An ideal website coding class for kids



Learn the principles of website building, start designing stunning websites, and add multimedia and complex functionalities to your websites.

What you’ll learn

Principles of website building

Creating websites using HTML, CSS

Adding text, images, audio, videos

Creating grids with Bootstrap

Adding JavaScript to websites

File handling using Python

Using NodeJS on websites

Hands-on website building projects

Skills you’ll gain

Website buiding principles

Creative, design thinking

HTML, CSS, Bootstrap

Python, Python Flask

JavaScript, SQL, NodeJS

Website hosting

What you’ll achieve

Web Development Certificate

Lifetime community access

Downloadable resources

Exclusive access to competitions


Learn WebDev from Experienced Teachers. Our Hand-Picked Coding Tutors Ensure the Best Learning Experience

Our web development course for kids is taught by highly qualified and experienced coding tutors who make learning game design and programming both engaging and fun. All our instructors have a background in Computer Science and undergo rigorous training, contributing to our outstanding NPS score of 86. Teachers receive a rating of 4.9 out of 5 from students and parents, while the curriculum content is rated 4.8 out of 5. With a teacher ratio of 90% female and 10% male, we provide a comfortable learning environment. Our tutors understand student needs and offer personalized attention, even in group classes. Additionally, students have access to 24/7 doubt resolution with an expert Computer Science teacher whenever they need assistance.

With Codingal Prime, your child gets private tutoring from best instructors
Unlock your skills and earnyour Web Developer certification

In this specialized Web Developer certification, learners from grades 9 to 12 earn STEM.org-certified web development coding certificates that celebrate their achievements while unlocking special badges and leaderboard rankings, making programming for kids a fun and rewarding experience. Students can unlock and earn the Young Web Developer, Front End Developer, Young Python Programmer, SQL Developer, and Backend Developer certificates. These certifications are easy to download and share, are STEM.org accredited, and can be added to your child's learning portfolio for sharing with the world and on social media.
Website building activities and lessons for kids
Carousels
Create a carousel to display multiple images that users can scroll through and to make your website more interactive.

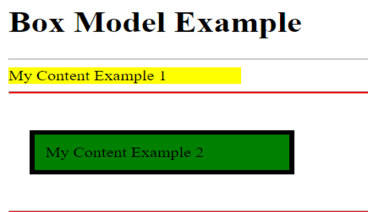
Box model
Create multiple sections to display different kinds of content and to make your website easy to read and navigate.
Containers
Create colorful boxes to give your website a bold, sprightly look and to make the content on your website stand out.


STEM.org Accredited Educational Experience and Certificates

What is STEM.org?
STEM.org Educational Research (SER) is the longest continually operating STEM education research and credentialing organization that has served over 4,500 schools, districts, and organizations in over 25 countries.
Who gets STEM.org Accreditation?
The STEM.org Accreditation is awarded to institutions that develop 21st century skills, have an original curriculum revolving around STEM, adequately incorporate technology into classes, and offer hands-on STEM-based activities.
What does STEM.org Accreditation mean?
STEM.org Accreditation is awarded by STEM.org Educational Research (SER) after thoroughly examining and evaluating the educational institution’s curriculum, teachers, and courses for efficiency, effectiveness, and quality.
Our WebDev course is appropriate for High School students

Our Web Development course is suitable for high school students in grades 9 to 12. This course covers web development principles, including website building basics such as creating websites using HTML and CSS, adding text, images, audio, and videos, and creating grids with Bootstrap. Additionally, it introduces JavaScript for enhancing websites, file handling using Python, and using Node.js in web development. Students will engage in hands-on website-building projects.
Codingal supports kids ages 6 to 18 in grades K to 12 by providing engaging and comprehensive coding education that fosters creativity and critical thinking skills.
The Best Place for Kids to Learn Web Programming Basics and Fundamentals
Codingal is the best coding school for kids and teens, offering a gamified learning experience and hand-picked expert teachers who assist them on their journey in web development, covering both the basics of frontend and backend development. Kids start by learning the fundamentals of HTML, CSS, and JavaScript, which form the foundation of any website you visit on the internet.
Students also learn the fundamentals of web design with CSS, covering topics like typography, flexbox, grid, and responsive design. They dive deep into JavaScript and create real-world projects like Celestial Showcase, Student Portfolio, and Weather Prediction. Lastly, students explore the ReactJS library, along with frameworks like Bootstrap and Flask.

What students and parents have to say about our front-end development training program and curriculum.


Aditya Viswanadha
India
Grade 9, Codingal Student
The Web development course is very interesting. The hands-on projects helped me to improve my website building skills.


Bhaskar Viswanath
Ass. General Manager
Codingal Parent
Codingal's hands-on projects help my child practice the concepts thoroughly.


Rachit Singh
India
Grade 6, Codingal Student
Math seems more interesting after starting to learn web development.


Seema Singh
Private job
Codingal Parent
I cannot believe that my kid has learned to develop amazing websites at an early age. Thank you Codingal.


Soumya Ranjan
India
Grade 9, Codingal Student
I am learning to create websites using HTML and CSS which is so fun that it makes me want to learn more.


Priya Rani
Government Officer
Codingal Parent
Thanks to Codingal my child's confidence has boosted after developing her website.


Siddharth Narayanabhatla
USA
Grade 8, Codingal Student
Along with developing websites, the web development course has also helped me improve my problem solving skills.


Sirisha Ghatty
Home Maker
Codingal Parent
Codingal has helped my child to discover his creativity through website development.




Frequently Asked Questions
What is web development?
Web development refers to designing, creating, building, and maintaining websites over the internet. It involves aspects such as web designing, web programming, and database management.
What is web development for kids?
Web development for kids including teaching children to build websites with multimedia and complex functionalities.
The three aspects of web development are: front-end, back-end, full-stack development.
- Front-end development deals with the visuals of the website across devices - the colors, icons, fonts, images, etc.
- Back-end development involves building and maintaining the code that runs the website. It connects the website with the servers to ensure that data flows properly and transactions are processed correctly.
- Full-stack development involves both responsibilities of building and maintaining both front-end and back-end code of the website.
Codingal offers online web development courses to teach your child to build amazing websites.
Can a child build a website?
Indeed! You can teach your kid to create their first website by following these simple four steps.
- Choose a topic: Select a topic that interests them, like a school project, favorite cartoon, hobbies, sports, etc
- Select a web host: This is where you get to select your website’s name or domain. You can use free or paid services to do so.
- Web design: This is where the writing of code kicks in. How your website looks, what colors to choose, and of course knowledge of HTML and CSS.
- Decorate the site: Add images, videos, personal photos. Think of it as adding stickers to make your website pretty
And voila, your website is ready to be showcased.
What are the benefits of web development courses for kids?
There are various advantages to learning web development at an early age.
- It boosts confidence as a child builds and rebuilds a website on their own.
- It nurtures the creativity of a child in visualizing the different elements, topics, colors of the website.
- It builds resilience because building a website, maintaining data, and making it user-friendly will involve a lot of debugging and going back to the drawing board.
- It helps them in problem-solving because each element of the website is thought out and built by them.
- It enhances communication skills because coding a website involves giving clear instructions to a computer for it to understand.
What are the best web development courses for kids?
You will find many freemium platforms that teach web development to kids.
However, to really excel at web development, a child needs a mentor to guide them along their learning journey.
Codingal offers a web development course for kids with a holistic, STEM-based curriculum that not only teaches your child to build amazing websites but also improves their performance at school.