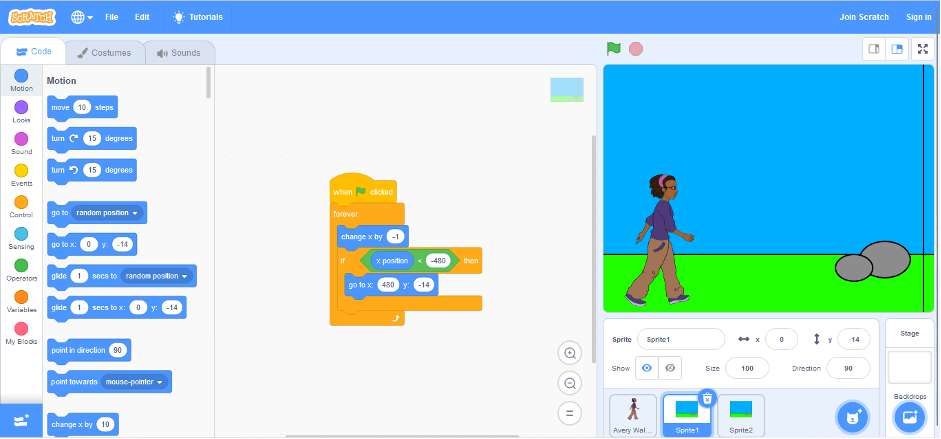
To have a background that will scroll as the sprite walks or move on the stage, you need to add the following script to your backdrop:

This script will move the backdrop one pixel to the left every frame. When the backdrop moves one pixel left every frame, it will create a blank space on the right side of the stage. To cover it, we need to duplicate the backdrop and make sure it covers the blank space. To do this, we need to set one of the backdrops to start from the extreme right of the stage. To do this, we need to set the “x” coordinate to “480” which will take it to the extreme right of the stage. And then when the “green flag” is pressed, it will create a looping effect.

Step 4: Add player movement
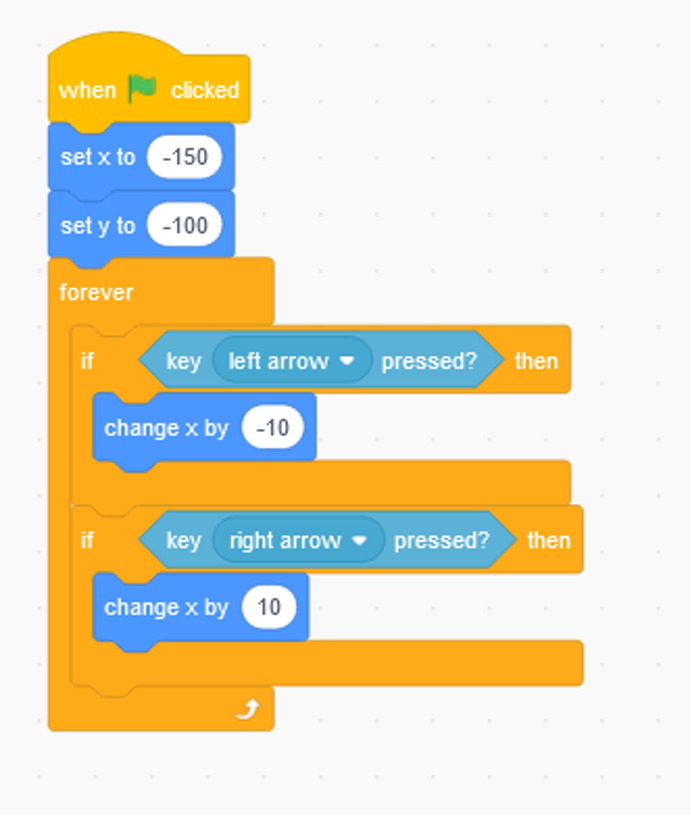
Now that you have a scrolling background, you can add movement to the sprite you want to move forward with the scrolling background. To move the sprite, create a script that responds to key presses. For example, you can use the arrow keys to move the player.

This script will make your sprite go left by 10 pixels when the left arrow key is pressed and it will go 10 pixels right when the right arrow key is pressed.
Step 5: Test your game
Now that you have created a scrolling background with player movement and collision detection, it’s time to test your game. Click on the green flag to start the game and see how it works. You can tweak the scripts as needed to make the game more fun and engaging.
Conclusion
Creating a scrolling background in Scratch is a fun and creative way to add an extra dimension to your projects. To create a scrolling background in Scratch, you will need to design multiple background sprites and program them to move at a specific speed and direction. By duplicating the sprites and positioning them behind each other, you can create the illusion of a continuous scrolling background.
You can also read our another blog Introduction to Scratch coding to know more about Scratch coding for kids.
Learn more on how to make scrolling background in Scratch with Codingal by checking out Scratch programming for kids.
Through this process, you can experiment with different designs and styles to create unique and engaging backgrounds for your Scratch projects. Whether you are creating a game, animation, or interactive story, a scrolling background can help to add depth and realism to your project.
Creating a scrolling background in Scratch is a valuable skill for kids and beginners to learn. It teaches important programming concepts such as loops, broadcasts, and positioning, while also allowing for creativity and experimentation.